这篇文章主要介绍webuploader如何实现图片批量上传功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、导入资源


2、JSP代码
<div class="page-container">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span
class="c-red">*</span>项目名称:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="${proName }"
placeholder="" id="" name="proName" readonly="readonly">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2">缩略图:</label>
<div class="formControls col-xs-8 col-sm-9">
<div class="uploader-thum-container">
<div id="fileList" class="uploader-list"></div>
<div id="filePicker">选择图片</div>
<button id="btn-star"
class="btn btn-default btn-uploadstar radius ml-10">开始上传</button>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-2"><span
class="c-red">*</span>项目发票上传:</label>
<div class="formControls col-xs-8 col-sm-9">
<div class="uploader-list-container">
<div class="queueList">
<div id="dndArea" class="placeholder">
<div id="filePicker-2"></div>
<p>或将照片拖到这里,单次最多可选300张</p>
</div>
</div>
<div class="statusBar" >
<div class="progress">
<span class="text">0%</span> <span class="percentage"></span>
</div>
<div class="info"></div>
<div class="btns">
<div id="filePicker2"></div>
<div class="uploadBtn">开始上传</div>
</div>
</div>
</div>
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-2">
<button
onClick="article_add('','invoiceVo/save?&projectId=${projectId}&invoiceScan=','10001');"
class="btn btn-primary radius" type="button">
<i class="Hui-iconfont"></i> 保存
</button>
</div>
</div>
</div> 3、Js代码
<script type="text/javascript">
var imagePath=null;
function article_save() {
alert("刷新父级的时候会自动关闭弹层。");
window.parent.location.reload();
}
/*项目发票-添加*/
function article_add(title, url, w, h) {
if(imagePath){
var index = layer.open({
type : 2,
title : title,
content : url+imagePath
});
layer.full(index);
}else{alert("没有上传图片,请先上传图片");}
}
$(function() {
$('.skin-minimal input').iCheck({
checkboxClass : 'icheckbox-blue',
radioClass : 'iradio-blue',
increaseArea : '20%'
});
$list = $("#fileList"), $btn = $("#btn-star"), state = "pending",
uploader;
var uploader = WebUploader.create({
auto : true,
swf : 'lib/webuploader/0.1.5/Uploader.swf',// swf文件路径
// 文件接收服务端。
server : 'lib/webuploader/0.1.5/server/fileupload.php', // 文件接收服务端。
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick : '#filePicker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize : false,
// 只允许选择图片文件。
accept : {
title : 'Images',
extensions : 'gif,jpg,jpeg,bmp,png',
mimeTypes : 'image/*'
}
});
// 当有文件被添加进队列的时候
uploader
.on(
'fileQueued',
function(file) {
var $li = $('<div id="' + file.id + '" class="item">'
+ '<div class="pic-box"><img></div>'
+ '<div class="info">'
+ file.name
+ '</div>'
+ '<p class="state">等待上传...</p>'
+ '</div>'), $img = $li.find('img');
$list.append($li);
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb(file, function(error, src) {
if (error) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr('src', src);
}, thumbnailWidth, thumbnailHeight);
});
// 文件上传过程中创建进度条实时显示。
uploader
.on(
'uploadProgress',
function(file, percentage) {
var $li = $('#' + file.id), $percent = $li
