本文实例讲述了Android编程获取图片数据的方法。分享给大家供大家参考,具体如下:
网络的访问在我们日常生活中太重要了,如果没有网络我们的生活将会是什么样子呢?Android手机和浏览器也是一样的,也可以通过网络通讯获取数据,如调用webservice,EJB等。下面就通过一个小例子从网络获取一幅图片并显示在手机上,开发中将会使用到一个新的组件ImageView.
1. 写一个用来处理字节流的工具类
package org.lxh.util;
import java.io.ByteArrayOutputStream;
import java.io.InputStream;
public class StreamTool {
public static byte[] readInputStream(InputStream in) throws Exception{
int len=0;
byte buf[]=new byte[1024];
ByteArrayOutputStream out=new ByteArrayOutputStream();
while((len=in.read(buf))!=-1){
out.write(buf,0,len); //把数据写入内存
}
out.close(); //关闭内存输出流
return out.toByteArray(); //把内存输出流转换成byte数组
}
}
2. 写一个得到图片byte数组的service类
package org.lxh.service;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.MalformedURLException;
import java.net.URL;
import org.lxh.util.StreamTool;
import android.util.Log;
public class WebService {
public static byte[] getImage(String path){
URL url;
byte[] b=null;
try {
url = new URL(path); //设置URL
HttpURLConnection con;
con = (HttpURLConnection)url.openConnection(); //打开连接
con.setRequestMethod("GET"); //设置请求方法
//设置连接超时时间为5s
con.setConnectTimeout(5000);
InputStream in=con.getInputStream(); //取得字节输入流
b=StreamTool.readInputStream(in);
} catch (Exception e) {
e.printStackTrace();
}
return b; //返回byte数组
}
}
3. 写一个用户操作界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/picaddress"
/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.desk9.com/Desk9Image/21/Desk9_21_1690_35790_S.jpg"
android:id="@+id/imageaddress"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/look"
android:id="@+id/button"
/>
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/image"/>
</LinearLayout>
4. 写一个activity类
package org.lxh.net;
import org.lxh.service.WebService;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class NetActivity extends Activity {
private EditText picaddress;
private Button button;
private ImageView imageView;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button=(Button)this.findViewById(R.id.button);
imageView=(ImageView)this.findViewById(R.id.image);
picaddress=(EditText)this.findViewById(R.id.imageaddress);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
String address=picaddress.getText().toString();
try {
byte[] data=WebService.getImage(address); //得到图片的输入流
//二进制数据生成位图
Bitmap bit=BitmapFactory.decodeByteArray(data, 0, data.length);
imageView.setImageBitmap(bit);
} catch (Exception e) {
Log.e("NetActivity", e.toString());
Toast.makeText(NetActivity.this, R.string.error, 1).show();
}
}
});
}
}
5. 添加网络访问的权限
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.lxh.net"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".NetActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
6. 这里把strings.xml文件也贴出来
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, NetActivity!</string>
<string name="app_name">图片查看</string>
<string name="picaddress">图片地址</string>
<string name="look">查看</string>
<string name="error">网络连接异常</string>
</resources>
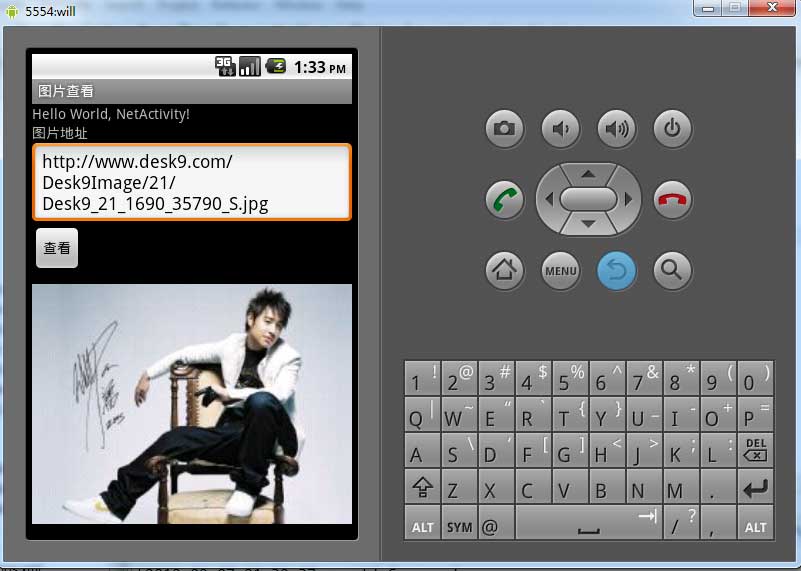
下面是运行效果图:

更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。