这几天一直在研究IDEA上面怎么搭建一个web-mvc的SpringBoot项目,看网上的教程一步步的搭建,可是还是出现一堆的问题。
为了让大家以后少走一些弯路,我在这里分享一下我这几天研究的成果,也希望对大家能有所帮助。
这里先介绍一下各种环境的配置信息:idea2016.2.1 jdk1.8.0_31
因为SpringBoot中是内置tomcat的,所以也就不需要额外的tomcat配置了,现在开始讲如何在idea上面搭建SpringBoot web-mvc项目了
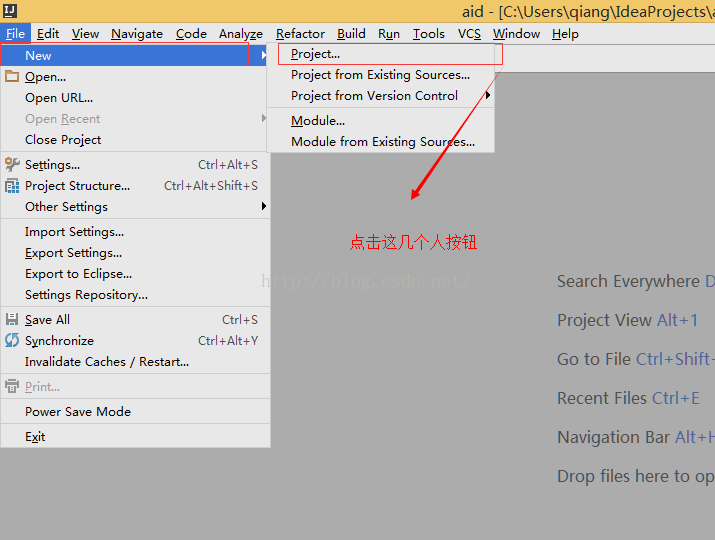
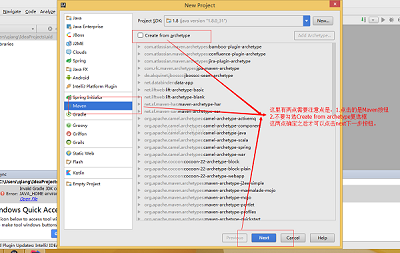
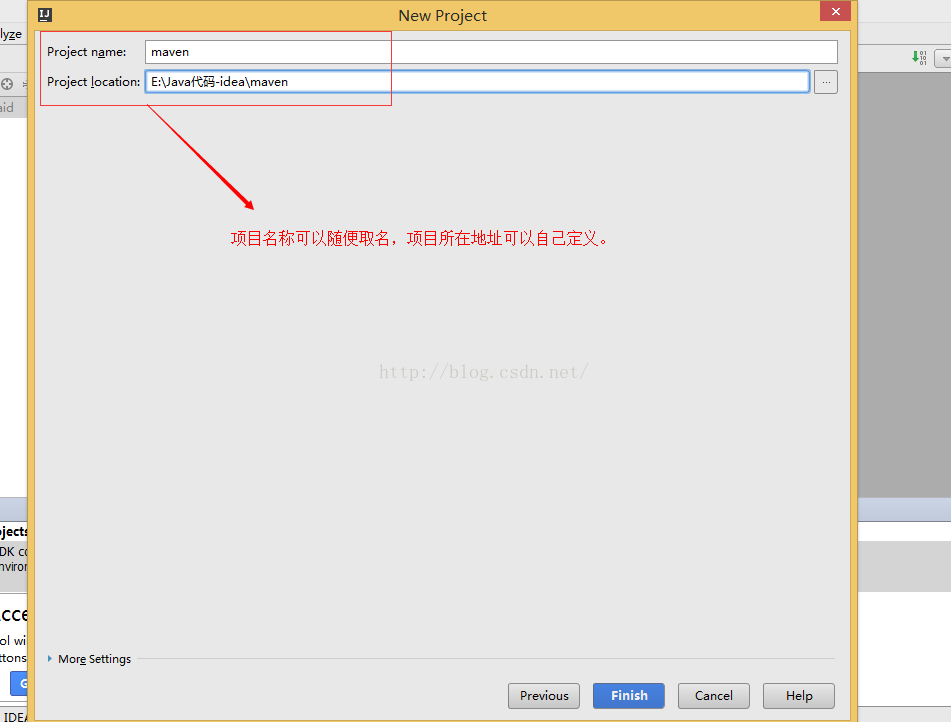
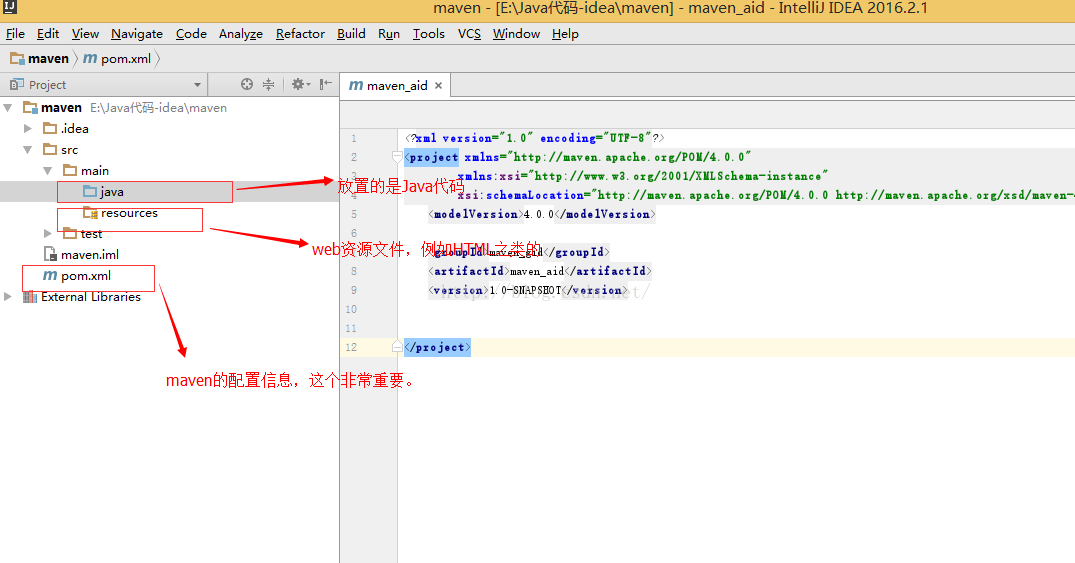
步骤一:在IDEA中新建一个常规的maven项目,具体步骤请看看下面的图示:




通过图上面的几个步骤,一个基本的maven项目就搭建完成了,接下来就是开始搭建SpringBoot中各种配置文件信息了。
步骤二:
1.先复制以下代码到pox.xml中去
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packagingexample>jar</packagingexample>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.0.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
