有时候我们需要通过自己的缓存机制来缓存网页内容,当没有网的时候显示本地的缓存,当有网的时候取最新的继续缓存到本地。

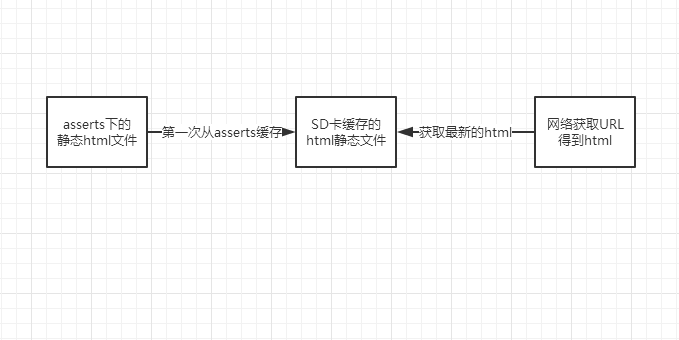
主要机制:
通过AsyncTask异步AsyncTask请求,将得到的response.body()缓存起来。
主要代码如下:
//通过OkHttpClient加载html的方式先判断网页是否能走通
class WebViewStatusRequester extends AsyncTask<String, String, Integer> {
String url;
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(Integer result) {
super.onPostExecute(result);
result = 0;
Log.e(TAG, "onPostExecute: result="+result +";url="+url);
if(result == 1) {
m_commonIssueWebview.loadUrl(url);
} else if(result == 0) {
getCacheHtmlStrategy();
}
}
@Override
protected Integer doInBackground(String... params) {
url = params[0];
try {
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder().url(url).build();
Response response = client.newCall(request).execute();
//缓存到本地文件
FileUtil.writeFile(PathConfig.getQAHtmlCachePath(getActivity()),response.body().string());
if(response.isSuccessful()) {
return 1;
} else {
Log.i("TAG", "fail code:" + response.code());
return 0;
}
} catch (IOException e) {
e.printStackTrace();
}
return 0;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。