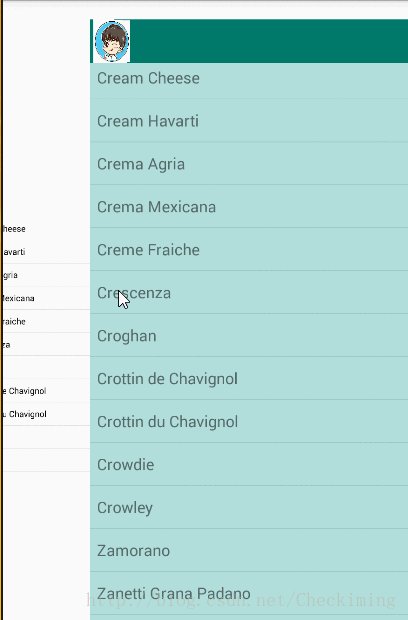
相信大家对QQ侧滑菜单的效果已经不陌生了吧,侧滑进入个人头像一侧,进行对头像的更改,我的收藏,QQ钱包,我的文件等一系列的操作,今天呢,主要是实现进入侧滑菜单的这一效果原理进行分析.

主要思路分析
1.首先写一个SlideMenu 继承一个帧布局FrameLayout ,因为如果继承自ViewGroup的话,需要我们自己来实现onMeasure方法,而该方法的实现一般比较麻烦且没有必要,所以选择继承系统的已有的控件FrameLayout,不用其他控件是因为FrameLayout最轻量级
2.在布局文件中给SlideMenu添加2个子布局,分别是菜单的布局和主界面的布局
3.移动View的方法总结
通过改变View的scroll的坐标来移动: scrollTo(x,y);//滚动到指定位置 scrollBy(xOffset,yOffset);//滚动多少距离 通过改变View在父View中的布局的位置: offsetLeftAndRight(offset);//同时更改view的left和right offsetTopAndBottom(offset);//同时更改view的top和bottom layout(l,t,r,b);
4.ViewDragHelper 类的介绍
谷歌在2013年I/O开发者大会上提出;
专门用于在ViewGroup中对子View进行拖拽处理;
在19(Android4.4)以及以上的v4包中;
本质是封装了对触摸事件的解析,包括触摸位置,触摸速度以及Scroller的封装,只需要我们在回调方法中指定是否移动,移动多少等等,但是需要注意的是:它只是一个触摸事件的解析类(如GestureDecetor),所以需要我们传递给它触摸事件,它才能工作;
开始创建ViewDragHelper对象
ViewDragHelper viewDragHelper = ViewDragHelper.create(this, callback);
dragHelper 只是触摸事件的解析类,需要将触摸事件传递给它才能工作
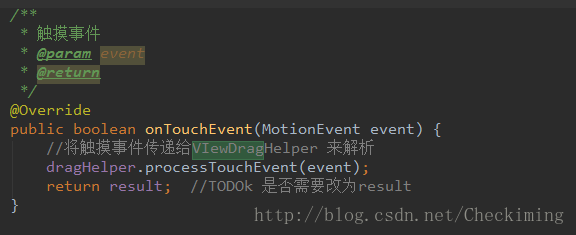
1)_触摸事件: 将触摸事件传递给VIewDragHelper 来解析

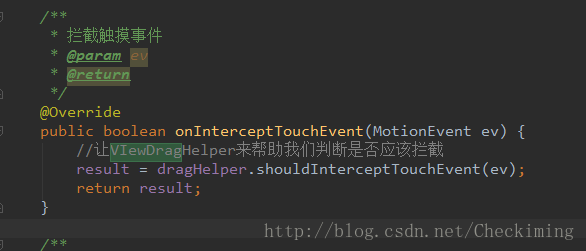
2)_判断是否需要拦截触摸事件

3)_初始化子view的引用

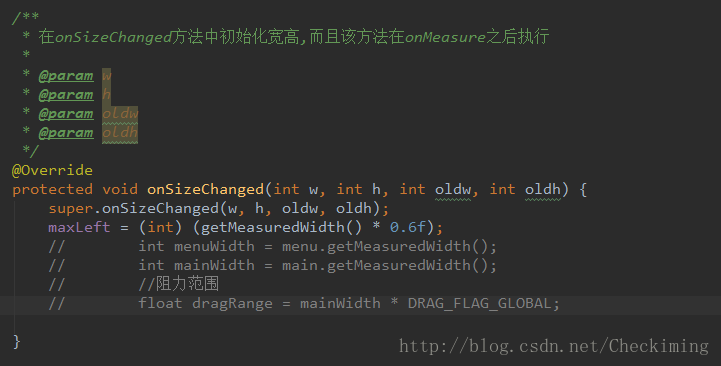
4)_初始化宽高.在onSizeChanged方法中初始化宽高,因为该方法在onMeasure之后执行