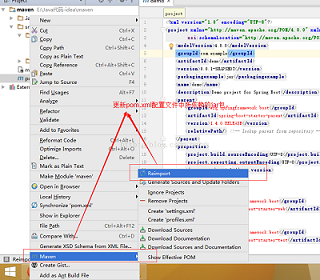
</project> 2.点击maven中jar包依赖更新按钮,具体操作看下面图示:

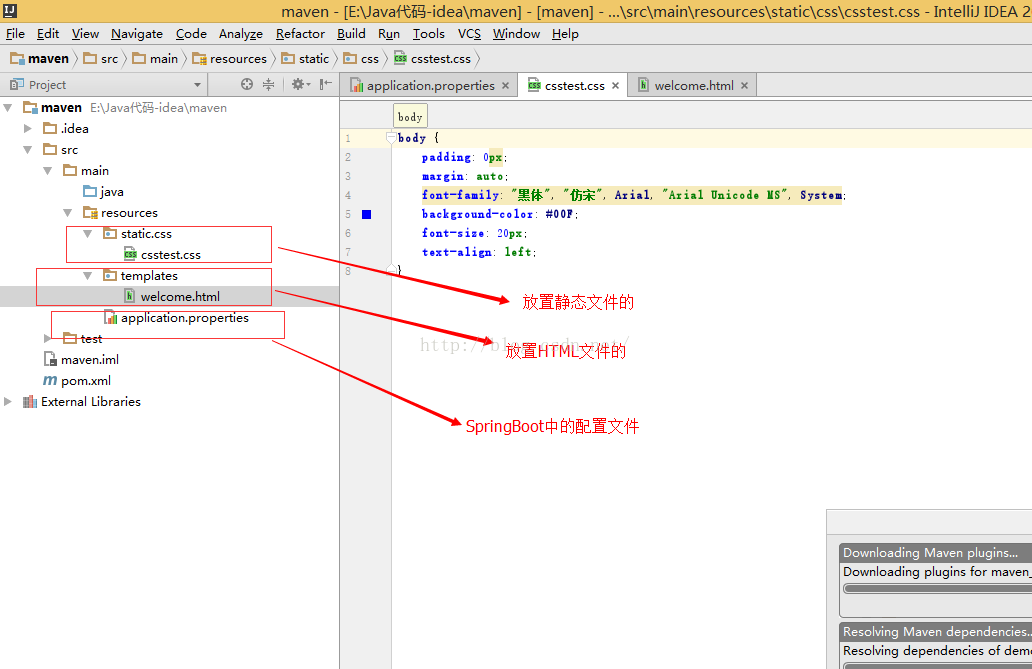
3.配置resources下面的Web资源文件,这里我就配置两个文件,一个是用来存放静态文件夹的static文件,还有一个就是用来存放HTML的资源文件夹templates。
这里需要特别主要的是:static文件中一般存放css,js,image等静态资源文件,而templates文件中一般存放各种HTML文件。而且这两个文件都是默认存在的,路径不需要特别的配置就可以直接引用了。
application.properties是个配置文件,这里面可以配置SpringBoot的相关信息。大家需要注意的是这个文件名千万不要写错,也不要放错位置,不然都不会生效的。
下面看图示案例和代码案例:

csstest.css的代码信息:
body {
padding: 0px;
margin: auto;
font-family: "黑体", "仿宋", Arial, "Arial Unicode MS", System;
background-color: #00F;
font-size: 20px;
text-align: left;
} welcome.html的代码信息:
<html>
<head>
<title>Title</title>
</head>
<link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/>
