JTable渲染器怎么在Java中使用?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
JButtonTableExample.java
package awtDemo;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTable;
import javax.swing.table.DefaultTableModel;
@SuppressWarnings("serial")
public class JButtonTableExample extends JFrame {
public JButtonTableExample() {
super("JButtonTable Example - www.jb51.net");
//添加TableModel以及表格数据
DefaultTableModel dm = new DefaultTableModel();
dm.setDataVector(new Object[][] { { "button 1", "foo" },
{ "button 2", "bar" } }, new Object[] { "Button", "String" });
JTable table = new JTable(dm);
//添加渲染器
table.getColumn("Button").setCellRenderer(new ButtonRenderer());
//添加编辑器
table.getColumn("Button").setCellEditor( new ButtonEditor(new JCheckBox()));
//GUI设置
JScrollPane scroll = new JScrollPane(table);
getContentPane().add(scroll);
setSize(400, 100);
setVisible(true);
}
public static void main(String[] args) {
JButtonTableExample frame = new JButtonTableExample();
frame.addWindowListener(new WindowAdapter() {
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}以上是主程序,构造了GUI、table以及model。并设置了table的渲染器和编辑器。
ButtonRenderer.java
package awtDemo;
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JComponent;
import javax.swing.JTable;
import javax.swing.table.TableCellRenderer;
@SuppressWarnings("serial")
class ButtonRenderer extends JButton implements TableCellRenderer {
public JComponent getTableCellRendererComponent(JTable table, Object value,
boolean isSelected, boolean hasFocus, int row, int column) {
//value 源于editor
String text = (value == null) ? "" : value.toString();
//按钮文字
setText(text);
//单元格提示
setToolTipText(text);
//背景色
setBackground(Color.BLACK);
//前景色
setForeground(Color.green);
return this;
}
}定制的渲染器必须实现TableCellRenderer及getTableCellRendererComponent方法。在该方法中,可以指定渲染器的文字、单元格提示、颜色、字体等。注意,此处的文字仅为显示的内容,不是单元格的实际数据。
ButtonEditor.java
package awtDemo;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.DefaultCellEditor;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JComponent;
import javax.swing.JOptionPane;
import javax.swing.JTable;
@SuppressWarnings("serial")
class ButtonEditor extends DefaultCellEditor {
protected JButton button;//represent the cellEditorComponent
private String cellValue;//保存cellEditorValue
public ButtonEditor(JCheckBox checkBox) {
super(checkBox);
button = new JButton();
button.setOpaque(true);
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(button, cellValue + ": Ouch!");
//刷新渲染器
fireEditingStopped();
}
});
}
public JComponent getTableCellEditorComponent(JTable table, Object value,
boolean isSelected, int row, int column) {
//value 源于单元格数值
cellValue = (value == null) ? "" : value.toString();
return button;
}
public Object getCellEditorValue() {
return new String(cellValue);
}
}本编辑器实现了一个按钮,相应的业务代码均位于其事件响应函数中。定制的渲染器必须继承DefaultCellEditor,并重载其getTableCellEditorComponent方法。getTableCellEditorComponent的参数提供了表格对象、单元格数值、单元格选中标志以及单元格的坐标,并返回代表该单元格的渲染器的JComponent组件。在该方法中,我们将单元格数值保存为成员变量cellValue,并返回一个按钮。getCellEditorValue方法用于返回单元格数值,需要我们显示地指定。在按钮的事件响应函数中,本demo通过弹出对话框输出了相应的单元格数值。然后,调用了fireEditingStopped方法刷新渲染器。注意,该步骤不必可少,因为渲染器中的业务代码很有可能改变单元格数值,从而导致渲染器必须进行刷新。
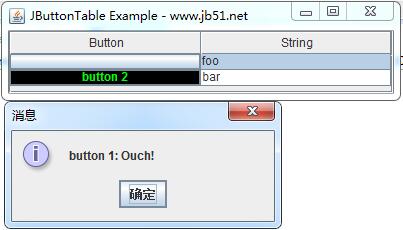
运行效果如下:

点击button1后的效果如下:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。