其中这里调用getMeasureWidth() 方法与分别获取左侧菜单的宽,主页面的宽的作用是一样的.
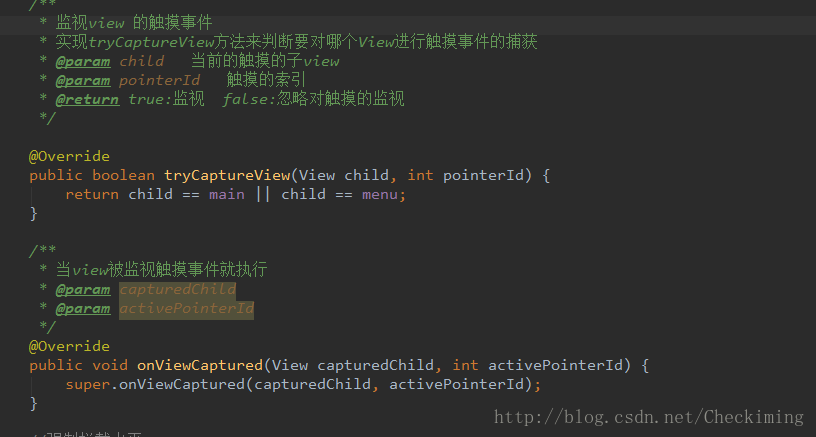
实现ViewDragHelper.Callback 的监听事件
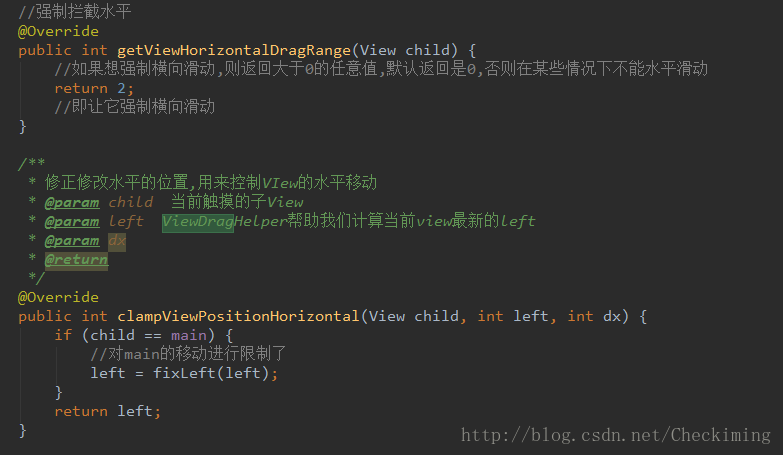
监视view的触摸事件,这里需要考虑到,当进行滑动的时候,可能会触碰到listview的滑动事件,所以这里通过了getViewHorizontalDragRange()方法进行强制横向滑动,当返回值大于0 的时候,即让它强制横向滑动,否则在某些情况下不能水平滑动