.find('.progress-box .sr-only');
// 避免重复创建
if (!$percent.length) {
$percent = $(
'<div class="progress-box"><span class="progress-bar radius"><span class="sr-only" ></span></span></div>')
.appendTo($li).find('.sr-only');
}
$li.find(".state").text("上传中");
$percent.css('width', percentage * 100 + '%');
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on('uploadSuccess', function(file) {
$('#' + file.id).addClass('upload-state-success')
.find(".state").text("已上传");
});
// 文件上传失败,显示上传出错。
uploader.on('uploadError', function(file) {
$('#' + file.id).addClass('upload-state-error').find(".state")
.text("上传出错");
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on('uploadComplete', function(file) {
$('#' + file.id).find('.progress-box').fadeOut();
});
uploader.on('all', function(type) {
if (type === 'startUpload') {
state = 'uploading';
} else if (type === 'stopUpload') {
state = 'paused';
} else if (type === 'uploadFinished') {
state = 'done';
}
if (state === 'uploading') {
$btn.text('暂停上传');
} else {
$btn.text('开始上传');
}
});
$btn.on('click', function() {
if (state === 'uploading') {
uploader.stop();
} else {
uploader.upload();
}
});
});
(function($) {
// 当domReady的时候开始初始化
$(function() {
var $wrap = $('.uploader-list-container'),
// 图片容器
$queue = $('<ul class="filelist"></ul>').appendTo(
$wrap.find('.queueList')),
// 状态栏,包括进度和控制按钮
$statusBar = $wrap.find('.statusBar'),
// 文件总体选择信息。
$info = $statusBar.find('.info'),
// 上传按钮
$upload = $wrap.find('.uploadBtn'),
// 没选择文件之前的内容。
$placeHolder = $wrap.find('.placeholder'),
$progress = $statusBar.find('.progress').hide(),
// 添加的文件数量
fileCount = 0,
// 添加的文件总大小
fileSize = 0,
// 优化retina, 在retina下这个值是2
ratio = window.devicePixelRatio || 1,
// 缩略图大小
thumbnailWidth = 110 * ratio, thumbnailHeight = 110 * ratio,
// 可能有pedding, ready, uploading, confirm, done.
state = 'pedding',
// 所有文件的进度信息,key为file id
percentages = {},
// 判断浏览器是否支持图片的base64
isSupportBase64 = (function() {
var data = new Image();
var support = true;
data.onload = data.onerror = function() {
if (this.width != 1 || this.height != 1) {
support = false;
}
}
data.src = "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw==";
return support;
})(),
// 检测是否已经安装flash,检测flash的版本
flashVersion = (function() {
var version;
try {
version = navigator.plugins['Shockwave Flash'];
version = version.description;
} catch (ex) {
try {
version = new ActiveXObject(
'ShockwaveFlash.ShockwaveFlash')
.GetVariable('$version');
} catch (ex2) {
version = '0.0';
}
}
version = version.match(/\d+/g);
return parseFloat(version[0] + '.' + version[1], 10);
})(),
supportTransition = (function() {
var s = document.createElement('p').style, r = 'transition' in s
|| 'WebkitTransition' in s
|| 'MozTransition' in s
|| 'msTransition' in s || 'OTransition' in s;
s = null;
return r;
})(),
// WebUploader实例
uploader;
if (!WebUploader.Uploader.support('flash')
&& WebUploader.browser.ie) {
// flash 安装了但是版本过低。
if (flashVersion) {
(function(container) {
window['expressinstallcallback'] = function(state) {
switch (state) {
case 'Download.Cancelled':
alert('您取消了更新!')
