这期内容当中小编将会给大家带来有关Android项目中使用Progress实现一个环形进度条,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
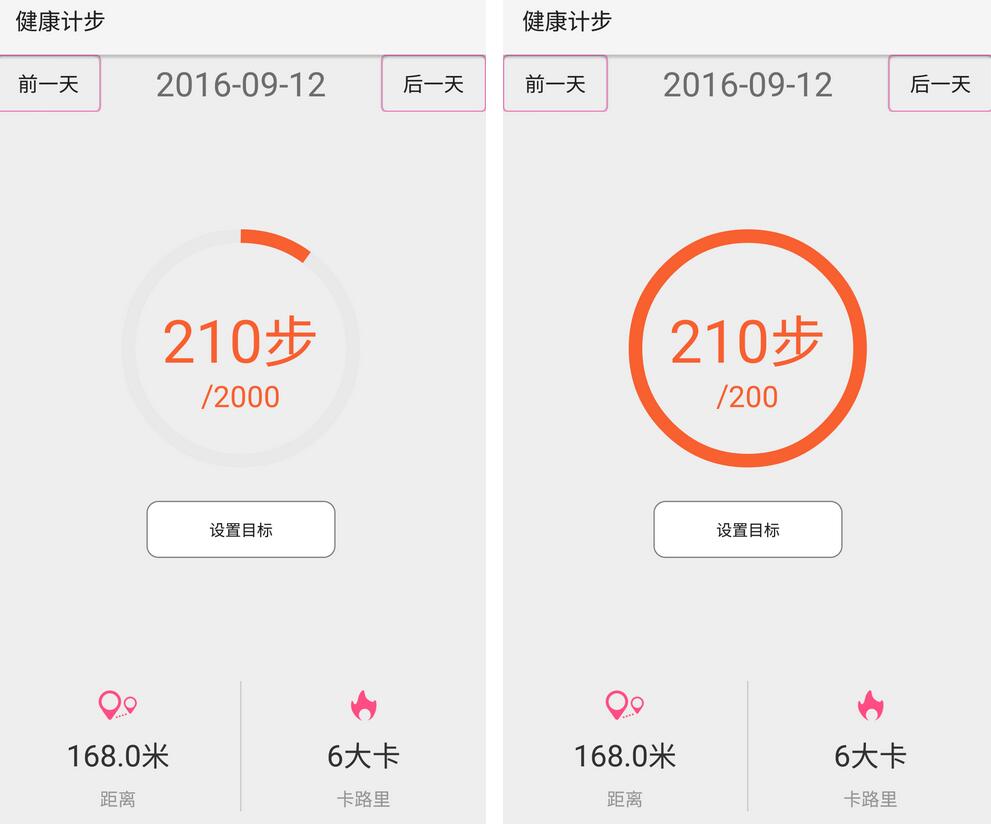
效果图:

代码实现:
设置已完成步数和目标步数:
public void setStep(int stepDone, int stepGoal) {
this.stepDone = stepDone;
this.stepGoal = stepGoal;
int progess = (stepDone * 100) / stepGoal;
if (progess > 100) {
setProgress(100);
} else {
setProgress(progess);
}
}设置进度:
public void setProgress(int progress) {
this.mProgress = progress;
this.invalidate();
}设置画笔属性:
mPaint.setAntiAlias(true); mPaint.setColor(Color.rgb(0xe9, 0xe9, 0xe9)); canvas.drawColor(Color.TRANSPARENT); mPaint.setStrokeWidth(LINE_WIDTH_BG); mPaint.setStyle(Paint.Style.STROKE);
绘制环形和背景:
canvas.drawArc(mRectF, -90, 360, false, mPaint); mPaint.setColor(Color.rgb(0xf8, 0x60, 0x30)); canvas.drawArc(mRectF, -90, ((float) mProgress / mMaxProgress) * 360, false, mPaint);
绘制步数和单位:
mPaint.setStrokeWidth(TEXT_WIDTH);
String text = stepDone + context.getString(R.string.step_unit);
int textHeight = height / 4;
mPaint.setTextSize(textHeight);
int textWidth = (int) mPaint.measureText(text, 0, text.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 4, mPaint);绘制目标步数:
String textGoal = "/" + stepGoal;
int textGoalHeight = height / 8;
mPaint.setTextSize(textGoalHeight);
int textGoalWidth = (int) mPaint.measureText(textGoal, 0, textGoal.length());
mPaint.setStyle(Paint.Style.FILL);
canvas.drawText(textGoal, width / 2 - textGoalWidth / 2, height / 2 + textHeight / 2
+ textGoalHeight, mPaint);上述就是小编为大家分享的Android项目中使用Progress实现一个环形进度条了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。