所谓前人栽树,后人乘凉,在此感谢博主的贡献。
参考博文:
仿淘宝首页的淘宝头条View垂直滚动
我在博主的基础上做了如下工作:
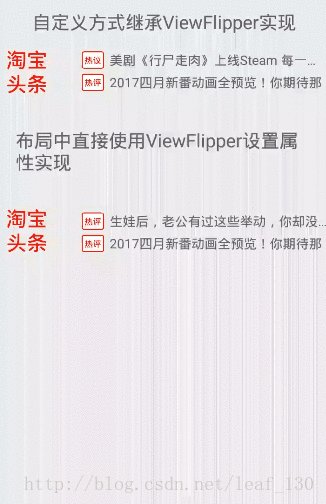
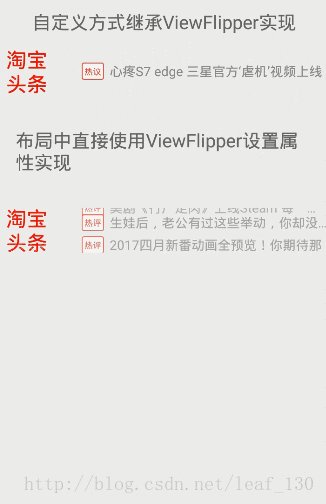
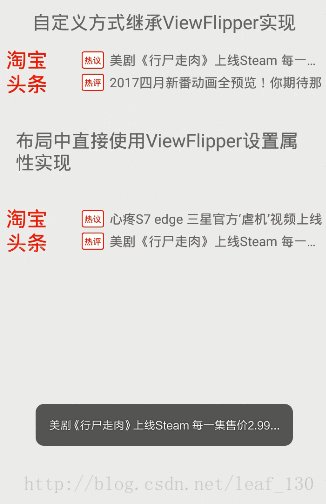
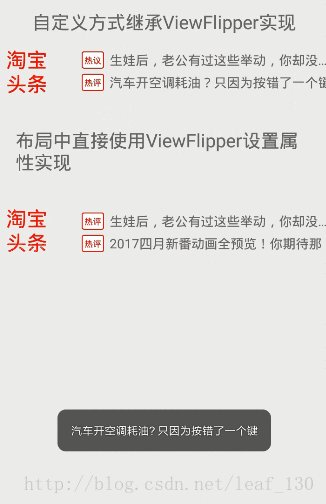
先上效果图:

这里使用了一个比较少用的控件:ViewFlipper
学习一个未知的东西,第一步就是要搞懂what:学的这个东西是什么以及能够实现什么效果!第二步就是要搞懂How:这个东西如何使用。
What:
该控件的官方介绍:
Simple ViewAnimator that will animate between two or more views that have been added to it. Only one child is shown at a time. If requested, can automatically flip between each child at a regular interval.
鄙人的翻译:
简单ViewAnimator实现器将已添加到其两个或多个视图之间实现动画效果。 一次只显示一个孩子(子视图)。
如果需要,可以在每个孩子(子视图)之间定期自动翻转。
How:
实现方式:
1.继承ViewFlipper类通过代码设置动画间隔时间以及动画效果
1.1自定义ViewFlipper
/**
* Created by Veyron on 2017/2/20.
