这篇文章主要介绍了Android如何实现底部图标与Fragment,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
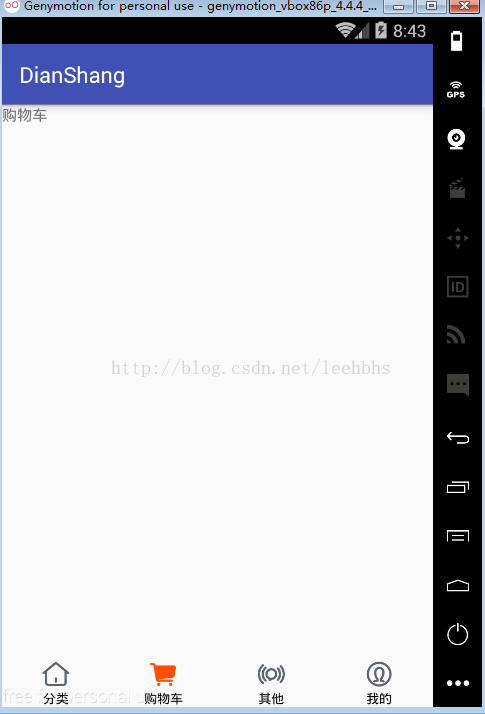
效果如下:

1.首先在res下的drawable下新建四个图标的xml,分别把图标的选中和未选中的状态设置好,所有的图片可以放在res下新建的一个drawable-xhdpi目录下,这里仅展示一个图标的xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/ic_nav_home_press"/> <item android:state_checked="false" android:drawable="@drawable/ic_nav_home"/> <item android:drawable="@drawable/ic_nav_home"/> </selector>
2.在布局中开始布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.baway.lizongshu.view.activity.MainActivity"> <FrameLayout android:id="@+id/framelayout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" > </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioGroup android:id="@+id/rg" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/fenlei" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="分类" android:button="@null" android:checked="true" android:drawableTop="@drawable/fenlei" android:gravity="center" android:textSize="12sp" android:tag="0" /> <RadioButton android:id="@+id/gouwuche" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="购物车" android:button="@null" android:drawableTop="@drawable/gouwuche" android:gravity="center" android:textSize="12sp" android:tag="1" /> <RadioButton android:id="@+id/qita" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="其他" android:button="@null" android:drawableTop="@drawable/qita" android:gravity="center" android:textSize="12sp" android:tag="2" /> <RadioButton android:id="@+id/wode" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="我的" android:button="@null" android:drawableTop="@drawable/wode" android:gravity="center" android:textSize="12sp" android:tag="3" /> </RadioGroup> </LinearLayout> </LinearLayout>
3.新建四个Fragment类,这里仅展示一个
public class FenleiFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fenlei, container, false);
return view;
}
}4. 主界面中:
public class MainActivity extends AppCompatActivity {
private RadioGroup rg;
private Fragment[] mfragments;
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initview();
initdata();
}
private void initdata() {
//定义一个Fragment数组,存放四个Fragment
mfragments=new Fragment[4];
mfragments[0]=new FenleiFragment();
mfragments[1]=new GouwucheFragment();
mfragments[2]=new QitaFragment();
mfragments[3]=new WodeFragment();
//获得Fragment管理者
fm = getSupportFragmentManager();
//处理
FragmentTransaction ft = fm.beginTransaction();
ft.add(R.id.framelayout,mfragments[0],"0");
ft.commit();
}
private void initview() {
rg=(RadioGroup) findViewById(R.id.rg);
//RadioGroup的监听事件
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//找到当前选中的图标
RadioButton rb= (RadioButton) group.findViewById(checkedId);
//找到所选图标的标签并转换为整数类型放到下面的方法中
int i = Integer.parseInt(rb.getTag().toString().trim());
showAndHideFragment(i);
}
});
}
//展示和隐藏Fragment的方法
private void showAndHideFragment(int position) {
FragmentTransaction transaction = fm.beginTransaction();
//如果没有fragment就在framelayout里面加上
if (!mfragments[position].isAdded()){
transaction.add(R.id.framelayout,mfragments[position],""+position);
}
//把所有的fragment设为隐藏
for (Fragment fragment:mfragments){
transaction.hide(fragment);
}
//把选中的设为显示
transaction.show(mfragments[position]);
transaction.commit();
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“Android如何实现底部图标与Fragment”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。