这篇文章主要为大家展示了“Android如何实现自定义View展开菜单功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android如何实现自定义View展开菜单功能”这篇文章吧。
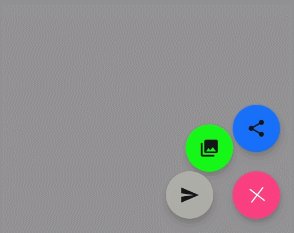
效果图

思路
1.下角Button的父View加入一个FrameLayout,也就是图中全屏透明灰色部分。
菜单没有弹出的时候设置为不可见。
设置FrameLayout点击事件,点击的时候缩回菜单。
对应init()
2.rameLayout中加入菜单按钮,也就是弹出的那三个。
菜单没有弹出的时候设置为不可见。
对应addElement()和freshElement()
3.右下角的按钮,旋转图标(也可以不旋转)。
对应setRotateAnimation()
4.性动画将fragment的透明度从0调到1
对应changeBackgroudStatus()
5.单按钮设为可见,并向周围弹出
对应setTranslation()
点我查看源代码
使用方法:
在XML文件中,这个父类是FloatingActionButton:
<com.ice.view.UnfoldButton android:id="@+id/unfoldButton" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:layout_marginBottom="18dp" app:elevation="5dp" app:borderWidth="0dp" android:layout_gravity="right" android:src="@drawable/add" android:background="@color/colorAccent" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" />
在Activity中:
UnfoldButton f = (UnfoldButton) findViewById(R.id.unfoldButton);
f.addElement(R.drawable.bestjay, new View.OnClickListener() {
@Override
public void onClick(View v) {
//这里写菜单的点击事件
}
});
f.addElement(R.drawable.bestjay,null);//同上
f.addElement(R.drawable.bestjay,null);//同上
f.setmRotatable(true);//设置图标是否旋转 默认为true
f.setmScale(1);//设置弹出缩放的比例 1为不缩放 范围是0—1
f.setLength(250);//设置弹出的距离弹出菜单后,背景颜色由你自己定,你需要在colors.xml里面声明一个color:
<color name="background">#9b414141</color>
name必须是”background”
以上是“Android如何实现自定义View展开菜单功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。