Azure Functions是一种无服务器计算服务,使您可以按需运行代码,而无需显式配置或管理基础结构。在本教程中,我们将帮助您从最初的Azure功能开始。我们将使用Visual Studio Code引导您完成安装过程,创建您的第一个功能应用程序,最后将该应用程序部署到Azure。
先决条件 首先,您需要一个Azure帐户,Azure帐户。您还需要安装Visual Studio Code以及Node.js npm。要启用本地调试,还需要安装Azure Functions Core Tools。
安装Azure Function core tools之前,你需要把npm安装完成,然后打开命令提示符,输入以下命令:
$ npm install -g azure-functions-core-tools@2
如果你是苹果电脑,请输入:
$ brew tap azure/functions
$ brew install azure-functions-core-tools
接下来我们要在VS Code上安装Azure Function的扩展,你可以直接在VS Code中搜索Azure Function然后去安装,或者直接在浏览器中打开如下链接:
vscode:extension/ms-azuretools.vscode-azurefunctions
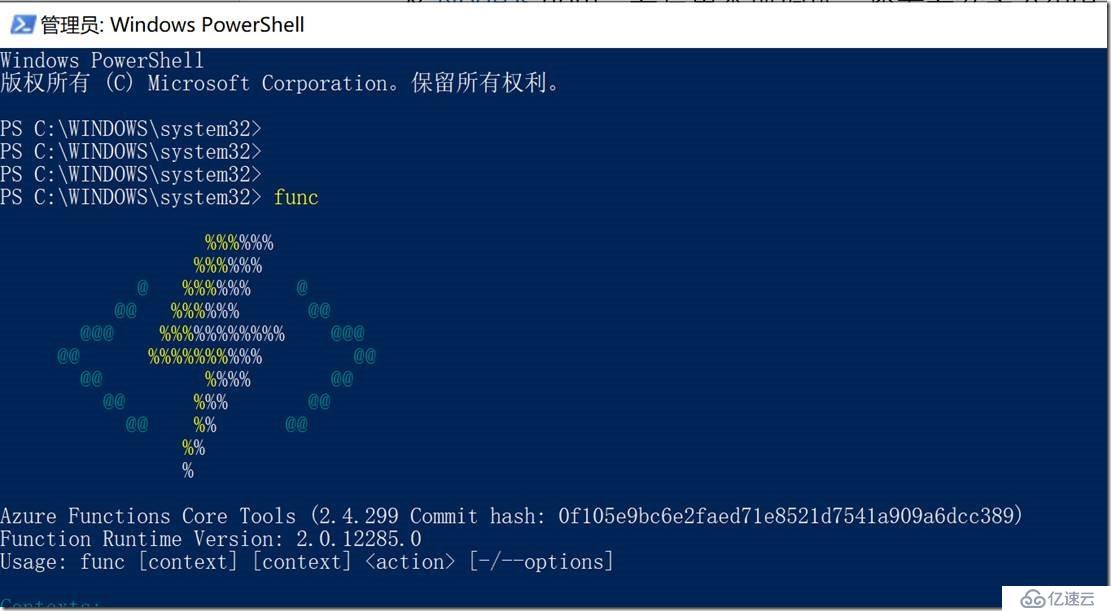
那如何能够验证Azure Function扩展是否安装成功呢?你可以打开命令提示符,然后输入func

使用VS Code 创建一个本地的Function 应用:
首先,创建一个本地Azure Functions应用程序。Azure Functions应用程序可以包含许多具有各种触发器的函数,这篇文章我们先介绍HTTP触发器,它允许您处理传入的HTTP流量。
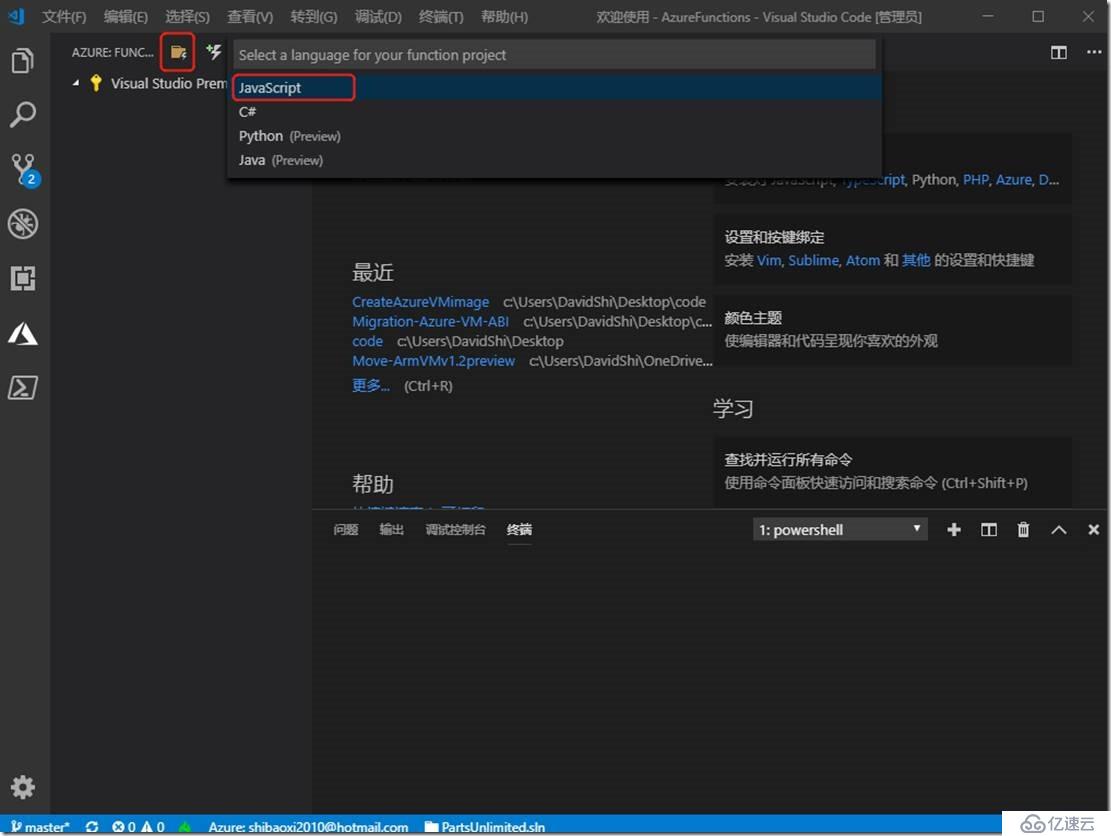
在Azure Function下点击创建新项目,会让你选择项目存放的路径,选好后然后选择JavaScript。

