这期内容当中小编将会给大家带来有关spring项目中利用ehcache如何实现页面缓存,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
如果将应用的结构分为"page-filter-action-service-dao-db",那page层就是最接近用户的一层,一些特定的页面如果在这里做缓存,之后用户的请求在filter就会结束了,不用再走后面的"action-service-dao-db",很大程度的节省了服务器的压力,也加快了页面响应。
在系统中可以对一些访问量特别大、数据更新较少的页面设置页面缓存,比如首页、一些浏览页和统计页,设置成几分钟更新一次缓存。
spring的ehcache页面缓存是用filter的原理实现的,ehcache-web包中的"SimplePageCachingFilter"过滤器提供了简单的页面缓存功能,如果有特殊需要我们也可以继承这个类实现自己的过滤器。
下面举栗子:
一、添加jar包引用
修改pom.xml文件,加入:
<dependency>
<groupId>net.sf.ehcache</groupId>
<artifactId>ehcache-web</artifactId>
<version>2.0.4</version>
</dependency>
二、修改配置文件
1、修改web.xml文件,加入两个自己的filter:
<!-- 页面缓存过滤器 -->
<!-- 添加缓存 -->
<filter>
<filter-name>testPageAddCachingFilter</filter-name>
<filter-class>org.xs.demo1.TestPageCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>testPageCache</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>testPageAddCachingFilter</filter-name>
<url-pattern>/hello/list</url-pattern>
<url-pattern>/hello/list2</url-pattern>
<url-pattern>/hello/view/*</url-pattern>
</filter-mapping>
<!-- 清除缓存 -->
<filter>
<filter-name>testPageRemoveCachingFilter</filter-name>
<filter-class>org.xs.demo1.TestPageRemoveCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>testPageCache</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>testPageRemoveCachingFilter</filter-name>
<url-pattern>/hello/update/*</url-pattern>
<url-pattern>/hello/delete/*</url-pattern>
</filter-mapping>2、修改ehcache-context.xml文件,加入"testPageCache"缓存实例名(一定要加,不然tomcat启动时filter会报错,提示找不到)
<cache name="testPageCache"
maxEntriesLocalHeap="10000"
maxEntriesLocalDisk="100000"
overflowToDisk="true"
eternal="false"
timeToIdleSeconds="300"
timeToLiveSeconds="600"
/>三、增加filter类
1、增加添加缓存过滤器
package org.xs.demo1;
import net.sf.ehcache.CacheManager;
import net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter;
public class TestPageCachingFilter extends SimplePageCachingFilter {
@Override
protected CacheManager getCacheManager() {
return ((CacheManager)ContextUtils.getBean("ehcacheManager"));
}
}
继承SimplePageCachingFilter类的原因是要自己创建CacheManager,不然会是自动创建,默认会去根目录找"ehcache.xml",和我们已有的配置不符。
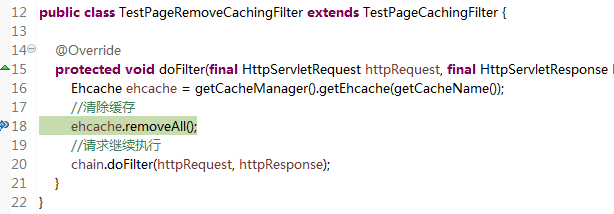
2、增加清除缓存过滤器
package org.xs.demo1;
import java.io.IOException;
import javax.servlet.FilterChain;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.ehcache.Ehcache;
public class TestPageRemoveCachingFilter extends TestPageCachingFilter {
@Override
protected void doFilter(final HttpServletRequest httpRequest, final HttpServletResponse httpResponse, final FilterChain chain) throws ServletException, IOException {
Ehcache ehcache = getCacheManager().getEhcache(getCacheName());
//清除缓存
ehcache.removeAll();
//请求继续执行
chain.doFilter(httpRequest, httpResponse);
}
}四、运行测试
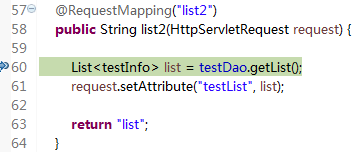
第一次访问"http://localhost:8080/demo1/hello/list2"地址,会进入Controller中的断点:

第二次访问就不会进入断点了,页面瞬间加载好
点击"删除"按钮,会进入TestPageRemoveCachingFilter过滤器的断点:
之后再访问list2又会重新进入Controller中的断点

上述就是小编为大家分享的spring项目中利用ehcache如何实现页面缓存了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。