break;
case 'Download.Failed':
alert('安装失败')
break;
default:
alert('安装已成功,请刷新!');
break;
}
delete window['expressinstallcallback'];
};
var swf = 'expressInstall.swf';
// insert flash object
var html = '<object type="application/'
+ 'x-shockwave-flash" data="' + swf + '" ';
if (WebUploader.browser.ie) {
html += 'classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" ';
}
html += 'width="100%" height="100%" >'
+ '<param name="movie" value="' + swf + '" />'
+ '<param name="wmode" value="transparent" />'
+ '<param name="allowscriptaccess" value="always" />'
+ '</object>';
container.html(html);
})($wrap);
// 压根就没有安转。
} else {
$wrap
.html('<a href="http://www.adobe.com/go/getflashplayer" target="_blank" border="0"><img alt="get flash player" src="http://www.adobe.com/macromedia/style_guide/images/160x41_Get_Flash_Player.jpg" /></a>');
}
return;
} else if (!WebUploader.Uploader.support()) {
alert('Web Uploader 不支持您的浏览器!');
return;
}
// 实例化
uploader = WebUploader.create({
pick : {
id : '#filePicker-2',
label : '点击选择图片'
},
formData : {
uid : 123
},
dnd : '#dndArea',
paste : '#uploader',
swf : 'lib/webuploader/0.1.5/Uploader.swf',
chunked : false,
chunkSize : 512 * 1024,
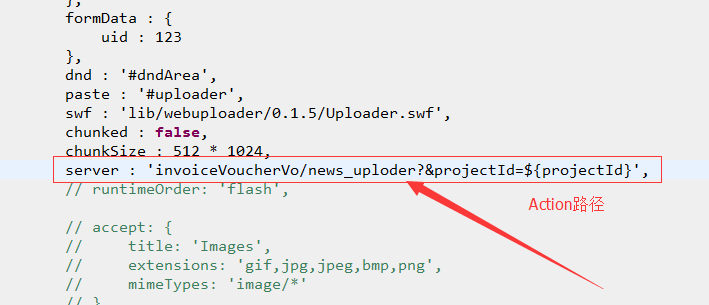
server : 'invoiceVo/news_uploder?&projectId=${projectId}',
// runtimeOrder: 'flash',
// accept: {
// title: 'Images',
// extensions: 'gif,jpg,jpeg,bmp,png',
// mimeTypes: 'image/*'
// },
// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
disableGlobalDnd : true,
fileNumLimit : 300,
fileSizeLimit : 200 * 1024 * 1024, // 200 M
fileSingleSizeLimit : 50 * 1024 * 1024
// 50 M
});
// 拖拽时不接受 js, txt 文件。
uploader.on('dndAccept', function(items) {
var denied = false, len = items.length, i = 0,
// 修改js类型
unAllowed = 'text/plain;application/javascript ';
for (; i < len; i++) {
// 如果在列表里面
if (~unAllowed.indexOf(items[i].type)) {
denied = true;
break;
}
}
return !denied;
});
uploader.on('dialogOpen', function() {
console.log('here');
});
// uploader.on('filesQueued', function() {
// uploader.sort(function( a, b ) {
// if ( a.name < b.name )
// return -1;
// if ( a.name > b.name )
// return 1;
// return 0;
// });
// });
// 添加“添加文件”的按钮,
/* uploader.addButton({
id : '#filePicker2',
label : '继续添加'
}); */
uploader.on('ready', function() {
window.uploader = uploader;
});
// 当有文件添加进来时执行,负责view的创建
function addFile(file) {
var $li = $('<li id="' + file.id + '">'
+ '<p class="title">' + file.name + '</p>'
+ '<p class="imgWrap"></p>'
+ '<p class="progress"><span></span></p>' + '</li>'),
$btns = $(
'<div class="file-panel">'
+ '<span class="cancel">删除</span>'
+ '<span class="rotateRight">向右旋转</span>'
+ '<span class="rotateLeft">向左旋转</span></div>')
.appendTo($li), $prgress = $li
.find('p.progress span'), $wrap = $li
.find('p.imgWrap'), $info = $('<p class="error"></p>'),
showError = function(code) {
switch (code) {
case 'exceed_size':
text = '文件大小超出';
break;
case 'interrupt':
text = '上传暂停';
break;
default:
text = '上传失败,请重试';
break;
}
$info.text(text).appendTo($li);
};
if (file.getStatus() === 'invalid') {
showError(file.statusText);
} else {
// @todo lazyload
$wrap.text('预览中');
uploader
.makeThumb(
file,
function(error, src) {
var img;
if (error) {
$wrap.text('不能预览');
return;
}
if (isSupportBase64) {
img = $('<img src="'+src+'">');
$wrap.empty().append(img);
} else {
$
.ajax(
'lib/webuploader/0.1.5/server/preview.php',
{
method : 'POST',
data : src,
dataType : 'json'
})
.done(
function(
