这篇文章主要介绍Android沉浸式实现兼容的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
先介绍下,什么是沉浸式状态栏?
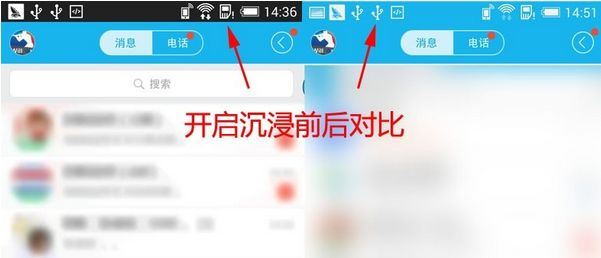
沉浸式,要求在应用中Android状态栏(StatusBar)与标题栏(ActionBar/Toolbar)要拥有相同的颜色,或者使用同一张图的连续背景。


话不多说,亮剑吧!
具体实现需要针对不同Android版本做处理,还有针对DecorView做处理以及做activity的xml布局文件根布局控件做属性处理。
java代码,设置沉浸式的方法
/**
* 设置沉浸式状态栏颜色
*
* @param colorResId 状态栏颜色
*/
protected void setImmersiveStatusBarColor(@ColorRes int colorResId) {
int flags = View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
int statusBarColor = ApkUtil.getColor(this, colorResId); //①
float lightDegress = (Color.red(statusBarColor) + Color.green(statusBarColor) + Color.blue(statusBarColor)) / 3; //作色彩亮度判断,好针对颜色做相应的状态栏的暗色还是亮色。
if ((lightDegress > 200 || lightDegress == 0) && Build.VERSION.SDK_INT > Build.VERSION_CODES.M)
rootView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(statusBarColor);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
rootView.setSystemUiVisibility(flags | View.SYSTEM_UI_FLAG_IMMERSIVE | View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) {
rootView.setSystemUiVisibility(flags);
}
if (Build.VERSION.SDK_INT <= Build.VERSION_CODES.KITKAT) { //当API小于等于19,此时为了实现沉浸式状态栏,需要添加一个view来做statusbar背景控件
final boolean isHasStatusBarView = rootView.getTag() != null;
View statusbarView = !isHasStatusBarView ? new View(this) : (View)rootView.getTag();
statusbarView.setBackgroundResource(colorResId);
if(!isHasStatusBarView) {
rootView.setTag(statusBarView);
statusbarView.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, ViewUtil.getStatusBarHeight(this))); //②
rootView.addView(statusbarView);
}
}
}注:此处针对rootView(即DecorView)、window的获取不再陈述!
①.ApkUtil.getColor(this, colorResId)
/**
* 获取颜色资源
* @param context 上下文对象
* @param colorId 颜色ResId
* @return
*/
@SuppressWarnings("deprecation")
public static int getColor(Context context, int colorId) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
return context.getColor(colorId);
}
return context.getResources().getColor(colorId);
}②. 获取状态栏高度
/**
* 获取状态栏高度
* @param context 上下文对象
*/
@JvmStatic
@SuppressLint("PrivateApi")
fun getStatusBarHeight(context: Context): Int {
val clazz = Class.forName("com.android.internal.R\$dimen")
val obj = clazz?.newInstance()
val field = clazz.getField("status_bar_height")
field?.let {
field.isAccessible = true
val x = Integer.parseInt(field.get(obj).toString())
return context.resources.getDimensionPixelSize(x)
}
return 75
}activity布局xml根布局添加以下属性
android:fitsSystemWindows="true" android:clipToPadding="false"
以上是“Android沉浸式实现兼容的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。