先搞定docker-compose,使它能够使用:
[root@localhost ~]# curl -L https://github.com/docker/compose/releases/download/1.25.1-rc1/docker-compose-`uname -s-uname -m` -o /usr/local/bin/docker-compose
[root@localhost ~]# chmod +x /usr/local/bin/docker-compose
[root@localhost ~]# docker-compose -v
docker-compose version 1.25.1-rc1, build d92e9bee
需要两个包,我的是下面的本地包,你们也可再网上下载,不过要注意版本号:
将他们做成镜像:
[root@localhost ~]# docker load < mysql-5.7.tar
[root@localhost ~]# docker load < wordpress.tar
得出以下两个镜像:
创建一个目录,再目录里面写入docker-compose.yml文件:
[root@localhost ~]# mkdir wordpress
[root@localhost ~]# cd wordpress/
[root@localhost wordpress]# vim docker-compose.yml
version: "3.1"
services:
wordpress:
image: wordpress
restart: always
ports:
8080:80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: 123.com
WORDPRESS_DB_NAME: wordpress
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: 123.com
MYSQL_ROOT_PASSWORD: 123.com
启动容器:
[root@localhost wordpress]# docker-compose up -d
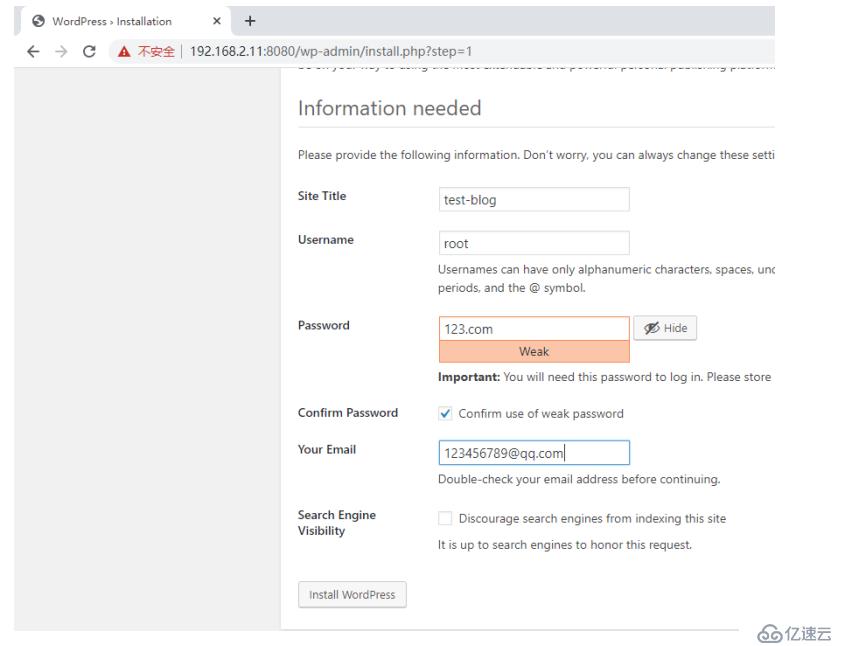
最后浏览器访问:ip地址加端口8080:
浏览器访问不了是因为没有开启路由转发。开启就好,以下命令:
[root@localhost wordpress]# echo net.ipv4.ip_forward = 1 >> /etc/sysctl.conf
[root@localhost wordpress]# systemctl restart network
就可以访问了
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。