小编给大家分享一下jQuery实现B2B网站后台管理系统侧边导航栏的案例,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
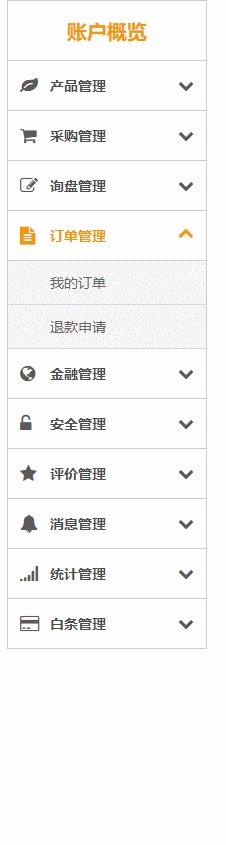
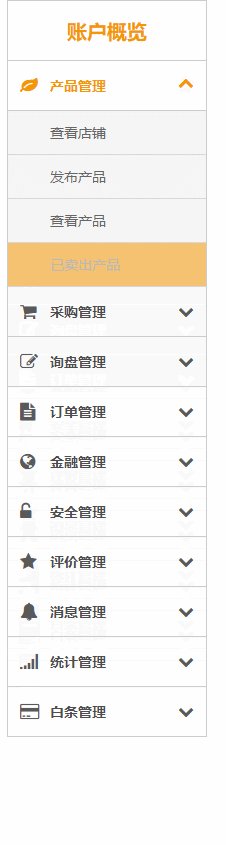
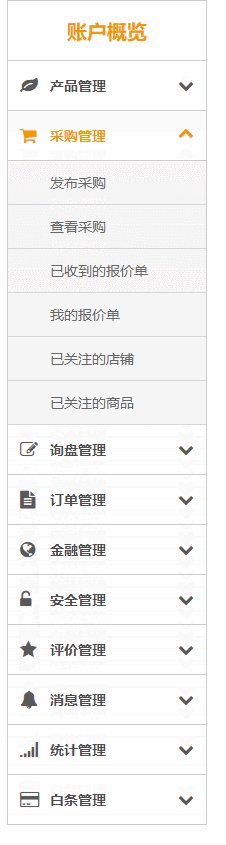
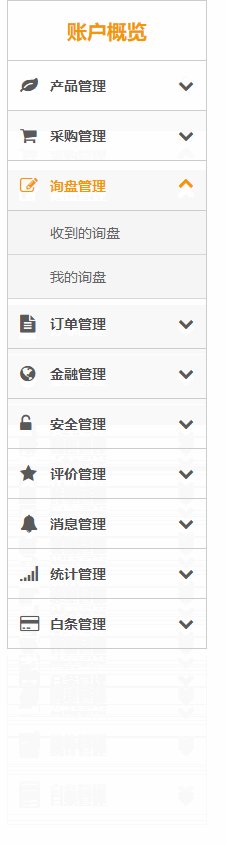
效果图

1.html部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.6.0/css/font-awesome.min.css" rel="external nofollow" >
<link rel="stylesheet" href="css/style.css" rel="external nofollow" >
</head>
<body>
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的询盘</a></li>
<li id="publishrequire"><a>我的询盘</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>订单管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myorder"><a>我的订单</a></li>
<li id="myrefund"><a>退款申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>金融管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myloan"><a>我的借贷</a></li>
<li id="financialmanage"><a>需求申请</a></li>
<li id="myapplication"><a>我的申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本信息</a></li>
<li id="authenchange"><a>认证信息</a></li>
<li id="phoneAuth"><a>手机认证</a></li>
<li id="bankCardAuth"><a>银行卡认证</a></li>
<li id="emailAuth"><a>邮箱认证</a></li>
<li id="passwordmodify"><a>密码修改</a></li>
<li id="paymentpsdmodify"><a>支付密码</a></li>
<li id="address"><a>收货地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>评价管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
</div>
<script src='https://libs.baidu.com/jquery/1.10.2/jquery.min.js'></script>
<script src='js/script.js'></script>
</body>
</html>2.css部分
* {
margin:0;
padding:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box
}
body {
background:#fff;
font:12px Microsoft YaHei,arial,sans-serif
}
ul {
list-style-type:none
}
a {
color:#f39800;
text-decoration:none
}
.list-title {
display:inline-block;
width:100%;
max-width:200px;
border-top:solid 1px #ccc;
border-left:solid 1px #ccc;
border-right:solid 1px #ccc;
background:#fff;
text-align:center;
height:60px;
line-height:60px;
font-size:20px;
color:#f39800;
font-weight:700;
cursor:pointer
}
h2 {
color:#fff;
font-size:24px;
font-weight:400;
text-align:center;
margin-top:80px
}
h2 a {
color:#f39800;
font-size:16px
}
.accordion {
width:100%;
max-width:200px;
border:solid 1px #ccc;
background:#fff
}
.accordion .link {
cursor:pointer;
display:block;
padding:15px 15px 15px 42px;
color:#4d4d4d;
font-size:14px;
font-weight:700;
border-bottom:1px solid #ccc;
position:relative;
-webkit-transition:all .4s ease;
-o-transition:all .4s ease;
transition:all .4s ease
}
.accordion li:last-child .link {
border-bottom:0
}
.accordion li {
cursor:pointer
}
.accordion li i {
position:absolute;
top:16px;
left:12px;
font-size:18px;
color:#595959;
-webkit-transition:all .4s ease;
-o-transition:all .4s ease;
transition:all .4s ease
}
.accordion li i.fa-chevron-down {
right:12px;
left:auto;
font-size:16px
}
.accordion li.open .link {
color:#f39800
}
.accordion li.open i {
color:#f39800
}
.accordion li.open i.fa-chevron-down {
-webkit-transform:rotate(180deg);
-ms-transform:rotate(180deg);
-o-transform:rotate(180deg);
transform:rotate(180deg)
}
.submenu {
display:none;
background:#f5f5f5;
font-size:14px
}
.submenu li {
border-bottom:1px solid #d6d7dc
}
.submenu a {
display:block;
text-decoration:none;
color:#666;
padding:12px;
padding-left:42px;
-webkit-transition:all .25s ease;
-o-transition:all .25s ease;
transition:all .25s ease
}
.submenu a:hover,.submenu li.current a {
background:#f39800;
color:#fff
}3.js部分
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
var links = this.el.find('.link');
links.on('click', {
el: this.el,
multiple: this.multiple
},
this.dropdown)
};
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this);
$next = $this.next();
$next.slideToggle();
$this.parent().toggleClass('open');
if (!e.data.multiple) {
$el.find('.submenu').not($next).slideUp().parent().removeClass('open');
}
};
var accordion = new Accordion($('#accordion'), false);
$('.submenu li').click(function() {
$(this).addClass('current').siblings('li').removeClass('current');
});
});看完了这篇文章,相信你对jQuery实现B2B网站后台管理系统侧边导航栏的案例有了一定的了解,想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。