spring boot 已经做了统一的异常处理,下面看看如何自定义处理异常
1.错误码页面映射
1.1静态页面
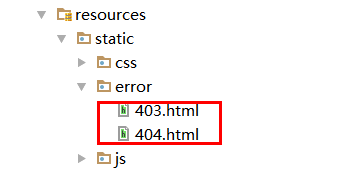
必须配置在 resources/static/error文件夹下,以错误码命名

下面是404错误页面内容,当访问一个不存在的链接的时候,定位到此页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Not Found</title> </head> <body> <h2>Sorry, Not Found</h2> <p> status code is 404 </p> </body> </html>
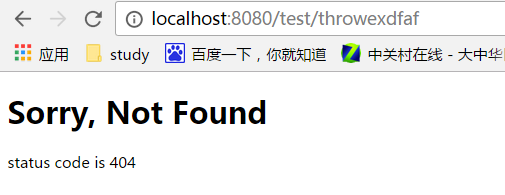
显示效果

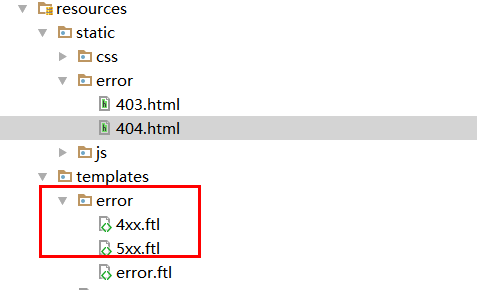
1.2动态模板页面(页面存放位置亦不能更改,且只有4xx和5xx这两个名称)

示例(5xx.ftl)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Error</title>
</head>
<body>
<h2>server error</h2>
<p>
<div >error code: ${status}-${error}</div>
<div >error msg: ${exception!},${message!}</div>
<div>
<div id="trace" >${trace!}</div>
</div>
</p>
</body>
</html>
故意访问一个抛异常的请求(/test2/throwex)
@Controller
@RequestMapping("/test2")
public class Test2 {
@RequestMapping("")
public String index(){
return "test";
}
@RequestMapping("/throwex")
@ResponseBody
public String throwex(){
int a = 3;
int b=0;
return String.valueOf(a/b);
}
}
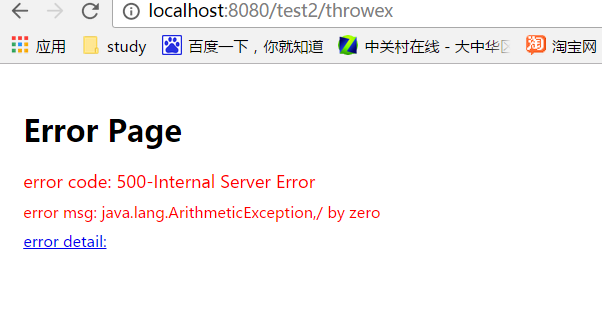
页面效果

如果使用ajax访问这个错误请求,则返回json表示的错误信息
演示页面(/test2 -> test.ftl)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>test</title>
<script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script>
</head>
<body>
<h2>test page</h2>
<div>
<button onclick="doAjax();">请求异常测试</button>
<div id="msg"></div>
<textarea id="errorMsg" ></textarea>
</div>
<script type="text/javascript">
var doAjax = function () {
$.ajax({
url:'/test2/throwex',
async:true,
type:'GET',
data:{},
dataType:'json',
success:function (data) {
$('#msg').text(data);
},
error: function(xhr, textStatus, errorThrown) {
// alert(XMLHttpRequest.status);
// alert(XMLHttpRequest.readyState);
// alert(textStatus);
$('#errorMsg').text(xhr.responseText);
}
});
};
</script>
</body>
</html>
访问test页面,点击按钮,查看效果如下:

这里分别用网页浏览器和ajax访问出错的接口得到不同的结果,一个输出错误页面,一个输出错误Json,这个是由请求的接收类型决定的。
2.自定义错误码到页面的映射
2.1 静态页面映射配置(定制嵌入容器的时候控制错误码映射关系)
@Component
public class CustomizationBean implements EmbeddedServletContainerCustomizer{
/**
* 定制方法一:实现EmbeddedServletContainerCustomizer
* @param container
*/
@Override
public void customize(ConfigurableEmbeddedServletContainer container) {
//container.setPort(9000);
}
/**
* 定制方法二:注入EmbeddedServletContainerFactory
* @return
*/
@Bean
public EmbeddedServletContainerFactory servletContainer() {
TomcatEmbeddedServletContainerFactory factory = new TomcatEmbeddedServletContainerFactory();
factory.setPort(9001);
factory.setSessionTimeout(10, TimeUnit.MINUTES);
//优先级高于配置在/static/error文件夹里面的404.html页面
factory.addErrorPages(new ErrorPage(HttpStatus.NOT_FOUND, "/error/403.html"));
return factory;
}
}
2.2 动态页面映射配置
@Component
public class MyErrorViewResolver implements ErrorViewResolver {
@Override
public ModelAndView resolveErrorView(HttpServletRequest request, HttpStatus status, Map<String, Object> model) {
return new ModelAndView("/error/error",model);
}
}
这个自定义ViewResolver将替代默认的页面处理器DefaultErrorViewResolver,上述配置将所有错误(不区分错误码)都映射到了错误页面error.ftl,进行统一管理。
新建error.ftl页面渲染错误内容
和5xx.ftl类似的配置
3.一些异常配置
#BasicErrorController的请求路径(你可以遇到错误后跳转的路径,该路径是一个BasicErrorController的请求路径,映射到它errorHtml或者error方法,由请求接受类型决定,一个返回错误页面,一个返回错误json)
#server.error.path=/error
#always include stacktrace(是否包含异常的堆栈信息,默认NEVER,页面无法获取到${trace!}的值,可取值NEVER,ALWAYS,ON_TRACE_PARAM; on_trace_param意思是请求带上参数 ?trace=true)
server.error.include-stacktrace=always
4.springboot异常处理流程
controller->出错跳转->BasicErrorController->调用errorHtml方法->getErrorAttributes(获取错误属性返回model)->丢给页面处理器ErrorViewResolver
所以你可以定制controller/定制ErrorAttributes/定制ErrorViewResolver等,实现更加复杂的异常处理
以上这篇浅谈spring boot 1.5.4 异常控制就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。