在你的Function应用中添加函数:
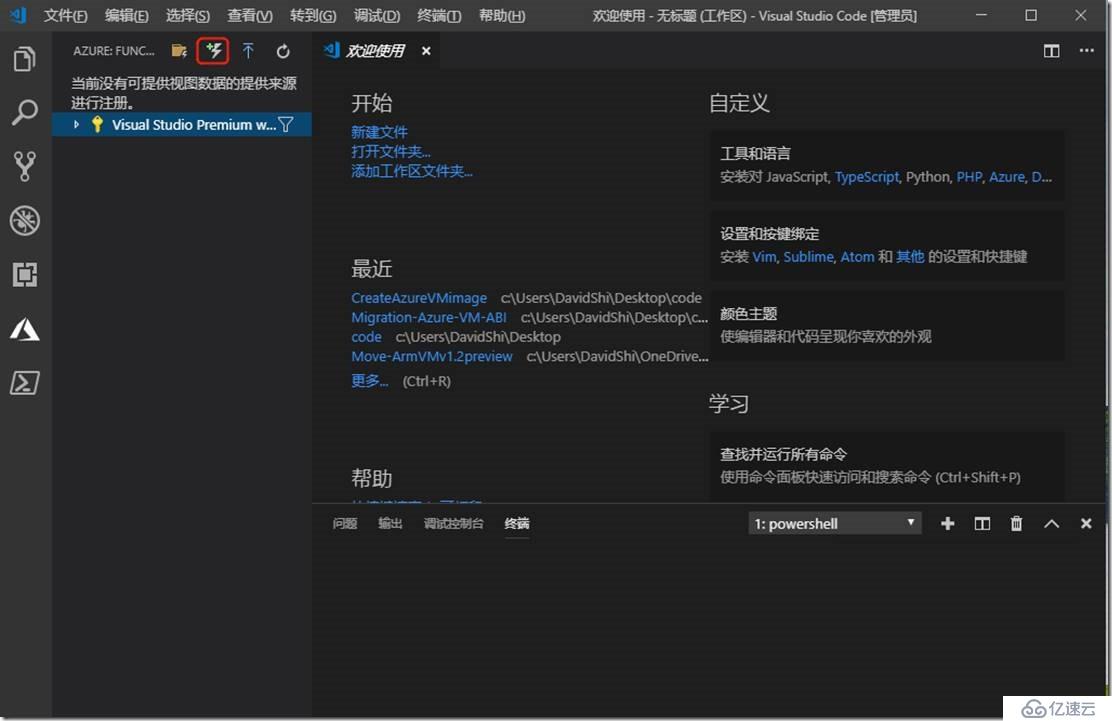
从AZURE FUNCTIONS资源管理器中,单击“ 创建函数”图标。

