жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAndroidејҖеҸ‘дёӯеҰӮдҪ•дҪҝз”ЁйўңиүІзҹ©йҳөж”№еҸҳеӣҫзүҮйўңиүІпјҢйҖҸжҳҺеәҰеҸҠдә®еәҰпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
е…·дҪ“еҰӮдёӢпјҡ
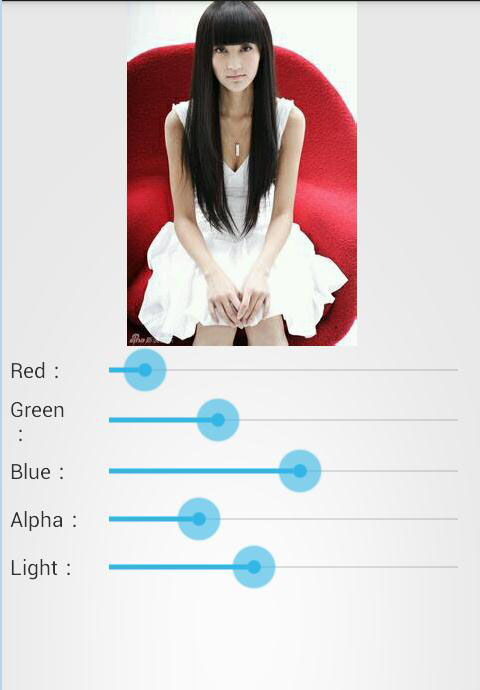
дёҖгҖҒеҰӮеӣҫ

дәҢгҖҒд»Јз Ғе®һзҺ°
public class ColorImageActivity extends Activity {
private ImageView mImageView;
private SeekBar mSBRed,mSBGreen,mSBBlue,mSBAlpha,mSBLight;
//дҝ®ж”№еҗҺзҡ„еӣҫзүҮ
private Bitmap mModBitmap;
//з”»еёғ
private Canvas mCanvas;
//画笔
private Paint mPaint;
//йўңиүІзҹ©йҳө
private ColorMatrix mColorMatrix;
//еӣҫзүҮзҹ©йҳө
private Matrix mMatrix;
//еҺҹеӣҫ
private Bitmap mBitmap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_image_color);
initViews();
}
private void initViews() {
mImageView = (ImageView) findViewById(R.id.imageView1);
mSBRed = (SeekBar) findViewById(R.id.seekBar1);
mSBGreen = (SeekBar) findViewById(R.id.seekBar2);
mSBBlue = (SeekBar) findViewById(R.id.seekBar3);
mSBAlpha = (SeekBar) findViewById(R.id.seekBar4);
mSBLight = (SeekBar) findViewById(R.id.seekBar5);
mSBRed.setOnSeekBarChangeListener(new RedChangeListener());
mSBGreen.setOnSeekBarChangeListener(new GreenChangeListener());
mSBBlue.setOnSeekBarChangeListener(new BlueChangeListener());
mSBAlpha.setOnSeekBarChangeListener(new AlphaChangeListener());
mSBLight.setOnSeekBarChangeListener(new LightChangeListener());
//еҲӣе»әеҺҹеӣҫ
mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.mm0);
//еҲӣе»әдҝ®ж”№зҡ„еӣҫ
mModBitmap = Bitmap.createBitmap(mBitmap.getWidth()+20, mBitmap.getHeight()+20, mBitmap.getConfig());
mCanvas = new Canvas(mModBitmap);
mPaint = new Paint();
mPaint.setColor(Color.BLACK);
mPaint.setAntiAlias(true);
mMatrix = new Matrix();
mColorMatrix = new ColorMatrix();
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
//з»ҳеҲ¶еҺҹеӣҫ
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mModBitmap);
}
private class RedChangeListener implements OnSeekBarChangeListener{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progess = seekBar.getProgress();
mColorMatrix.set(new float[]{
progess /128.0f,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,1,0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mBitmap);
}
}
private class GreenChangeListener implements OnSeekBarChangeListener{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progess = seekBar.getProgress();
mColorMatrix.set(new float[]{
1,0,0,0,0,
0,progess/128.0f,0,0,0,
0,0,1,0,0,
0,0,0,1,0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mModBitmap);
}
}
private class BlueChangeListener implements OnSeekBarChangeListener{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progess = seekBar.getProgress();
mColorMatrix.set(new float[]{
1,0,0,0,0,
0,1,0,0,0,
0,0,progess/128.0f,0,0,
0,0,0,1,0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mModBitmap);
}
}
private class AlphaChangeListener implements OnSeekBarChangeListener{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progess = seekBar.getProgress();
mColorMatrix.set(new float[]{
1,0,0,0,0,
0,1,0,0,0,
0,0,1,0,0,
0,0,0,progess/50.0f,0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mModBitmap);
}
}
//жӣҙж”№дә®еәҰ
private class LightChangeListener implements OnSeekBarChangeListener{
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progess = seekBar.getProgress();
mColorMatrix.set(new float[]{
progess/128.0f,0,0,0,0,
0,progess/128.0f,0,0,0,
0,0,progess/128.0f,0,0,
0,0,0,1,0,
});
mPaint.setColorFilter(new ColorMatrixColorFilter(mColorMatrix));
mCanvas.drawBitmap(mBitmap, mMatrix, mPaint);
mImageView.setImageBitmap(mModBitmap);
}
}
}д»ҘдёҠжҳҜвҖңAndroidејҖеҸ‘дёӯеҰӮдҪ•дҪҝз”ЁйўңиүІзҹ©йҳөж”№еҸҳеӣҫзүҮйўңиүІпјҢйҖҸжҳҺеәҰеҸҠдә®еәҰвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