response) {
if (response.result) {
img = $('<img src="'+response.result+'">');
$wrap
.empty()
.append(
img);
} else {
$wrap
.text("预览出错");
}
});
}
}, thumbnailWidth, thumbnailHeight);
percentages[file.id] = [ file.size, 0 ];
file.rotation = 0;
}
file.on('statuschange', function(cur, prev) {
if (prev === 'progress') {
$prgress.hide().width(0);
} else if (prev === 'queued') {
$li.off('mouseenter mouseleave');
$btns.remove();
}
// 成功
if (cur === 'error' || cur === 'invalid') {
console.log(file.statusText);
showError(file.statusText);
percentages[file.id][1] = 1;
} else if (cur === 'interrupt') {
showError('interrupt');
} else if (cur === 'queued') {
percentages[file.id][1] = 0;
} else if (cur === 'progress') {
$info.remove();
$prgress.css('display', 'block');
} else if (cur === 'complete') {
$li.append('<span class="success"></span>');
}
$li.removeClass('state-' + prev).addClass(
'state-' + cur);
});
$li.on('mouseenter', function() {
$btns.stop().animate({
height : 30
});
});
$li.on('mouseleave', function() {
$btns.stop().animate({
height : 0
});
});
$btns
.on(
'click',
'span',
function() {
var index = $(this).index(), deg;
switch (index) {
case 0:
uploader.removeFile(file);
return;
case 1:
file.rotation += 90;
break;
case 2:
file.rotation -= 90;
break;
}
if (supportTransition) {
deg = 'rotate(' + file.rotation
+ 'deg)';
$wrap.css({
'-webkit-transform' : deg,
'-mos-transform' : deg,
'-o-transform' : deg,
'transform' : deg
});
} else {
$wrap
.css(
'filter',
'progid:DXImageTransform.Microsoft.BasicImage(rotation='
+ (~~((file.rotation / 90) % 4 + 4) % 4)
+ ')');
}
});
$li.appendTo($queue);
}
// 负责view的销毁
function removeFile(file) {
var $li = $('#' + file.id);
delete percentages[file.id];
updateTotalProgress();
$li.off().find('.file-panel').off().end().remove();
}
function updateTotalProgress() {
var loaded = 0, total = 0, spans = $progress.children(), percent;
$.each(percentages, function(k, v) {
total += v[0];
loaded += v[0] * v[1];
});
percent = total ? loaded / total : 0;
spans.eq(0).text(Math.round(percent * 100) + '%');
spans.eq(1).css('width', Math.round(percent * 100) + '%');
updateStatus();
}
function updateStatus() {
var text = '', stats;
if (state === 'ready') {
text = '选中' + fileCount + '张图片,共'
+ WebUploader.formatSize(fileSize) + '。';
} else if (state === 'confirm') {
stats = uploader.getStats();
if (stats.uploadFailNum) {
text = '已成功上传'
+ stats.successNum
+ '张照片至XX相册,'
+ stats.uploadFailNum
+ '张照片上传失败,<a class="retry" href="#" rel="external nofollow" rel="external nofollow" >重新上传</a>失败图片或<a class="ignore" href="#" rel="external nofollow" rel="external nofollow" >忽略</a>'
}
} else {
stats = uploader.getStats();
text = '共' + fileCount + '张('
+ WebUploader.formatSize(fileSize) + '),已上传'
+ stats.successNum + '张';
if (stats.uploadFailNum) {
text += ',失败' + stats.uploadFailNum + '张';
}
}
$info.html(text);
}
function setState(val) {
var file, stats;
if (val === state) {
return;
}
$upload.removeClass('state-' + state);
$upload.addClass('state-' + val);
state = val;
switch (state) {
case 'pedding':
$placeHolder.removeClass('element-invisible');
$queue.hide();
$statusBar.addClass('element-invisible');
uploader.refresh();
break;
case 'ready':
$placeHolder.addClass('element-invisible');
$('#filePicker2').removeClass('element-invisible');
$queue.show();
$statusBar.removeClass('element-invisible');
uploader.refresh();
break;
case 'uploading':
$('#filePicker2').addClass('element-invisible');