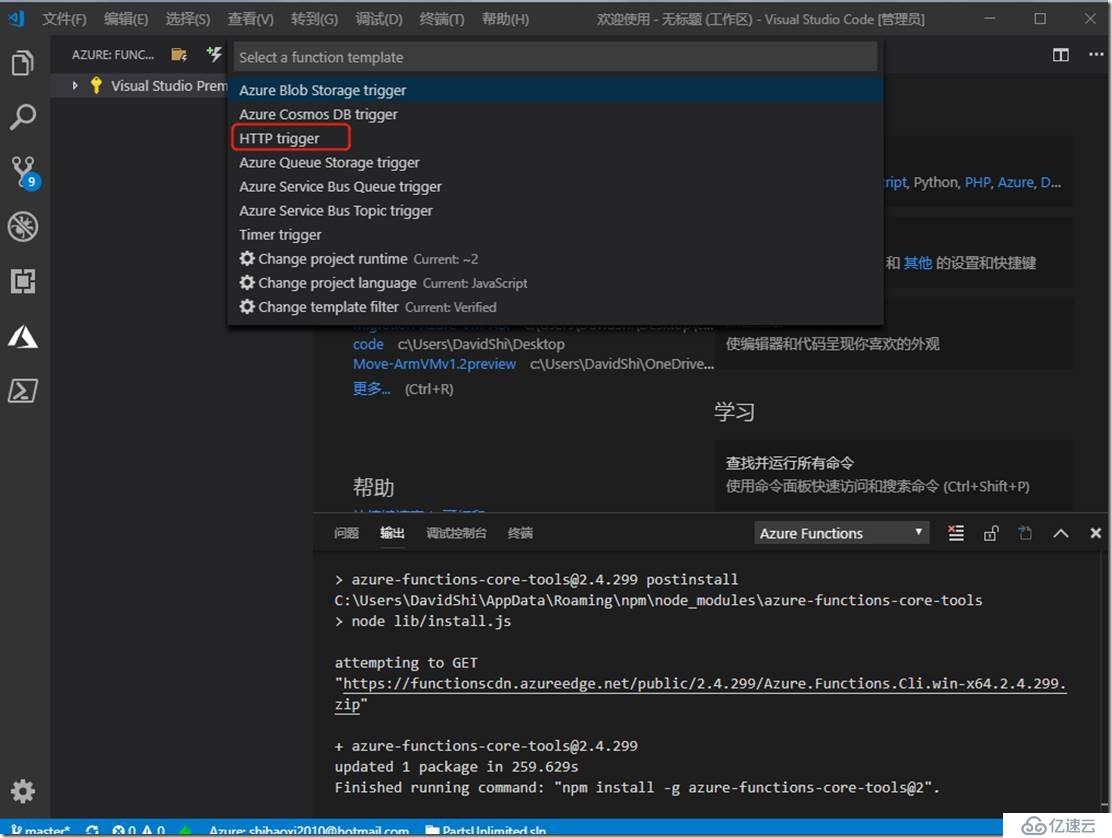
选择当前打开的目录,然后按Enter键。出现提示时,选择HTTP触发器

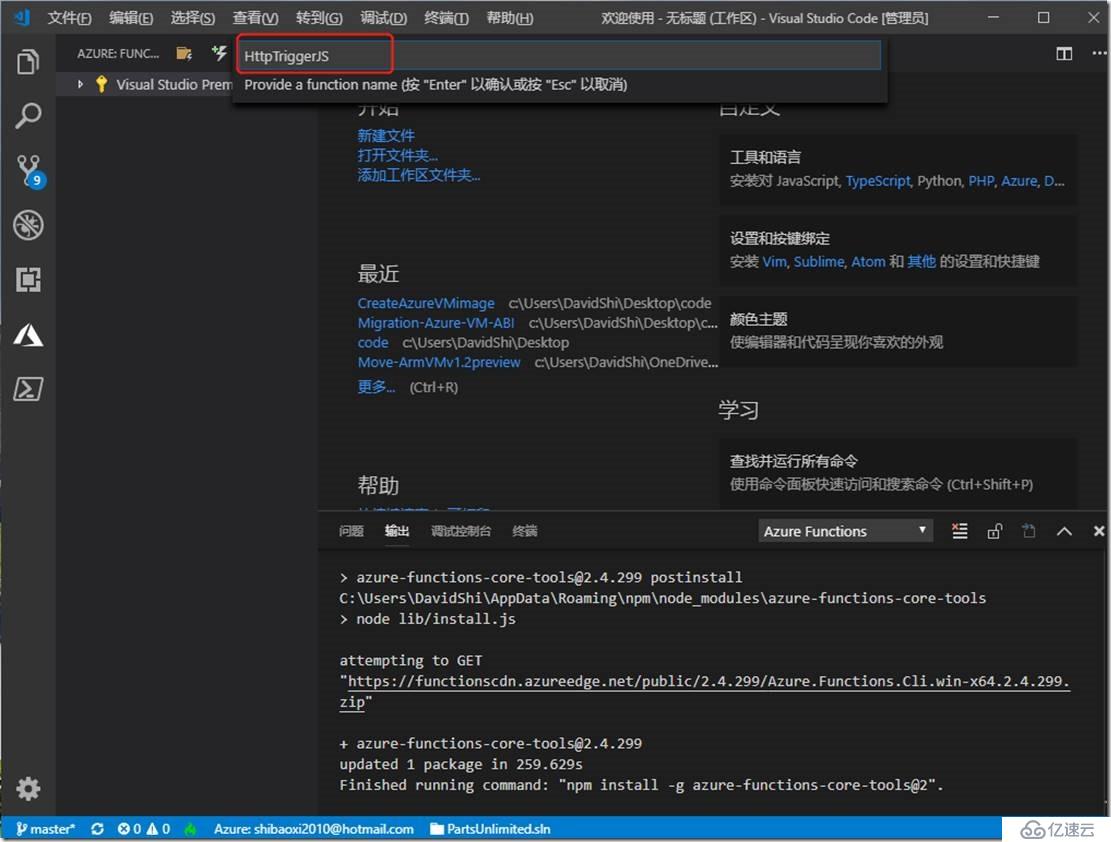
使用默认名称HttpTriggerJS

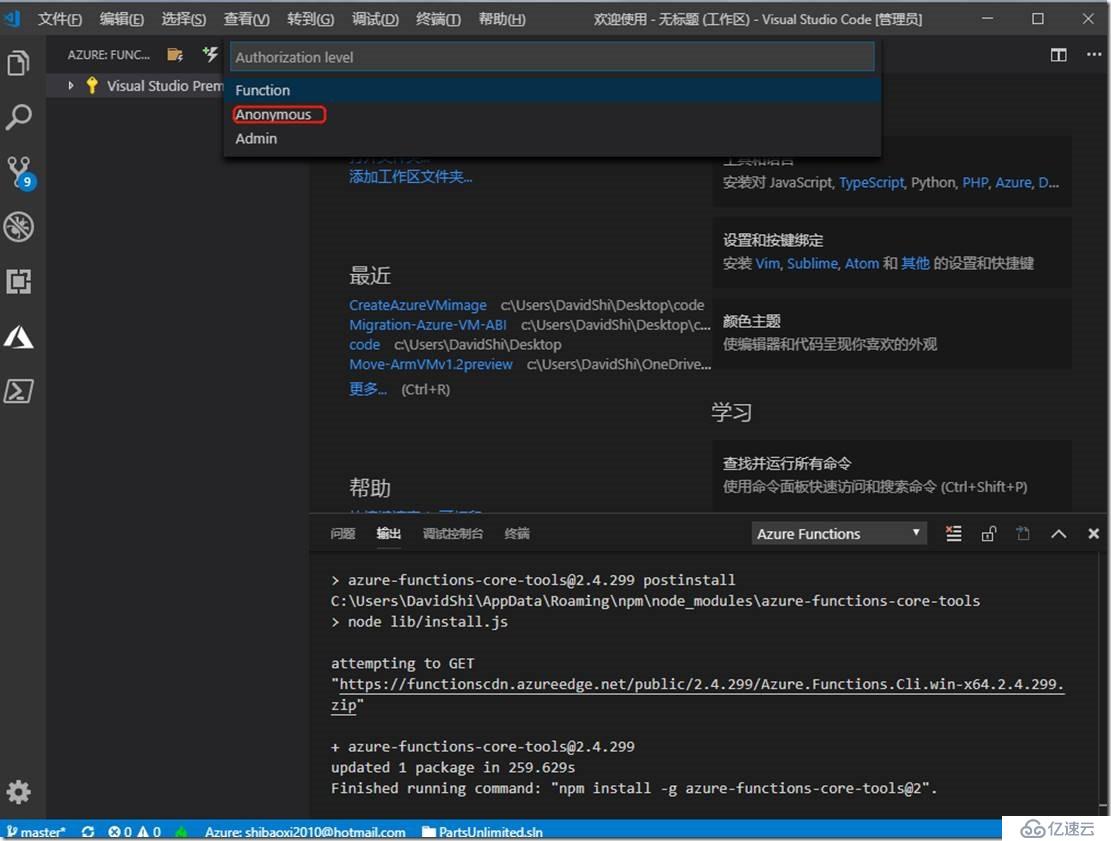
然后选择匿名身份验证。

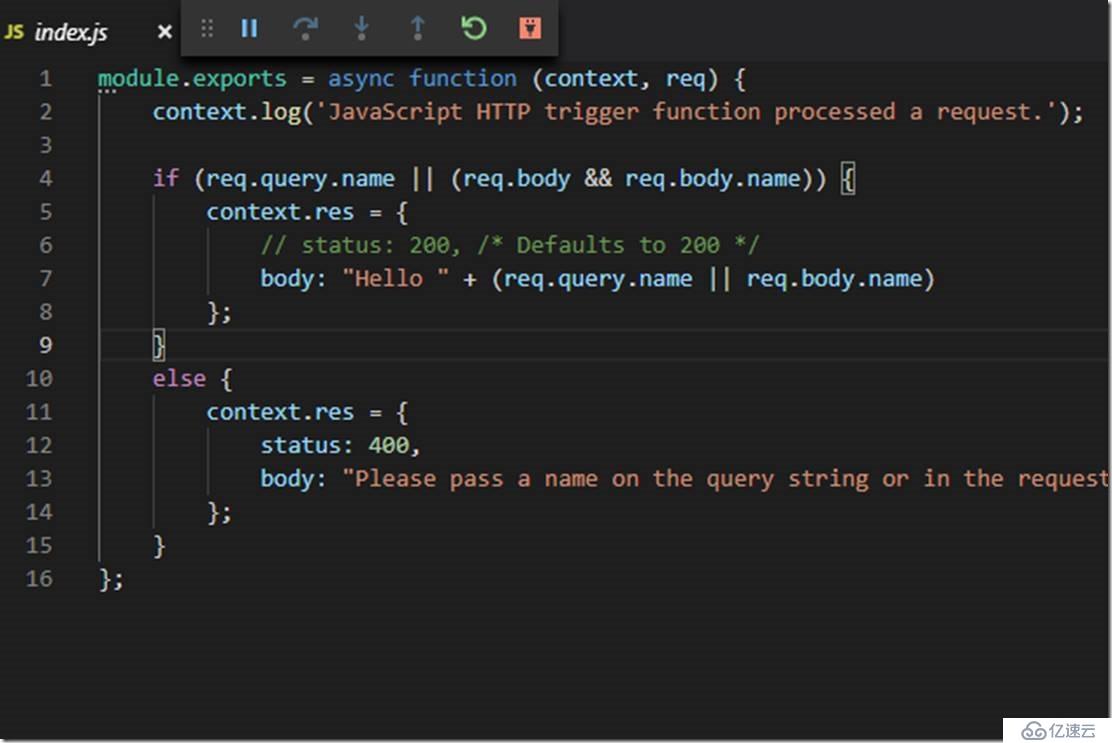
