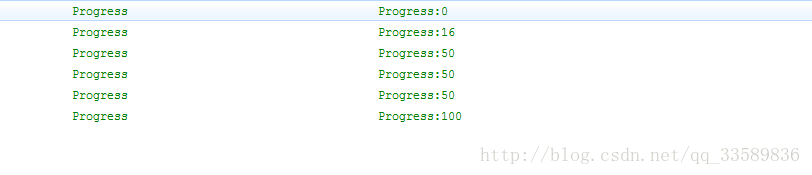
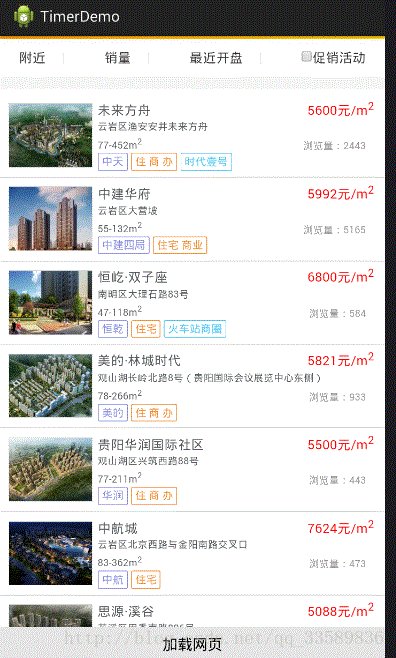
在使用WebView加载网页时有时候网速等原因加载比较慢时,为了避免在加载网页的时候出现一片空白的区域,给用户很不好的体验感,我们往往在加载的时候添加一个进度条,使用户直观的感受到网页加载的进度,通常我们可以通过WebChromeClient里面的onProgressChanged()方法获取到当前的网页加载进度,但是当我们使用时会发现他的网页加载进度不是一点一点加载的,也许一下就加载到50%下一秒直接加载到80%,如果我们将其设置给progressBar看起来就很快而且很不顺畅,体验感较差,如下图所示加载的网页进度:

假如这样将其进度设置到progressBar的体验感就相当的差,如下图所示:

现在我们希望想要其在加载网页的时候希望给用户一种匀速加载的感觉,尽管他不是网页真正加载的进度,但我们只需要在网页刚开始加载后和网页加载结束前模拟一个匀速加载的效果,也就是重写WebViewClient的onPageStarted()方法,在其中开启一个定时器,重写onPageFinished(),将定时器关闭掉,达到匀速加载网页的效果,提到定时器,就不得不说一下相关的东西了。
简单来说就分成两个东西,一个Timer,另外一个就是timer的所要执行的计划或者说是任务(Task),将这个任务(task)设置给定时器(timer),告诉定时器(timer)什么时候执行任务(Task),而任务就是我们要要干的事,可以这样说定时器想一个闹钟(Timer),任务相当于我们起床(任务Task),当闹钟执行到我们设置的时间时(schedule),就提醒我们该起床了
Timer执行指定的任务可以有一下几种方法
//在指定的时间执行指定的任务。
public void schedule(TimerTask task, Date when) {}
//延迟指定时间后执行指定的任务
public void schedule(TimerTask task, long delay) {}
//按设置延迟时间和时间间隔重复执行指定的任务
public void schedule(TimerTask task, long delay, long period) {}
//在指定的时间和时间间隔重复执行指定的任务
public void schedule(TimerTask task, Date when, long period) {}在onPageStarted()我们通过开启一个定时器,每隔50ms开始progress+1,直到onPageFinished()取消定时器
package com.example.timerdemo;
import java.util.Timer;
import java.util.TimerTask;
import android.app.Activity;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class MainActivity extends Activity {
private ProgressBar progressbar;
private Activity _rootActivity;
private WebView webView;
private WebClient webClient;
private Timer timer = new Timer();
private int currentProgress = 0;
String url = "http://appagent.gyfc.net.cn/NewHouse/index";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressbar = (ProgressBar) findViewById(R.id.web_progressbar);
webView = (WebView) findViewById(R.id.webView);
webClient = new WebClient();
webView.setWebViewClient(webClient);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
super.onProgressChanged(view, newProgress);
if (newProgress == 100) {
stopTimeTask();
progressbar.setVisibility(View.GONE);
} else {
if (newProgress > currentProgress) {
progressbar.setProgress(newProgress);
currentProgress = newProgress;
}
}
}
});
findViewById(R.id.btn).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
webView.loadUrl(url);
}
});
}
class WebClient extends WebViewClient{
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon);
startTimeTask();
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
super.onPageFinished(view, url);
stopTimeTask();
}
}
/**
* 启动定时器
*/
private void startTimeTask() {
stopTimeTask();
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
if (currentProgress < 90) {
currentProgress += 1;
progressbar.setProgress(currentProgress);
} else {
stopTimeTask();
}
}
});
}
}, 0, 50);
}
/**
* 关闭定时器
*/
private void stopTimeTask() {
if (timer != null) {
timer.cancel();
timer = null;
}
}
}<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ProgressBar
android:id="@+id/web_progressbar"
android:layout_width="match_parent"
android:layout_height="3dp"
android:progressDrawable="@drawable/progressbar_bg_style" />
<WebView
android:id="@+id/webView"
android:layout_below="@id/web_progressbar"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="加载网页"
android:layout_alignParentBottom="true"
android:background="#e5e5e5"/>
</RelativeLayout>执行效果如下所示:

以上所述是小编给大家介绍的使用Timer实现网页匀速加载的进度条样式,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。