摘要:本文简述了博主在开发过程中,需要跨域调试的时候,出现了 OPTIONS 请求 Forbidden 的问题,以及解决方法。
403 Forbidden 解释:
Forbidden
You don't have permission to access / on this server.
Additionally, a 500 Internal Server Error error was encountered while trying to use an ErrorDocument to handle the request.
403 Forbidden 是HTTP协议中的一个状态码(Status Code)。可以简单的理解为没有权限访问此站点。
问题

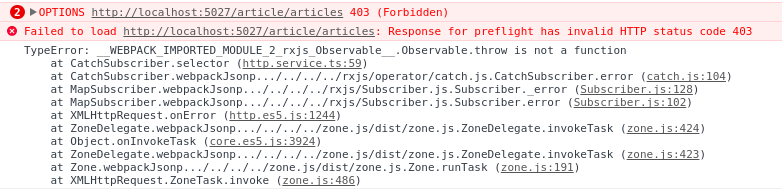
在使用 Spring Cloud 的项目中,本地跨域调试发现 POST 请求转为了 OPTIONS 请求,并且服务端拒绝访问,其实是 CORS 请求的问题。
CORS 请求分为2类: 简单请求 和 非简单请求。两者主要的区分点在于:
1: 请求方法为 HEAD, GET, POST;
2: HTTP 头信息为以下几个: Accept, Accept-Language,Content-Language, Last-Event-ID,Content-Type (值为 application/x-www-form-urlencoded、multipart/form-data、text/plain)。
只要满足以上两点,则为简单请求;否则为非简单请求。
简单请求的处理方式是浏览器直接发送 CORS 请求。非简单请求的处理方式是浏览器发送预检请求,表示询问服务器当前的域名是否可以访问正常服务器,如果可以访问,则发送正常的请求到服务器;否则报错。
现在确定遇到的问题就是在 CORS 请求预检的时候发现域名不在服务器端的白名单里面,所以需要修改服务端的请求返回报文。
解决方案
在网关中添加下面的过滤器,在每次请求返回报文中添加报文头,即可正常访问
@Component
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE, PATCH");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
response.setHeader("Access-Control-Expose-Headers", "Location");
chain.doFilter(req, res);
}
@Override
public void init(FilterConfig filterConfig) {}
@Override
public void destroy() {}
}
参考文章:
跨域资源共享 CORS 详解
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。