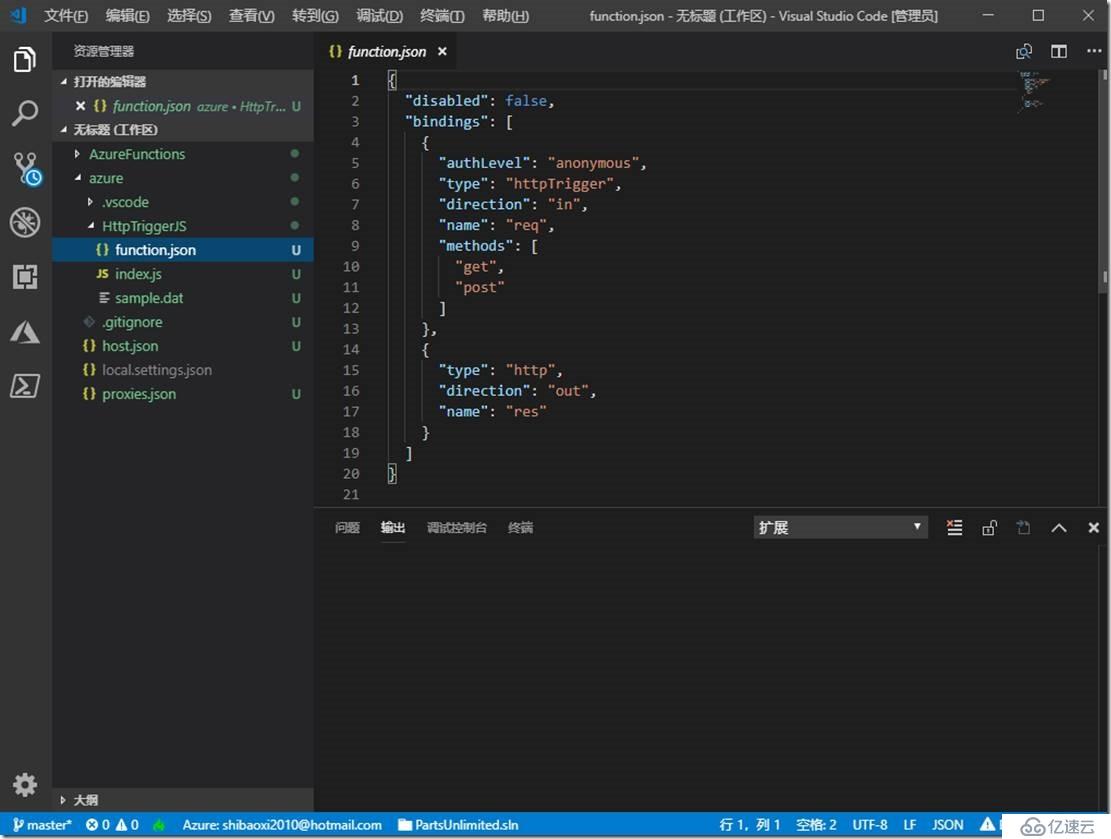
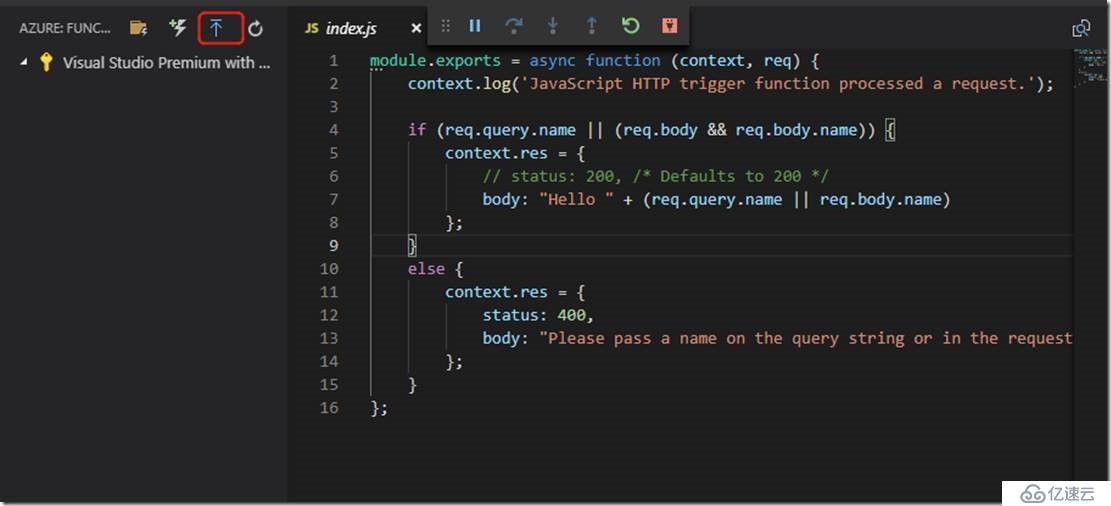
完成后,将在您的Function应用程序中创建一个名为HttpTriggerJS 包含 index.js和functions.jsonfiles 的新目录。该index.js文件包含响应HTTP请求的源代码,functions.json包含HTTP触发器的绑定配置。