$progress.show();
$upload.text('暂停上传');
break;
case 'paused':
$progress.show();
$upload.text('继续上传');
break;
case 'confirm':
$progress.hide();
$('#filePicker2').removeClass('element-invisible');
$upload.text('开始上传');
stats = uploader.getStats();
if (stats.successNum && !stats.uploadFailNum) {
setState('finish');
return;
}
break;
case 'finish':
stats = uploader.getStats();
if (stats.successNum) {
alert('上传成功');
} else {
// 没有成功的图片,重设
state = 'done';
location.reload();
}
break;
}
updateStatus();
}
uploader.onUploadProgress = function(file, percentage) {
var $li = $('#' + file.id), $percent = $li
.find('.progress span');
$percent.css('width', percentage * 100 + '%');
percentages[file.id][1] = percentage;
updateTotalProgress();
};
uploader.onFileQueued = function(file) {
fileCount++;
fileSize += file.size;
if (fileCount === 1) {
$placeHolder.addClass('element-invisible');
$statusBar.show();
}
addFile(file);
setState('ready');
updateTotalProgress();
};
uploader.onFileDequeued = function(file) {
fileCount--;
fileSize -= file.size;
if (!fileCount) {
setState('pedding');
}
removeFile(file);
updateTotalProgress();
};
/*获取服务器返回的数据*/
uploader.on('uploadSuccess', function(file, response) {
alert(response.status);
if (response.status == "success") {
imagePath =response.filePath;
alert("文件保存路径:" + response.filePath);
} else if (response.status == "error")
alert(response.error);
});
uploader.on('all', function(type) {
var stats;
//alert(type);
switch (type) {
case 'uploadFinished':
setState('confirm');
break;
case 'startUpload':
setState('uploading');
break;
case 'stopUpload':
setState('paused');
break;
}
});
uploader.onError = function(code) {
alert('Eroor: ' + code);
};
$upload.on('click', function() {
if ($(this).hasClass('disabled')) {
return false;
}
if (state === 'ready') { //点击上传按钮,进入准备状态。
uploader.upload(); //开始上传
} else if (state === 'paused') {
uploader.upload();
} else if (state === 'uploading') {
uploader.stop();
}
});
$info.on('click', '.retry', function() {
uploader.retry();
});
$info.on('click', '.ignore', function() {
alert('todo');
});
$upload.addClass('state-' + state);
updateTotalProgress();
});
})(jQuery);
</script> 注意:



4、controller代码
/**
* 跳转到上传发票的页面
* @param proName
* @param map
* @return
*/
@RequestMapping(value = "/upload" )
public String invoiceUpload(String proName,Long id,Map<String, Object> map){
map.put("proName", proName);
projectService.getProject(id);
map.put("projectId", id);
return "project/invoiceUpload";
}
/**
* 上传发票并保存导数据库
* @param file
* @param request
* @param response
* @return
*/
@ResponseBody
@RequestMapping(value = "/news_uploder", method ={RequestMethod.POST,RequestMethod.GET}, produces = "application/json; charset=utf-8")
public JSONObject uploder(@RequestParam MultipartFile[] file,Long projectId,HttpServletRequest request,HttpServletResponse response){
String flag=null;
JSONObject jsonObject = new JSONObject();
try {
WebuploaderUtil webuploaderUtil=new WebuploaderUtil();
webuploaderUtil.upload(file[0], "upload/invoice/", request);
flag=webuploaderUtil.getFileName();
jsonObject.put("filePath", flag);
jsonObject.put("status", "success");
} catch (Exception e) {
e.printStackTrace();
}
return jsonObject;
}
5、工具类
package com.softjx.util;
/**
*Project Name: QDLIMAP
*File Name: WebuploaderUtil.java
*Package Name: com.ltmap.platform.cms.util
*Date: 2017年4月13日 下午6:30:45
*Copyright (c) 2017,578888218@qq.com All Rights Reserved.