* Function:自定义ViewFlipper控件
*/
public class UpView extends ViewFlipper {
private Context mContext;
private boolean isSetAnimDuration = false;
private int interval = 2000;
/**
* 动画时间
*/
private int animDuration = 500;
public UpView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
this.mContext = context;
setFlipInterval(interval);//设置时间间隔2000毫秒
//进来的动画
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_in);
if (isSetAnimDuration)
animIn.setDuration(animDuration);
setInAnimation(animIn);
//退出的动画
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_out);
if (isSetAnimDuration)
animOut.setDuration(animDuration);
setOutAnimation(animOut);
}
/**
* 设置循环滚动的View数组
*
* @param views
*/
public void setViews(final List<View> views) {
if (views == null || views.size() == 0) return;
removeAllViews();
for ( int i = 0; i < views.size(); i++) {
final int position=i;
//设置翻滚的子view
addView(views.get(i));
}
startFlipping(); //开启翻滚
}
}
1.2布局文件中引入
<com.veyron.www.viewflipperdemo.View.UpView
android:id="@+id/upview1"
android:layout_marginLeft="20dp"
android:layout_width="match_parent"
android:layout_toRightOf="@+id/tbtv"
android:layout_centerVertical="true"
android:layout_marginTop="10dp"
android:layout_height="match_parent">
</com.veyron.www.viewflipperdemo.View.UpView>2.除了方式一,还可以在布局文件中通过设定ViewFlipper的属性来达到同样的效果。
<ViewFlipper
android:id="@+id/upview2"
android:autoStart="true"
android:background="#fff"
android:inAnimation="@anim/anim_in"
android:outAnimation="@anim/anim_out"
android:flipInterval="3000">
</ViewFlipper>
具体实现上面两种方式
MainActivity.java
/**
* Created by Veyron on 2017/2/20.
* Function:主界面,加载布局
*/
public class MainActivity extends AppCompatActivity {
private UpView upview1; //自定义的ViewFlipper
private ViewFlipper mViewFlipper; //直接使用该控件
List<String> data = new ArrayList<>(); //文字数据集合
List<View> views = new ArrayList<>(); //滚动的view集合
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initdata();
initView();
}
private void initView() {
//自定义的
upview1 = (UpView) findViewById(R.id.upview1);
setView();
upview1.setViews(views);//给自定义的ViewFlipper设置滚动的view
//非自定义的,直接使用控件的
mViewFlipper = (ViewFlipper) findViewById(R.id.upview2);
//添加翻滚的子view
mViewFlipper.addView(View.inflate(this, R.layout.view1, null));
mViewFlipper.addView(View.inflate(this, R.layout.view2, null));
}
/**
* 初始化需要循环的View
* 为了灵活的使用滚动的View,所以把滚动的内容让用户自定义
* 假如滚动的是三条或者一条,或者是其他,只需要把对应的布局,和这个方法稍微改改就可以了,
*/
private void setView() {
for (int i = 0; i < data.size(); i = i + 2) {
final int position = i;
//设置滚动的单个布局
LinearLayout moreView = (LinearLayout) LayoutInflater.from(this).inflate(R.layout.item_view, null);
//初始化布局里面的控件,只要设置这两个控件的监听就达到目的
TextView tv1 = (TextView) moreView.findViewById(R.id.tv1);
TextView tv2 = (TextView) moreView.findViewById(R.id.tv2);
/**
* 设置监听
*/
moreView.findViewById(R.id.rl).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, data.get(position).toString(), Toast.LENGTH_SHORT).show();
Log.d("TAG",data.get(position).toString());
/**
* 添加业务代码
*/
}
});
/**
* 设置监听
*/
moreView.findViewById(R.id.rl2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, data.get(position+1).toString(), Toast.LENGTH_SHORT).show();
Log.d("TAG",data.get(position+1).toString());
/**
* 添加业务代码
*/
}
});
//进行对控件赋值
tv1.setText(data.get(i).toString());
if (data.size() > i + 1) {
//因为淘宝那儿是两条数据,但是当数据是奇数时就不需要赋值第二个,所以加了一个判断,还应该把第二个布局给隐藏掉
tv2.setText(data.get(i + 1).toString());
} else {
moreView.findViewById(R.id.rl2).setVisibility(View.GONE);
}
//添加到循环滚动数组里面去
views.add(moreView); //也就是滚动的view集合
}
}
/**
* 初始化数据
*/
private void initdata() {
data = new ArrayList<>();
data.add("美剧《行尸走肉》上线Steam 每一集售价2.99...");
data.add("2017四月新番动画全预览!你期待那部");
data.add("生娃后,老公有过这些举动,你却没加错人!");
data.add("汽车开空调耗油?只因为按错了一个键");
data.add("心疼S7 edge 三星官方‘虐机'视频上线");
}
}
API介绍
常用属性:
常用方法:
ViewFlipper具体属性详见:ViewFlipper控件的官方api
源码:
ViewFlipperDemo
如果该你喜欢该项目,欢迎fork,欢迎点个Star!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。