在本地运行和测试您的应用程序:
一旦创建完成你的Azure Function 应用程序,有必要在本地运行一遍,VS Code会模拟在Azure上的环境一样,在本地帮你运行。
你可以之间按F5执行应用程序调试
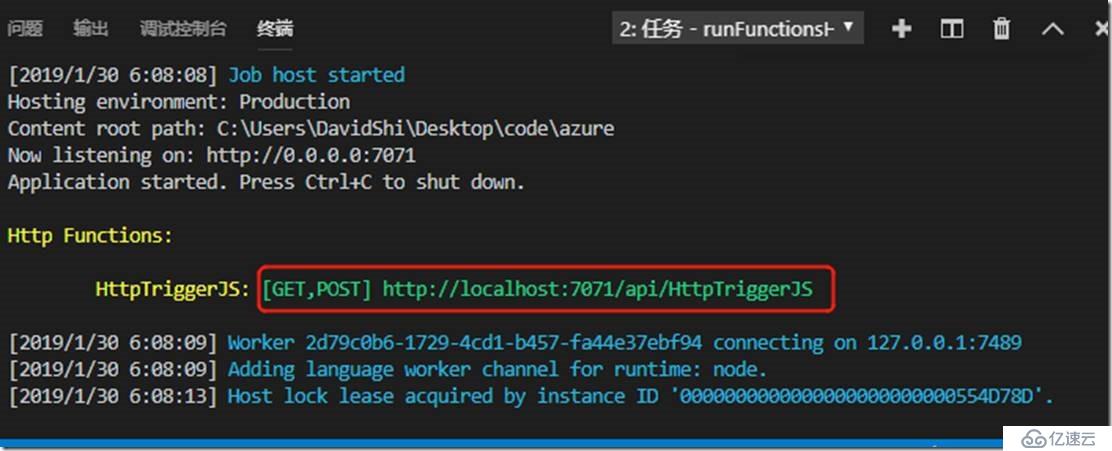
过2分钟左右你将会在终端中看到如下链接:

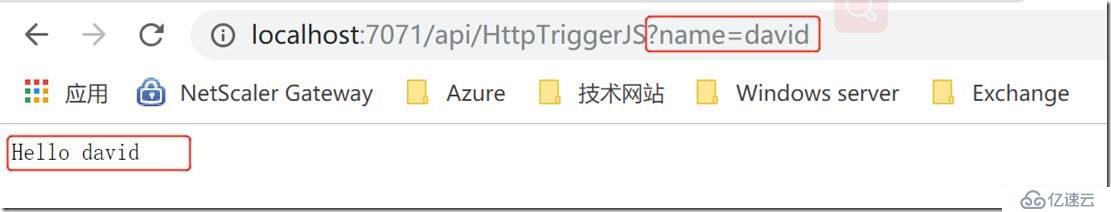
使用浏览器打开上面的这个地址,然后加上name的值,就可以看到效果

把应用程序部署到Azure Function上:
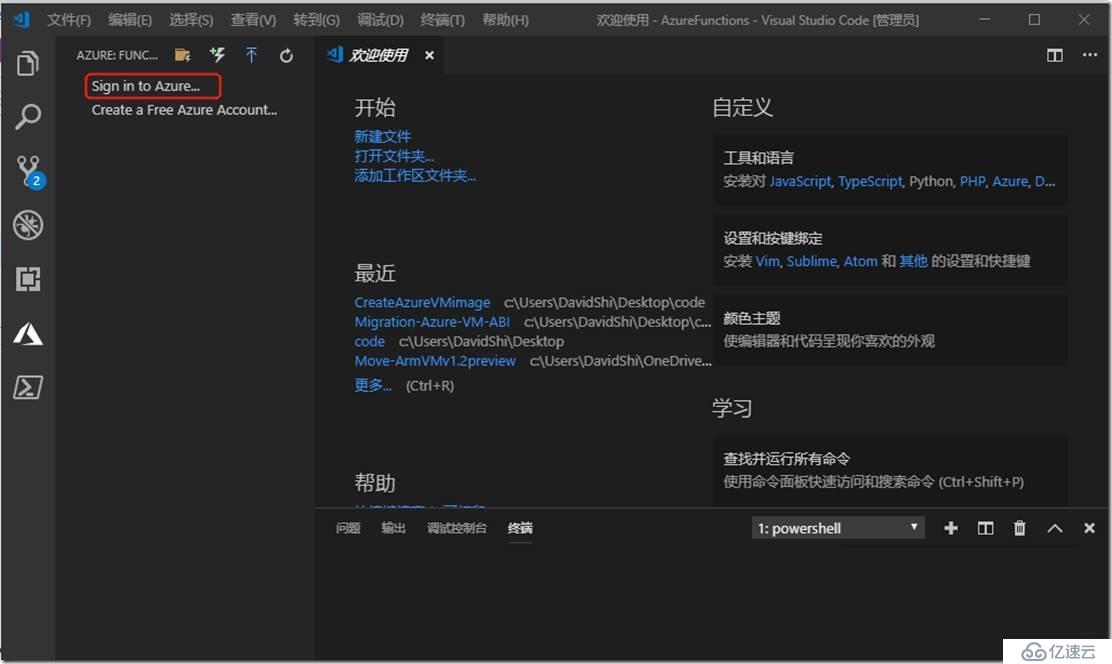
首先你要在VS CODE上登录你的Azure

