这篇文章将为大家详细讲解有关Android开发中怎么实现一个多图展示功能,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
.使用方法
引用:
compile 'com.w4lle.library:NineLayout:1.0.0'
使用:
在项目的layout文件中添加如下xml即可加入到布局文件
<com.w4lle.library.NineGridlayout
android:layout_marginTop="8dp"
android:id="@+id/iv_ngrid_layout"
android:layout_height="wrap_content"
android:layout_width="match_parent" />支持 padding 和margin
Java Api :
写好自己的Adapter继承自NineGridAdapter:
class Adapter extends NineGridAdapter {
public Adapter(Context context, List list) {
super(context, list);
}
@Override
public int getCount() {
return (list == null) ? 0 : list.size();
}
@Override
public String getUrl(int position) {
return getItem(position) == null ? null : ((Image)getItem(position)).getUrl();
}
@Override
public Object getItem(int position) {
return (list == null) ? null : list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int i) {
ImageView iv = new ImageView(context);
iv.setScaleType(ImageView.ScaleType.CENTER_CROP);
iv.setBackgroundColor(Color.parseColor("#f5f5f5"));
Picasso.with(context).load(getUrl(i)).placeholder(new ColorDrawable(Color.parseColor("#f5f5f5"))).into(iv);
return iv;
}
}代码中使用 :
adapter = new Adapter(context, image);
viewHolder.ivMore.setAdapter(adapter);
viewHolder.ivMore.setOnItemClickListerner(new NineGridlayout.OnItemClickListerner() {
@Override
public void onItemClick(View view, int position) {
//do some thing
Log.d("onItemClick : " + position);
}
});其余API:
setsetGap //设置图片间隔
setDefaultWidth //设置单张图片时的宽度,默认 140 * density
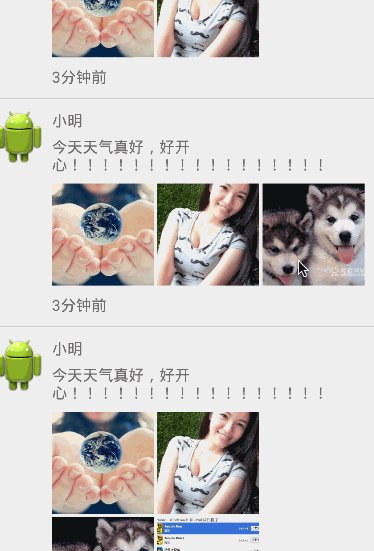
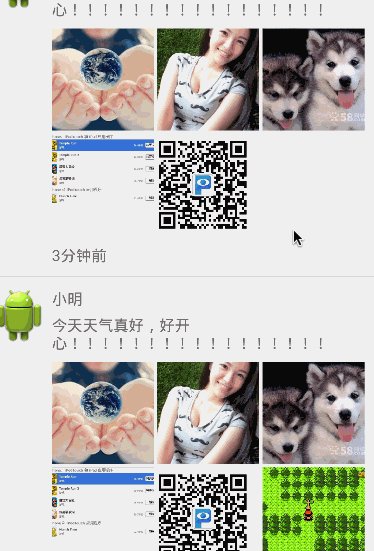
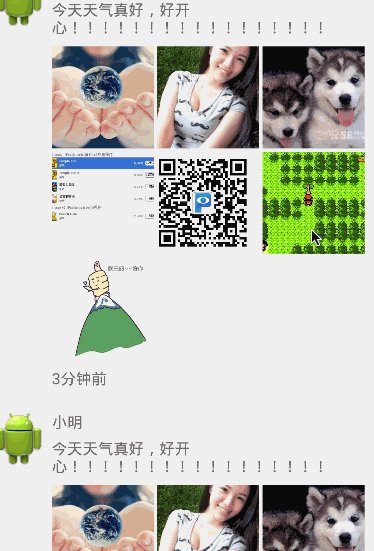
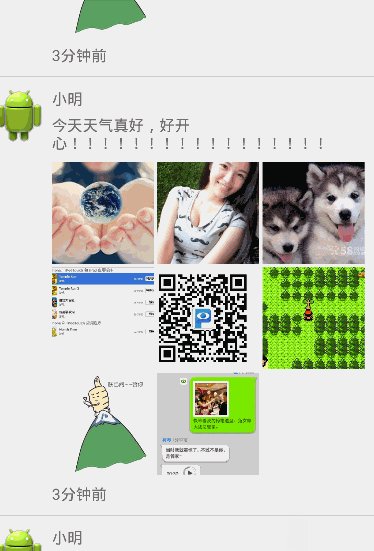
setDefaultHeight //设置单张图片时的高度,默认 140 * density3.效果

关于Android开发中怎么实现一个多图展示功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。