前言
之前在做一个手机的播放器,需要做到在通知栏显示控制播放的界面,如下:

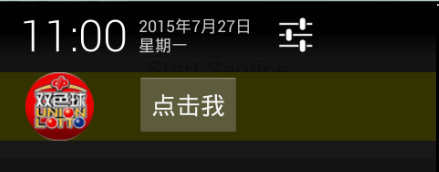
这是让服务在前台运行就可以实现的(可以参考我的前一篇文章Service在前台运行),今天我们就要实现Notification的自定义界面,当然就不实现如上图所示的了,而是下面一个简单的界面,随自己的需要搭建自己想要的界面。

可以看到,我实现了一个简单的界面,包括一个ImageView和Button,下面我就说说该如何实现它,其实很简单。
实现
首先我们要准备一个界面文件:
notification.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:background="#333300"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:paddingLeft="20dp"
android:layout_width="70dp"
android:layout_height="50dp"
android:src="@drawable/ic_qiuda"
/>
<Button
android:layout_marginLeft="30dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击我"
/>
</LinearLayout>
然后新建一个Service的子类,MyService:
public class MyService extends Service {
public static final String TAG = "MyService";
@Override
public void onCreate() {
super.onCreate();
Notification notification = new Notification(R.drawable.ic_launcher,
"JcMan", System.currentTimeMillis());
RemoteViews view = new RemoteViews(getPackageName(),R.layout.notification);
notification.contentView = view;
startForeground(1, notification);
}
@Override
public IBinder onBind(Intent intent) {
return null;
}
}
可以看到,在onCreate方法里面我们设置界面的不再是用LayoutInflater来得到界面,而是用RemoteViews来new出来一个界面,构造方法传入的是包名和界面资源的ID即可,然后我们把notification.contentView设置成我们new出来的自定义界面即可。
小结
普通的Notification可以用来进行通知,但是当有特殊需要的时候,我们就需要自定义界面,而且有时候还需要对自定义的界面添加点击的方法,如在上图的界面里面有一个Button如何对Button的点击事件进行响应,这是一个比较难的问题,因为这不是简单的setOnClickListener就可以的,需要另外的实现,需要用到广播机制,我将会在下一篇文章中说明如何为Notification的自定义界面添加点击事件。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。