点击上传这个按钮

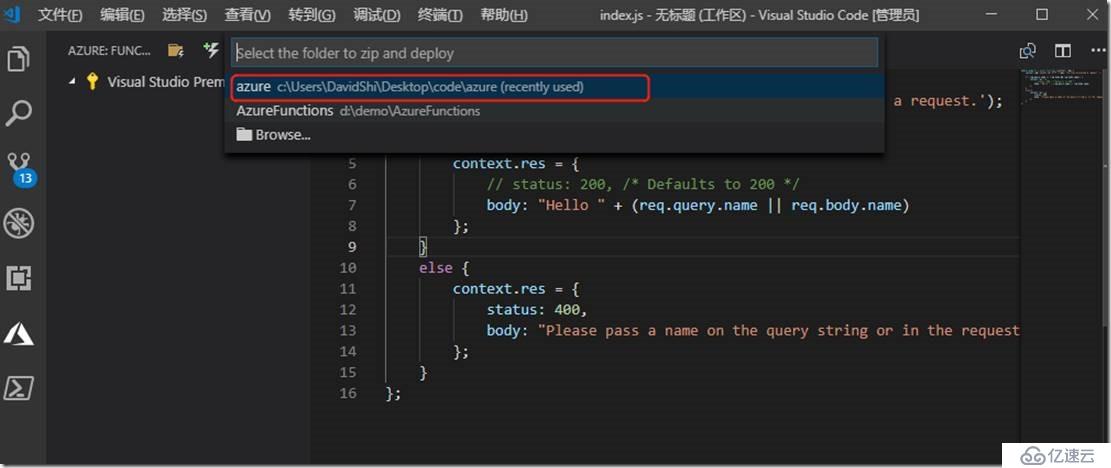
选择你的项目文件的路径

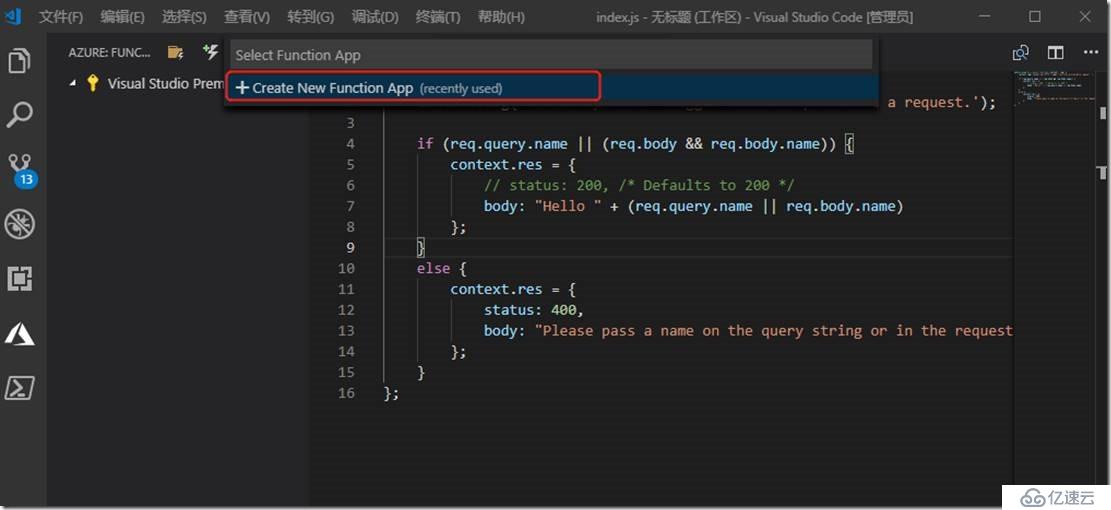
选择创建一个新的Function APP

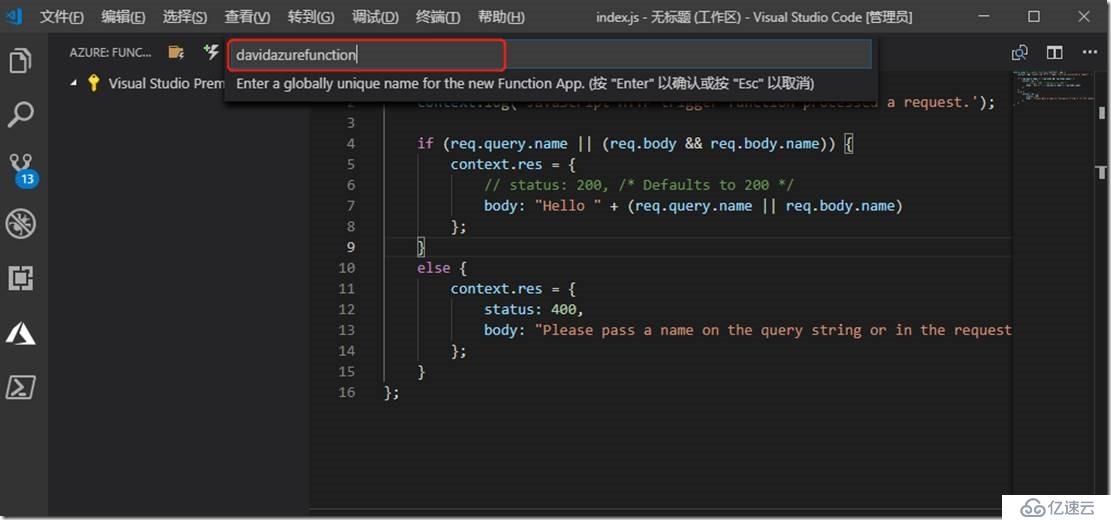
输入你的Function app的名称,要求是唯一值