<body>
<p>welcome page is login.........</p>
</body>
</html> application.properties配置文件的代码信息:
#修改tomcat的默认的端口号,将8080改为8888
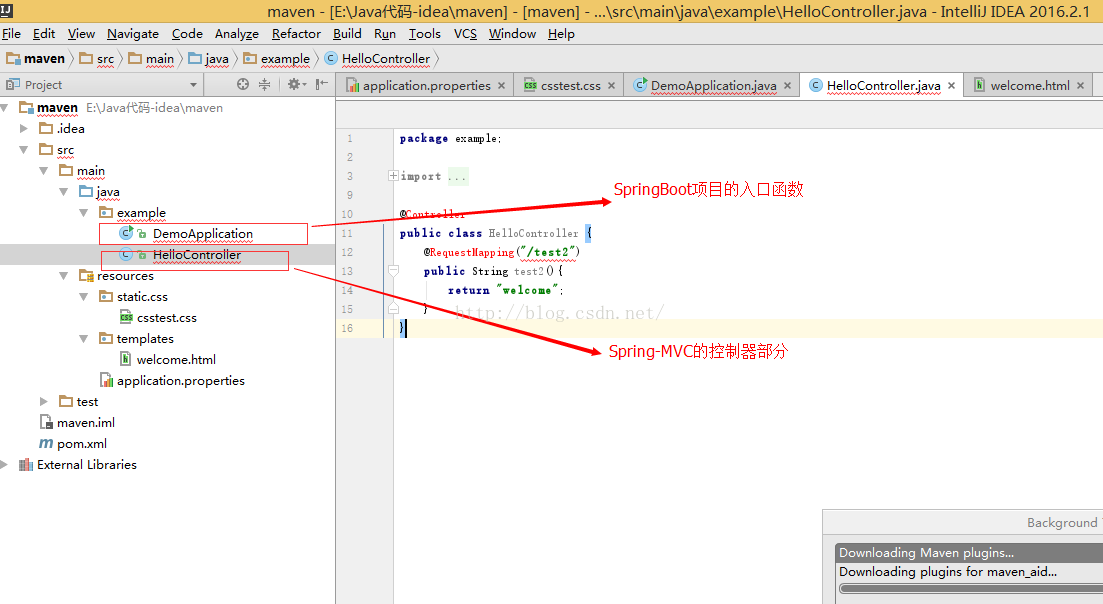
server.port=8888 4.编写SpringBoot中Web-Mvc的控制器和项目启动入口:

DemoApplication.Java具体代码:
package example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
} HelloController.java的具体代码:
package example;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
public class HelloController {
@RequestMapping("/index")
public String index(){
return "welcome";
}
} 这样SpringBoot的Web-mvc项目就已经搭建成功了,具体步骤就是这样的。
还有一点需要主要的是:因为我已经把端口号给修改了,所以访问的时候地址就要写成 127.0.0.1:8888/index 。
以上所述是小编给大家介绍的IDEA上面搭建一个SpringBoot的web-mvc项目遇到的问题小结,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。