谷歌官方推出了一种侧滑菜单的实现方式(抽屉效果),即 DrawerLayout,这个类是在Support Library里的,需要加上android-support-v4.jar这个包。
使用注意点
1、DrawerLayout的第一个子元素必须是默认内容,即抽屉没有打开时显示的布局(如FrameLayout),后面紧跟的子元素是抽屉内容,即抽屉布局(如ListView)。
2、抽屉菜单的摆放和布局通过android:layout_gravity属性来控制,可选值为left、right或start、end。
3、抽屉菜单的宽度为 dp 单位而高度和父View一样。抽屉菜单的宽度应该不超过320dp,这样用户可以在菜单打开的时候看到部分内容界面。
4、打开抽屉: DrawerLayout .openDrawer(); 关闭抽屉:DrawerLayout.closeDrawer( );
一个典型的布局实例:
<android.support.v4.widget.DrawerLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--可以在程序中根据抽屉菜单 切换Fragment-->
<FrameLayout
android:id="@+id/fragment_layout"
android:background="#0000ff"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
<!--左边抽屉菜单-->
<RelativeLayout
android:id="@+id/menu_layout_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ff0000">
<ListView
android:id="@+id/menu_listView_l"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
<!--右边抽屉菜单-->
<RelativeLayout
android:id="@+id/menu_layout_right"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#00ff00">
<ListView
android:id="@+id/menu_listView_r"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
这里存放的是ListView,下面会讲配合 Android M推出的NavigationView
遇到的问题
1、在点击DrawerLayout中的空白处的时候,底部的content会获得事件。
由于Google的demo是一个ListView,所以ListView会获得焦点,事件就不会传递了,看不出来问题。但是如果用的include加载的布局,会出现这个情况,那么如何解决?
解决办法:在include进的那个布局里面,添加clickable=true
2、除了抽屉的布局视图之外的视图究竟放哪里
左、右抽屉和中间内容视图默认是不显示的,其他布局视图都会直接显示出来,但是需要将其放在 DrawerLayout 内部才能正常使用(不要放在外面),否则要么是相互覆盖,或者就是触屏事件失效,滚动等效果全部失效。
3、去除左右抽屉划出后内容显示页背景的灰色?
drawerLayout.setScrimColor(Color.TRANSPARENT);
4、如何填充抽屉的划出后与屏幕边缘之间的内容(即上面的灰色部分)?
drawerLayout.setDrawerShadow(Drawable shadowDrawable, int gravity)
drawerLayout.setDrawerShadow(int resId, int gravity)
配合NavigationView实现抽屉菜单
NavigationView是Android M中提出一个新的MD风格的组件,它将自己一分为二,上面显示一个通用的布局,下面显示一组菜单。与DrawerLayout一起使用可以实现通用的侧滑菜单,布局如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/id_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textSize="30sp" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nv_menu_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left" //左侧菜单
app:headerLayout="@layout/header" //导航的顶部视图
app:menu="@menu/menu_drawer_left" /> //导航的底部菜单
</android.support.v4.widget.DrawerLayout>
header.xml,很简单
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="240dp" //设置一下头部高度
android:background="#123456" //设置一个背景色
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="36dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="YungFan" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.jianshu.com/users/ab557ce505cd/timeline" />
</LinearLayout>
menu_drawer_left.xml,就构造四个简单菜单
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/infusion"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/mypatient"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/mywork"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/personal"
android:title="Discussion" />
</menu>
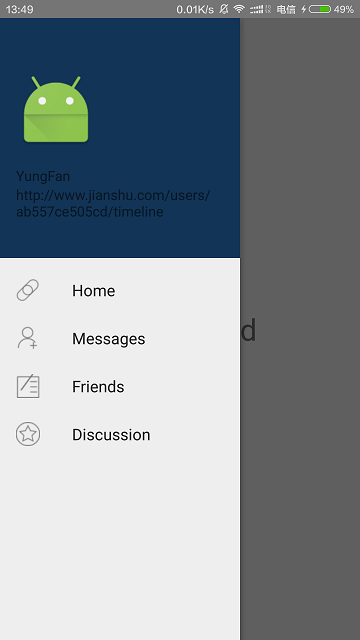
实现效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。