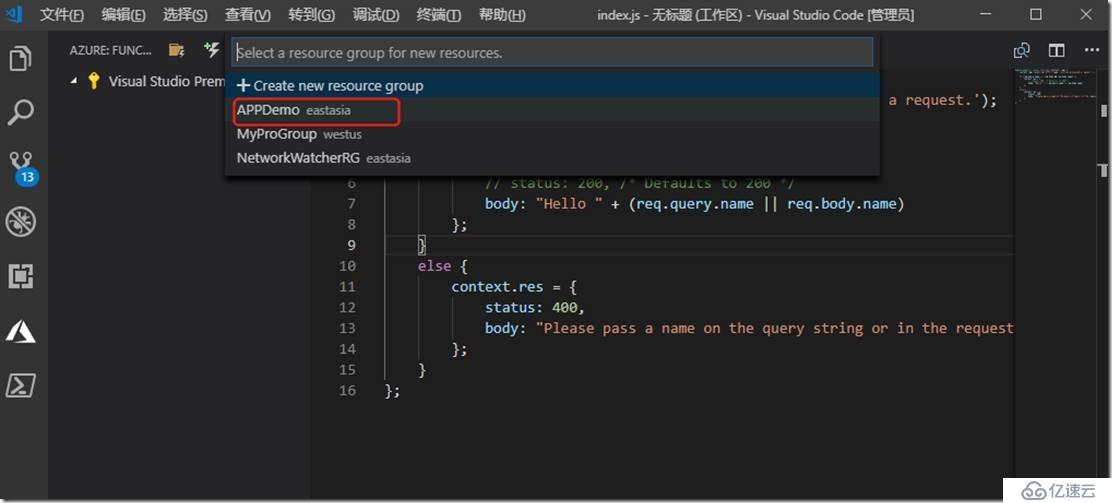
选择资源组,或者你创建新的资源组

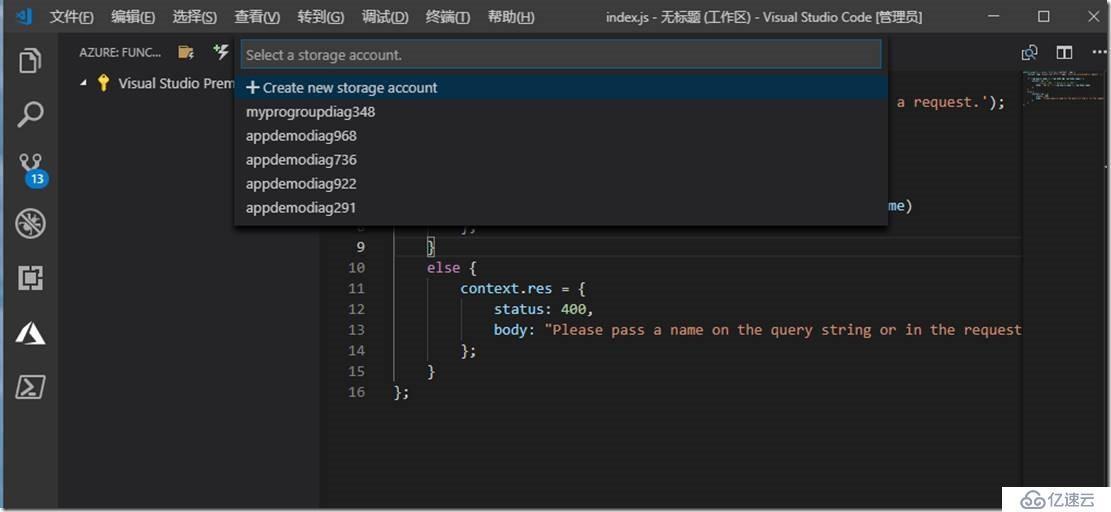
选择存储账户,或者你新建一个存储账户

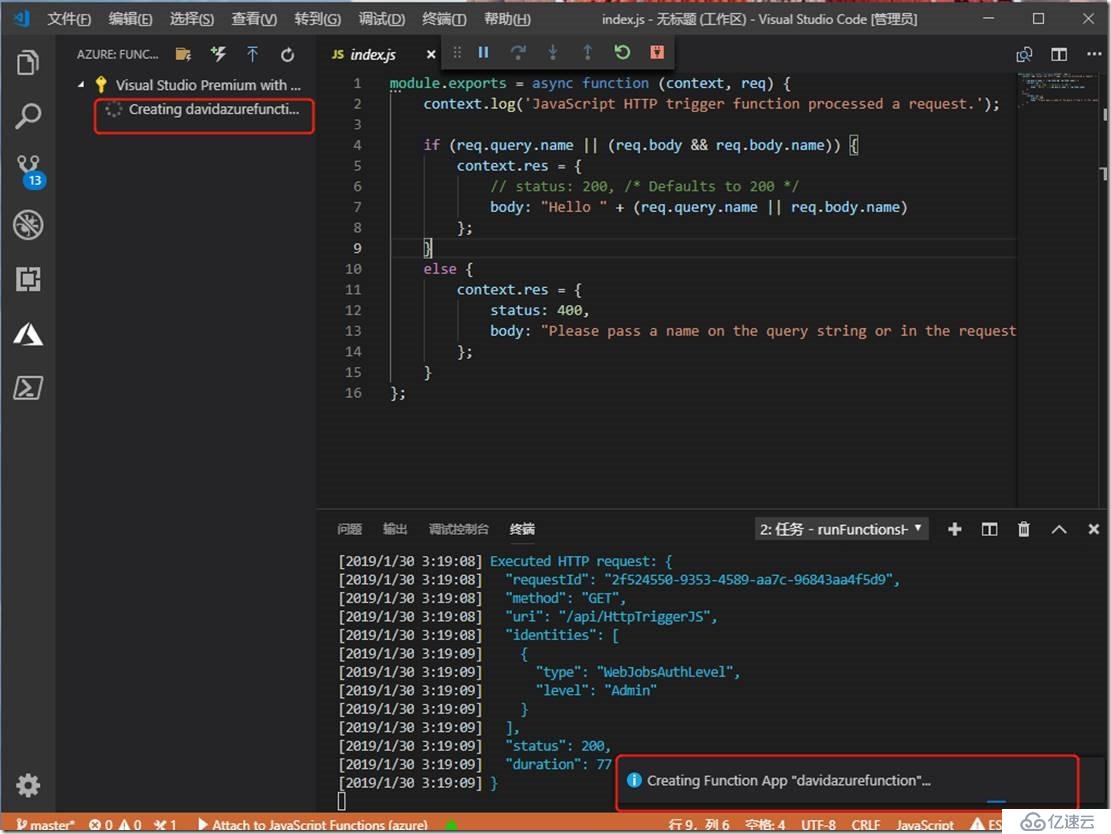
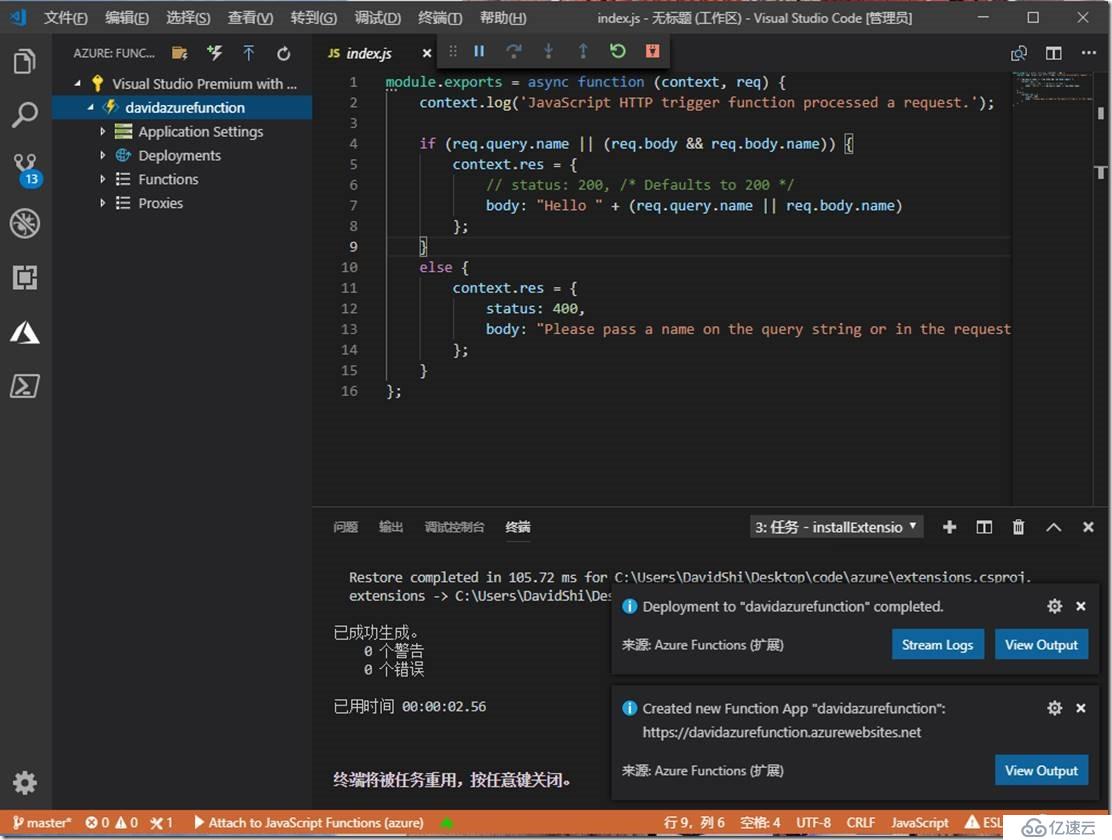
执行完成后,你会在界面中看到执行的状态


