这篇文章主要介绍jQuery用jsonp实现百度搜索的方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
项目实现:还原百度搜索功能;
项目原理:利用json回调页面传参;
什么是jsonp:就是利用<script>标签的src地址,让目标页面回调本地页面,并且带入参数,也解决了跨域问题;
代码如下:
html(css代码不提供)
<div class="box">
<input type="text" />
<div class="ssk"></div>
<button>×</button>
</div>js
var script,ids;
$(".box>input").on("input",inputHandler)
function inputHandler(e){
if (ids) return;
ids = setTimeout(function () {//节流
clearTimeout(ids);
ids=0;
if (script) { //删除上一次创建script标签
script.remove();
script = null;
}
script=$("<script><\/script>").attr("src",`https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=
${$(".box>input").val()} &json=1&p=3&sid=22084_1436_13548_21120_22036_22073&req=2&csor=0&cb=callback`
).appendTo("body");
// 点击x按钮删除搜索框内容,并且隐藏button按钮
$("button").click(function () {
$("input").val("");
$("button").css("display", "none");
});
// 如果搜索框为空则把x按钮隐藏
if ($("input").val().length === 0) {
$("button").css("display", "none");
} else {
$("button").css("display", "block");
}
}, 500);
}
function callback(data) {
if (data) {
$(".box>.ssk").css("display", "block");
}
// 删除上一次的搜索列表
if ($(".ssk").children().length !== 0) {
$("a").remove();
}
// 遍历数组内容输出
$.each(data.s, function (index, item) {
$("<a>"+item+"</a>").appendTo(".box>.ssk");
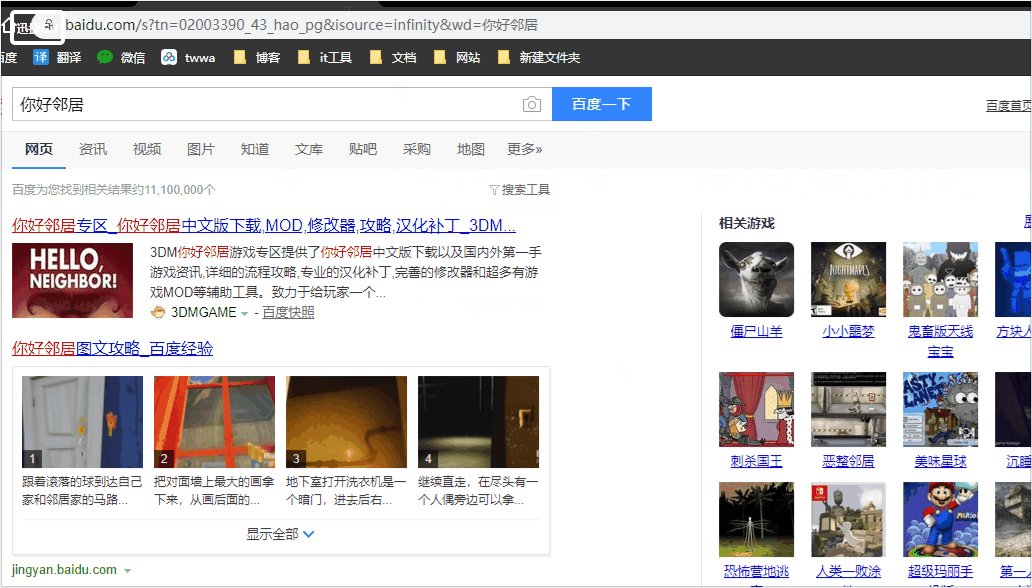
$("a").attr('href','https://www.baidu.com/s?tn=02003390_43_hao_pg&isource=infinity&wd='+encodeURIComponent(item));
});
// 失去焦点隐藏搜索列表
$(".box>.ssk").on("mouseleave", function () {
$(".box>.ssk").css("display", "none");
});
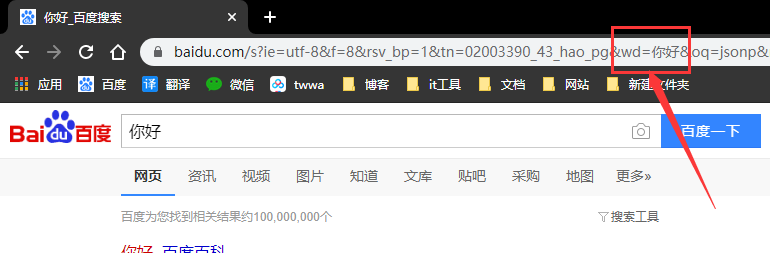
}日常百度搜索都有wd属性,改变wd属性即可得到搜索

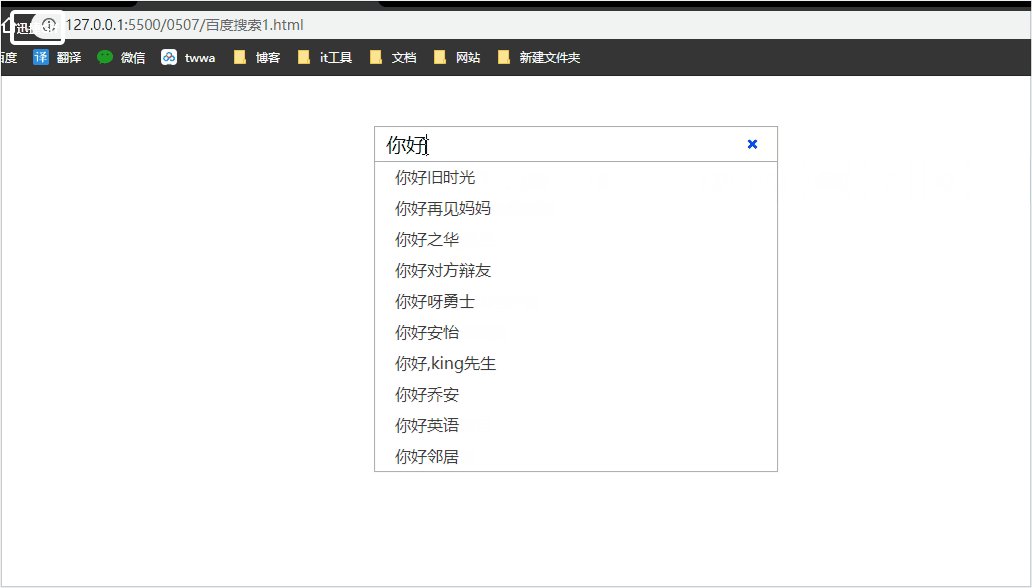
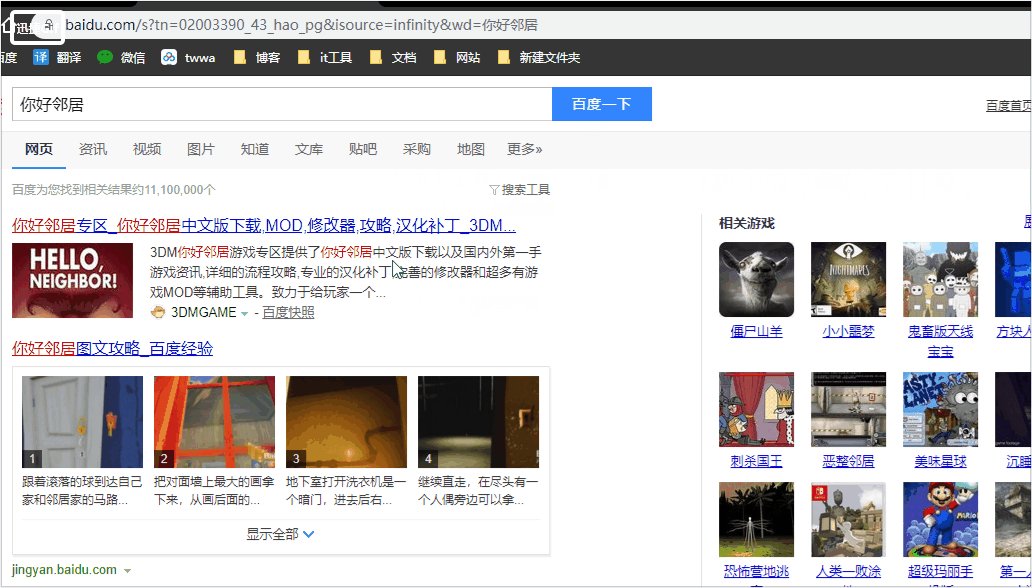
最终效果:

以上是jQuery用jsonp实现百度搜索的方法的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。