жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶjavascript void(0)зҡ„иҜҰз»Ҷж“ҚдҪңиҝҮзЁӢпјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ
voidе…ій”®еӯ—д»Ӣз»Қ
гҖҖгҖҖйҰ–е…ҲпјҢvoidе…ій”®еӯ—жҳҜjavascriptеҪ“дёӯйқһеёёйҮҚиҰҒзҡ„е…ій”®еӯ—пјҢиҜҘж“ҚдҪңз¬ҰжҢҮе®ҡиҰҒи®Ўз®—жҲ–иҝҗиЎҢдёҖдёӘиЎЁиҫҫејҸпјҢдҪҶжҳҜдёҚиҝ”еӣһеҖјгҖӮ
гҖҖгҖҖиҜӯжі•ж јејҸпјҡ
е®һдҫӢ1
гҖҖгҖҖеҪ“зӮ№еҮ»и¶…зә§й“ҫжҺҘж—¶пјҢд»Җд№ҲйғҪдёҚеҸ‘з”ҹ
<!-- 1.еҪ“з”ЁжҲ·й“ҫжҺҘж—¶пјҢvoid(0)и®Ўз®—дёә0,з”ЁжҲ·зӮ№еҮ»дёҚдјҡеҸ‘з”ҹд»»дҪ•ж•Ҳжһң --> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >еҚ•еҮ»жӯӨеӨ„д»Җд№ҲйғҪдёҚдјҡеҸ‘з”ҹ</a><br>
е®һдҫӢ2
гҖҖгҖҖжү§иЎҢvoidж“ҚдҪңз¬ҰеҪ“дёӯзҡ„д»Јз Ғ
<!-- 2.жү§иЎҢ void() ж“ҚдҪңз¬Ұдёӯзҡ„д»Јз Ғ -->
<a href="javascript:void(alert('иҝҳзңҹзӮ№е•ҠдҪ пјҢзңҹеҗ¬иҜқпјҒпјҒпјҒе“Ҳе“Ҳе“ҲпјҒпјҒпјҒ'))" rel="external nofollow" >зӮ№жҲ‘еј№еҮәиӯҰе‘ҠжЎҶ!!!</a><br>
<a href="javascript:void(console.log('иҝҳзңҹзӮ№е•ҠдҪ пјҢзңҹеҗ¬иҜқпјҒпјҒпјҒе“Ҳе“Ҳе“ҲпјҒпјҒпјҒ'))" rel="external nofollow" >зӮ№жҲ‘иҫ“еҮәеҲ°жҺ§еҲ¶еҸ°!!!</a><br>е®һдҫӢ3
гҖҖгҖҖи®Ўз®—voidж“ҚдҪңз¬ҰеҪ“дёӯзҡ„з®—жңҜ
html:
<button type="button">зӮ№жҲ‘</button>
js:
<script type="text/javascript">
document.querySelector('button').addEventListener('click', function () {
var a, b, c, d;
a = void(b = 2, c = 3);
console.log('a => ' + a);
console.log('b => ' + b);
console.log('c => ' + c);
console.log('d => ' + d);
});
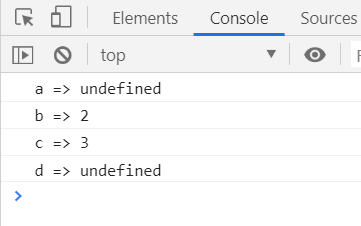
</script>жҺ§еҲ¶еҸ°иҫ“еҮәпјҡ

еҫҲжҳҫ然пјҢ2иөӢеҖјз»ҷдәҶa, 3иөӢеҖјз»ҷдәҶb, a е’Ң dдёҖж ·еҸӘжҳҜе®ҡд№үдәҶжІЎжңүиөӢеҖјпјҢжүҖд»Ҙдёә undefined
#дёҺ javascript:void(0)зҡ„еҢәеҲ«:
еҰӮдёӢйқўиҝҷдёӘдҫӢеӯҗпјҡ
<a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" >дҪ зӮ№еҗ§пјҢеҸҚжӯЈжҲ‘е°ұжҳҜдёҚеҠЁпјҢеҳҝеҳҝеҳҝпјҒпјҒпјҒ</a><br> <a href="#destination" rel="external nofollow" >зӮ№жҲ‘и·іиҪ¬</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <h3 id="destination">зӣ®зҡ„ең°</h3>
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№javascript void(0)зҡ„иҜҰз»Ҷж“ҚдҪңиҝҮзЁӢжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