前端一直是令众等小牛们胆怯的领域,但一旦涉足,技术自然也是蹭蹭蹭的往上涨,荷包也就自然的bingo了。
然而在这万千世界加之资料满街撒的时代,却仍然在我们开发过程中总有那么一丢丢的技术点难以找到合适自身的demo,故而引发了众生×××们的不满和抱怨,于是乎苦逼的从后端到前端的探险历程,走上了一条漫漫人生路。
随着我们业务应用场景的广泛化,衍生了众多华丽的前端艺术及产品,接下来则分享一份使用html5+canvas实现的草稿版连线题demo,希望有助于奋斗在一线前端的开发人员们,也多多提供一些改良意见及多一份包涵。
首先功能点涉及重置、回退、取值(getPair)、答案(savePair)等四个按钮操作。
1、重置按钮,顾名思义为清除所以操作动作,清空画板的功能;
2、回退按钮,即返回上一步的意思,直至清空所有作答为止;
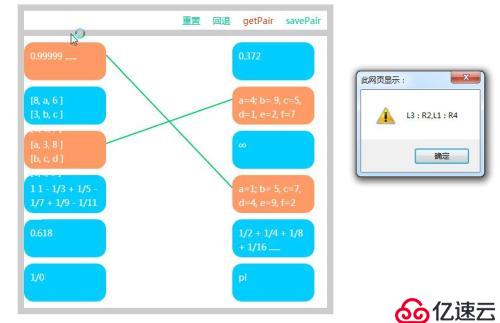
3、取值(getPair),案例截图如下:

返回属性格式及内置属性key-value可自定义:
var idAttr = [];
idStr = "key : value";
idAttr.push(idStr);
alert(idAttr);4、答案(savePair),案例截图如下:

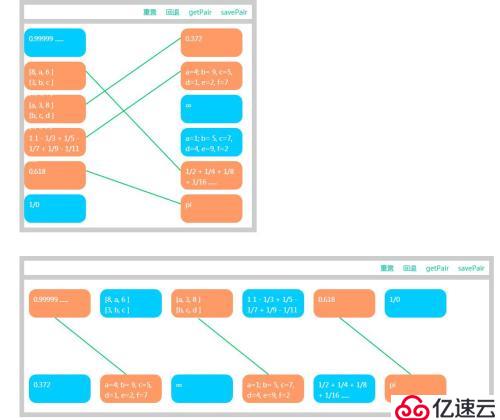
答案值可自定义,展示正确答案连线格式如绿色框所标注。

正文下方附件案例设计横版及竖版demo,可替换图片等其他资源,具体样式排版请自行下载修改。
找不到附件位置的,也可点击此处链接下载:http://down.51cto.com/data/2248885
源码有看不懂的地方烦请留言咨询,将第一时间答复给大家。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。