*/
import java.io.File;
import java.text.SimpleDateFormat;
import java.util.Date;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.multipart.MultipartFile;
/**
*Title: WebuploaderUtil<br/>
*Description:
*@Company: 励图高科<br/>
*@author: 刘云生
*@version: v1.0
*@since: JDK 1.8.0_40
*@Date: 2017年4月13日 下午6:30:45 <br/>
*/
public class WebuploaderUtil {
private String allowSuffix = "jpg,png,gif,jpeg";//允许文件格式
private long allowSize = 2L;//允许文件大小
private String fileName;
private String[] fileNames;
public String getAllowSuffix() {
return allowSuffix;
}
public void setAllowSuffix(String allowSuffix) {
this.allowSuffix = allowSuffix;
}
public long getAllowSize() {
return allowSize*1024*1024;
}
public void setAllowSize(long allowSize) {
this.allowSize = allowSize;
}
public String getFileName() {
return fileName;
}
public void setFileName(String fileName) {
this.fileName = fileName;
}
public String[] getFileNames() {
return fileNames;
}
public void setFileNames(String[] fileNames) {
this.fileNames = fileNames;
}
/**
*
* @Title: getFileNameNew
* @Description: TODO
* @param: @return
* @return: String
* @author: 刘云生
* @Date: 2017年4月14日 上午10:17:35
* @throws
*/
private String getFileNameNew(){
SimpleDateFormat fmt = new SimpleDateFormat("yyyyMMddHHmmssSSS");
return fmt.format(new Date());
}
/**
*
* @Title: uploads
* @Description: TODO
* @param: @param files
* @param: @param destDir
* @param: @param request
* @param: @throws Exception
* @return: void
* @author: 刘云生
* @Date: 2017年4月14日 上午10:17:14
* @throws
*/
public void uploads(MultipartFile[] files, String destDir,HttpServletRequest request) throws Exception {
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
try {
fileNames = new String[files.length];
int index = 0;
for (MultipartFile file : files) {
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
int length = getAllowSuffix().indexOf(suffix);
if(length == -1){
throw new Exception("请上传允许格式的文件");
}
if(file.getSize() > getAllowSize()){
throw new Exception("您上传的文件大小已经超出范围");
}
String realPath = request.getSession().getServletContext().getRealPath("/");
File destFile = new File(realPath+destDir);
if(!destFile.exists()){
destFile.mkdirs();
}
String fileNameNew = getFileNameNew()+"."+suffix;//
File f = new File(destFile.getAbsoluteFile()+"\\"+fileNameNew);
file.transferTo(f);
f.createNewFile();
fileNames[index++] =basePath+destDir+fileNameNew;
}
} catch (Exception e) {
throw e;
}
}
/**
*
* @Title: upload
* @Description: TODO
* @param: @param file
* @param: @param destDir
* @param: @param request
* @param: @throws Exception
* @return: void
* @author: 刘云生
* @Date: 2017年4月14日 上午10:16:16
* @throws
*/
public void upload(MultipartFile file, String destDir,HttpServletRequest request) throws Exception {
String path = request.getContextPath();
//http://localhost:8088/huahang
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
try {
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
int length = getAllowSuffix().indexOf(suffix);
if(length == -1){
throw new Exception("请上传允许格式的文件");
}
if(file.getSize() > getAllowSize()){
throw new Exception("您上传的文件大小已经超出范围");
}
String realPath = request.getSession().getServletContext().getRealPath("/")+"/";
File destFile = new File(realPath+destDir);
if(!destFile.exists()){
destFile.mkdirs();
}
String fileNameNew = getFileNameNew()+"."+suffix;
File f = new File(destFile.getAbsoluteFile()+"/"+fileNameNew);
file.transferTo(f);
f.createNewFile();
//包含网站的全路径http://localhost:8080/QDLIMAP/upload/user/20170414104142667.png
//fileName = basePath+destDir+fileNameNew;
//返回相对路径upload/user/20170414104142667.png
fileName = destDir+fileNameNew;
} catch (Exception e) {
throw e;
}
}
}以上是“webuploader如何实现图片批量上传功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。