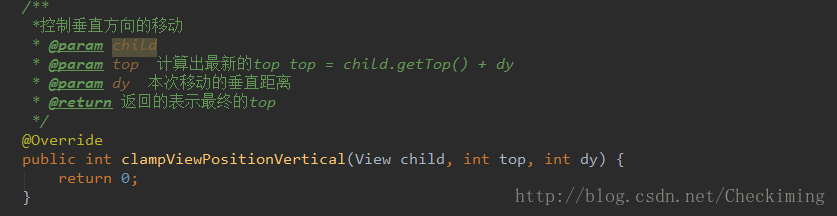
控制垂直方向的移动

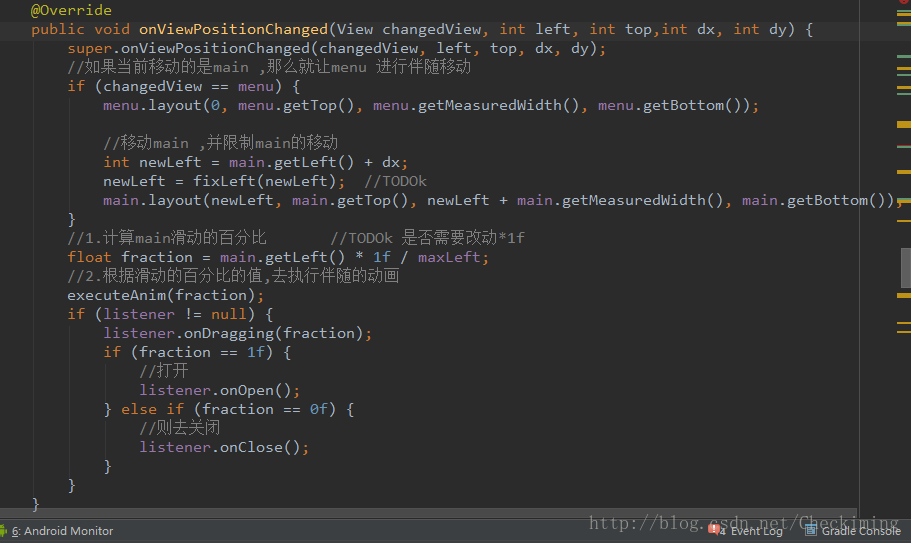
在onViewPositionChanged()方法中实现一些伴随移动的效果
此方法可以获取view移动的距离
如果当前移动的是main ,那么就让menu 进行伴随移动
移动main ,并限制main的移动
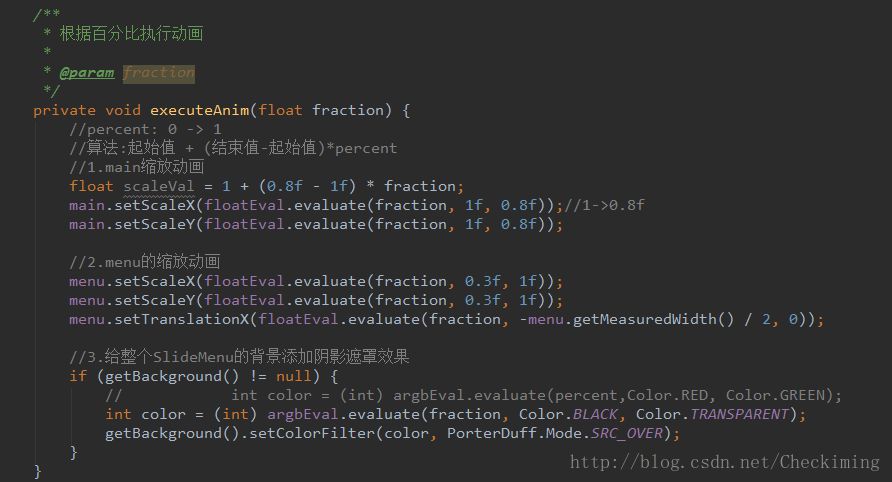
根据滑动的百分比的值,去执行伴随的动画 executeAnim()

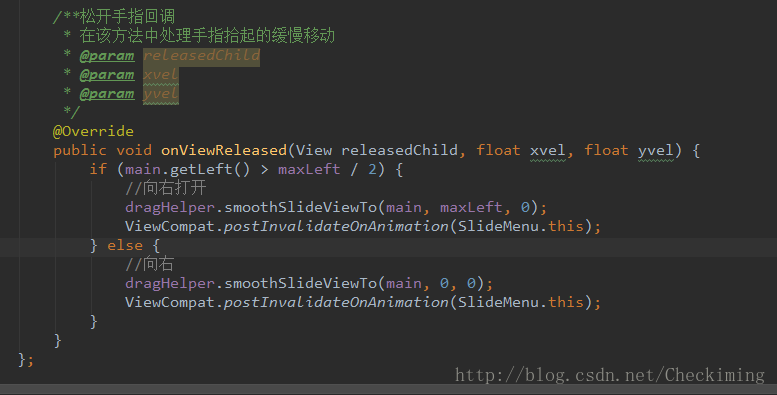
松开手指进行回调,该方法会处理手指拾起的缓慢移动

执行动画
这里考虑到了给整个SlideMenu的背景添加阴影遮罩效果,通过getBackground对是否为空时进行添加阴影遮罩效果

//对main的移动进行限制了
private int fixLeft(int newLeft) {
if (newLeft > maxLeft) {
newLeft = maxLeft;
} else if (newLeft < 0) {
newLeft = 0;
}
return newLeft;
需要定义接口回调,将SlideMenu 打开,让滑动和关闭的事件方法暴露
//定义接口回调,将SlideMenu 打开,,滑动和关闭的事件暴露给外界
public interface onSwipeListener {
void onOpen();
void onClose();
void onDragging(float fraction); //拖拽过程中的回调
}
以上所述是小编给大家介绍的Android_UI 仿QQ侧滑菜单效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。