我要画出一块由不规则path组成的区域,并且这个path因为视觉效果需要设置圆角,我就通过Paint.setPathEffect(new CornerPathEffect(300)); 给设置了圆角,但是在通过这个path组合成区域的时候因为这个圆角的设置整个区域都有圆角的效果了,这不是我想要的。

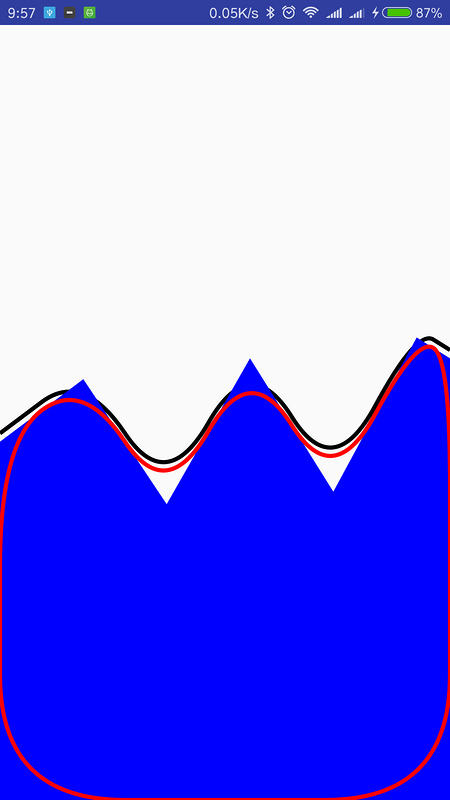
如图,黑色是我的path,红色是我设置了圆角的由path组成的区域。四个角落都有了圆角的效果,这不是我想要的。
而蓝色区域是未设置圆角的,此时path一侧的区域就不符合标准了。
以下是我的全部代码
public class PathEffectView extends View {
private Path line;
private Paint linePaint;
private Path range;
private Paint rangePaint;
private final Paint paint3;
public PathEffectView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setStrokeWidth(10);
linePaint.setColor(Color.BLACK);
linePaint.setStyle(Paint.Style.STROKE);
linePaint.setPathEffect(new CornerPathEffect(300));
rangePaint = new Paint(linePaint);
rangePaint.setColor(Color.BLUE);
rangePaint.setStyle(Paint.Style.FILL);
paint3 = new Paint(linePaint);
paint3.setColor(Color.RED);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
line = new Path();
range = new Path();
line.moveTo(0,1000);
line.rLineTo(200,-150);
line.rLineTo(200,300);
line.rLineTo(200,-350);
line.rLineTo(200,320);
line.rLineTo(200,-370);
line.lineTo(w,800);
range.addPath(line);
range.lineTo(w,h);
rangePaint.setPathEffect(null);
range.lineTo(0,h);
range.close();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(0,-20);
canvas.drawPath(line, linePaint);
canvas.restore();
canvas.drawPath(range, rangePaint);
canvas.drawPath(range,paint3);
}
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。