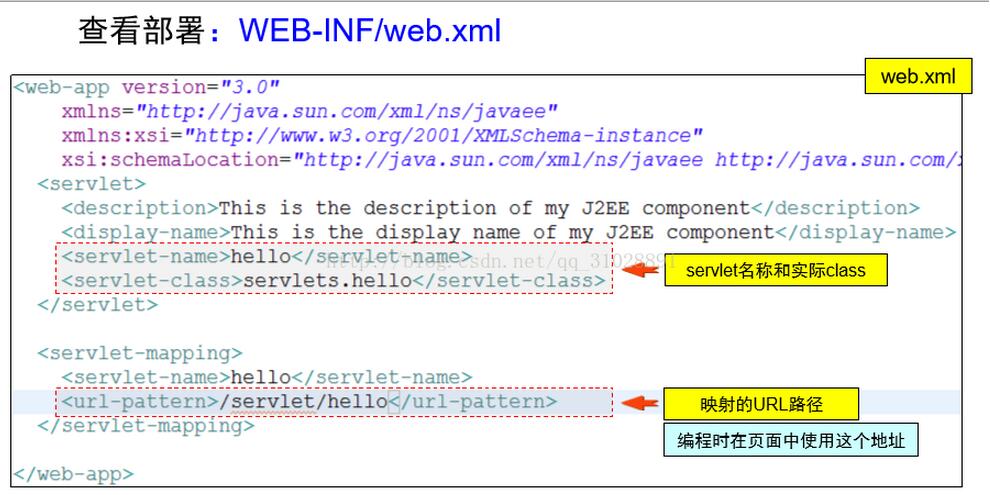
今晚看到网上有关验证码的实现的代码,很早就想写一个了,感觉验证码挺有意思的,于是就写了一个,然而后来一直加载不出图片。尝试了很多方法,后来终于解决了,原来是我项目里面的 web.xml中没有部署servlet的映射,web.xml如下图:

运行效果如下:

代码如下:
package model;
import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
/**
* Created by Petty on 2017/5/4.
*/
public class VCode {
private int w; //图片宽
private int h;//图片高
private Color bgColor = new Color(240,240,240);//背景色
private Random random = new Random();//随机对象
//设置字体范围
private String[] fontNames = {"宋体","华文楷体","黑体","华文新魏","华文隶书","微软雅黑","楷体"};
//设置字体样式范围
private int[] fontstyle = {0,1,2,3};
//设置字号范围
private int[] fontSizes = {24,25,26,27,28};
//设置所有字符串范围
private String codes="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
//无参数构造函数
public VCode(){
}
//带宽和高的构造函数
public VCode(int w,int h){
this.w = w;
this.h = h;
}
//返回一张背景图片
private BufferedImage createImage(){
/**
* 1.创建图片 2.设置背景色
*/
//创建图片
BufferedImage img = new BufferedImage(w,h,BufferedImage.TYPE_INT_RGB);
//设置背景色
Graphics g = img.getGraphics();
g.setColor(bgColor);
g.fillRect(0,0,w,h);
return img;
}
// 随机返回字体颜色
private Color randomColor() {
int r = random.nextInt(256);
int g = random.nextInt(256);
int b = random.nextInt(256);
return new Color(r, g, b);
}
//随机返回字体样式
private Font randomFont(){
//随机生成字体下标,随机从给定的范围内获取一个字体
int index = random.nextInt(fontNames.length);
String name = fontNames[index];
//随机生成字体样式下标,随即从给定的范围内获取一个字体样式
index = random.nextInt(fontstyle.length);
int style = fontstyle[index];
//随机生成字体大小下标,随机从给定的范围内获取一个字体大小
index = random.nextInt(fontSizes.length);
int size = fontSizes[index];
return new Font(name,style,size);
}
//随机返回字体内容
private String randomChar(){
int index = random.nextInt(codes.length());
return codes.charAt(index)+"";
}
//随机返回几条干扰线
private void getLine(BufferedImage img){
//设置干扰线的宽度为1.5倍宽,随机画五条
Graphics2D g =(Graphics2D) img.getGraphics();
g.setColor(Color.BLACK);
g.setStroke(new BasicStroke(1.5f));
for(int i=0;i<5;i++){
int x1 = random.nextInt(w);
int y1 = random.nextInt(h);
int x2 = random.nextInt(w);
int y2 = random.nextInt(h);
g.drawLine(x1,y1,x2,y2);
}
}
//用户调用该方法获取图片
public BufferedImage getImage(){
/**
* 随机生成字符0-9A-Za-z,设置字体,字号,是否粗体,字符颜色,都是随机的
*/
BufferedImage img = createImage();
this.getLine(img);
//获取画笔
Graphics g = img.getGraphics();
//画内容
for(int i=0;i<4;i++){
g.setColor(this.randomColor());//获取随机颜色
g.setFont(this.randomFont());//获取随机字体
g.drawString(this.randomChar(),w/4*i,h-5);//获取字符串随机内容
}
return img;
}
//用户调用该方法保存图片到本地
public void saveImage(BufferedImage img, OutputStream ous){
try {
ImageIO.write(img,"JPEG",ous);
} catch (IOException e) {
e.printStackTrace();
}
}
}
package model;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;
/**
* Created by Petty on 2017/5/4.
*/
@WebServlet(name = "BServlet")
public class BServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
VCode v = new VCode(70,35);
BufferedImage img = v.getImage();
v.saveImage(img,response.getOutputStream());
}
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
VCode v = new VCode(70,35 );
BufferedImage img = v.getImage();
v.saveImage(img,response.getOutputStream());
}
}
<%--
Created by IntelliJ IDEA.
User: Petty
Date: 2017/5/4
Time: 22:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>一次性验证码</title>
</head>
<body>
<form action="" method="get">
<table align="center">
<tr>
<td><img id="img" alt="" src="servlet/BServlet" onclick="changeNext()"></td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
function changeNext(){
var a=document.getElementById("img");
a.src="servlet/BServlet?a="+new Date().getTime();
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。