本篇文章为大家展示了如何在AJAX中使用 Servlet实现数据异步交互,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
首先,导入json所需要的6个包

下载链接:JSONObjectjar_jb51.rar
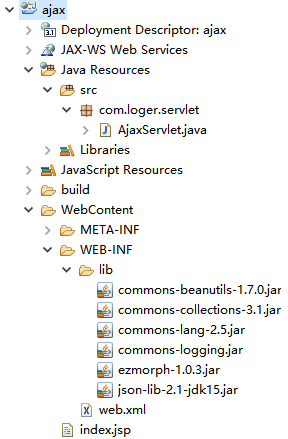
总的目录:

前端页面:
首先是一个输入框:
<input type="text" id="keyword" name="keyword" onkeyup="getContents()">onkeyup表示按下键盘时的操作
javascript:
<script type="text/javascript">
//全局xmlHttp对象
var xmlHttp;
//获得xmlHttp对象
function createXMLHttp() {
//对于大多数浏览器适用
var xmlHttp;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
//考虑浏览器的兼容性
if (window.ActiveXObject) {
xmlHttp = new ActiveXOject("Microsoft.XMLHTTP");
if (!xmlHttp) {
xmlHttp = new ActiveXOject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
//回调函数
function callback() {
//4代表完成
if(xmlHttp.readyState == 4){
//200代表服务器响应成功,404代表资源未找到,500服务器内部错误
if(xmlHttp.status == 200){
//交互成功获得响应的数据,是文本格式
var result = xmlHttp.responseText;
//解析获得的数据
var json = eval("("+ result +")");
//获得数据之后,就可以动态的显示数据了,把数据显示到输入框下面
alert(json);
}
}
}
//获得输入框的内容
function getContents(){
//首先获得用户的输入内容,这里获得的是一个结点
var content = document.getElementById("keyword");
if(content.value ==""){
return;
}
//向服务器发送内容,用到XmlHttp对象
xmlHttp = createXMLHttp();
//给服务器发送数据,escape()不加中文会有问题
var url = "search?keyword=" + escape(content.value);
//true表示js的脚本会在send()方法之后继续执行而不会等待来自服务器的响应
xmlHttp.open("GET",url,true);
//xmlHttp绑定回调方法,这个方法会在xmlHttp状态改变的时候调用,xmlHttp状态有0-4,
//我们只关心4,4表示完成
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
</script>总的index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//全局xmlHttp对象
var xmlHttp;
//获得xmlHttp对象
function createXMLHttp() {
//对于大多数浏览器适用
var xmlHttp;
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
}
//考虑浏览器的兼容性
if (window.ActiveXObject) {
xmlHttp = new ActiveXOject("Microsoft.XMLHTTP");
if (!xmlHttp) {
xmlHttp = new ActiveXOject("Msxml2.XMLHTTP");
}
}
return xmlHttp;
}
//回调函数
function callback() {
//4代表完成
if(xmlHttp.readyState == 4){
//200代表服务器响应成功,404代表资源未找到,500服务器内部错误
if(xmlHttp.status == 200){
//交互成功获得响应的数据,是文本格式
var result = xmlHttp.responseText;
//解析获得的数据
var json = eval("("+ result +")");
//获得数据之后,就可以动态的显示数据了,把数据显示到输入框下面
alert(json);
}
}
}
//获得输入框的内容
function getContents(){
//首先获得用户的输入内容,这里获得的是一个结点
var content = document.getElementById("keyword");
if(content.value ==""){
return;
}
//向服务器发送内容,用到XmlHttp对象
xmlHttp = createXMLHttp();
//给服务器发送数据,escape()不加中文会有问题
var url = "search?keyword=" + escape(content.value);
//true表示js的脚本会在send()方法之后继续执行而不会等待来自服务器的响应
xmlHttp.open("GET",url,true);
//xmlHttp绑定回调方法,这个方法会在xmlHttp状态改变的时候调用,xmlHttp状态有0-4,
//我们只关心4,4表示完成
xmlHttp.onreadystatechange=callback;
xmlHttp.send(null);
}
</script>
</head>
<body>
<input type="text" id="keyword" name="keyword" onkeyup="getContents()">
</body>
</html>后端:
AjaxServlet.java
package com.loger.servlet;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
/**
* Servlet implementation class AjaxServlet
*/
@WebServlet("/search")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
static List<String> list = new ArrayList<>();
static{
list.add("chenle");
list.add("陈乐");
}
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//设置编码
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//首先获得客户端发送来的数据
String keyword = request.getParameter("keyword");
System.out.println(keyword);
//返回json数据
response.getWriter().write(JSONArray.fromObject(list).toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
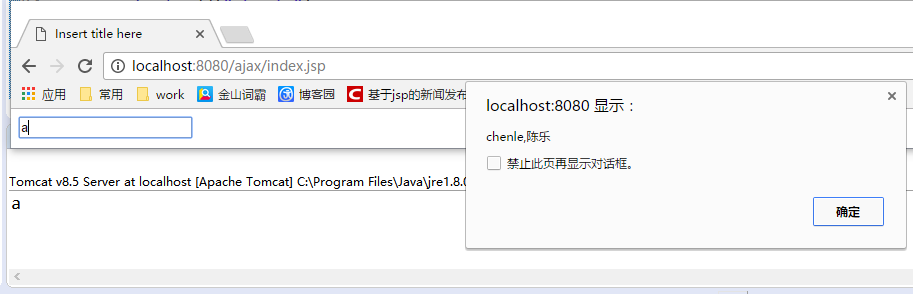
}运行结果:

上述内容就是如何在AJAX中使用 Servlet实现数据异步交互,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。