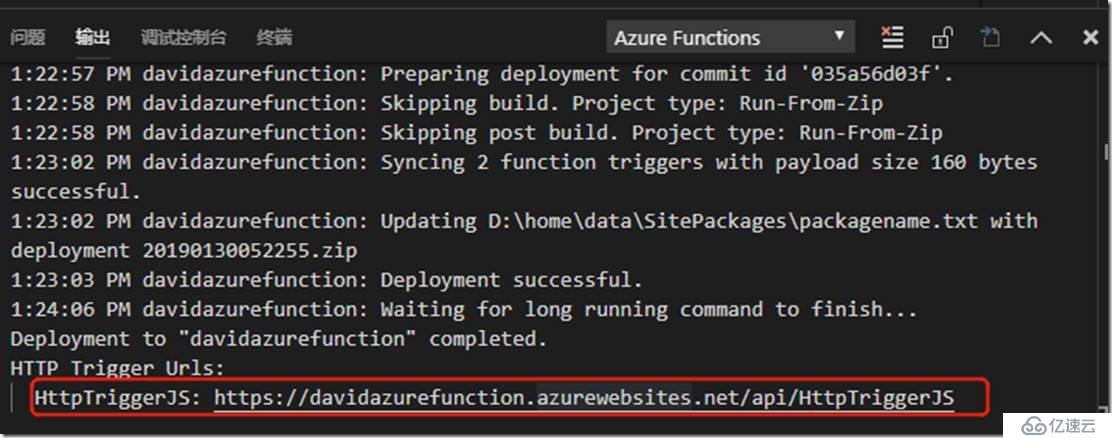
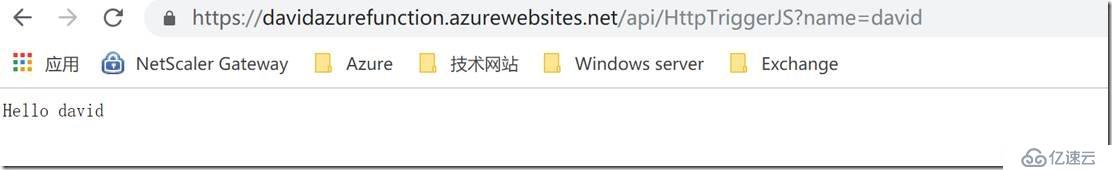
完成后,你会在输出栏中看到一个URL,打开该链接,然后加上Name值,你会看到请求的结果。


到此,你的Azure Function APP就创建完成了,是不是很方便。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。