先阐述一下JetPack:
JepPack是谷歌推出的Android软件组件集合,翻译出来就是喷气背包, 意思是用上这个框架,谷歌就可以带你飞。 它帮助您遵循最佳做法、让您摆脱编写样板代码的工作并简化复杂任务,以便您将精力集中放在所需的代码上。
AppCompat,Android KTX,Multidex,Test
Data Binding,LifeCycles,LiveData,ViewModel...
Download Manager,Media,Notification,Shareing...
Animation,Transitions,Auto,TV,Emoji... 这四个部分都十分优秀,这里我选择LiveData和ViewModel来给大家做案例分析,
能够达到屏幕旋转自动记住旋转前的数据状态实时自动同步
在底层数据库更改时通知视图
以注重生命周期的方式管理界面相关的数据

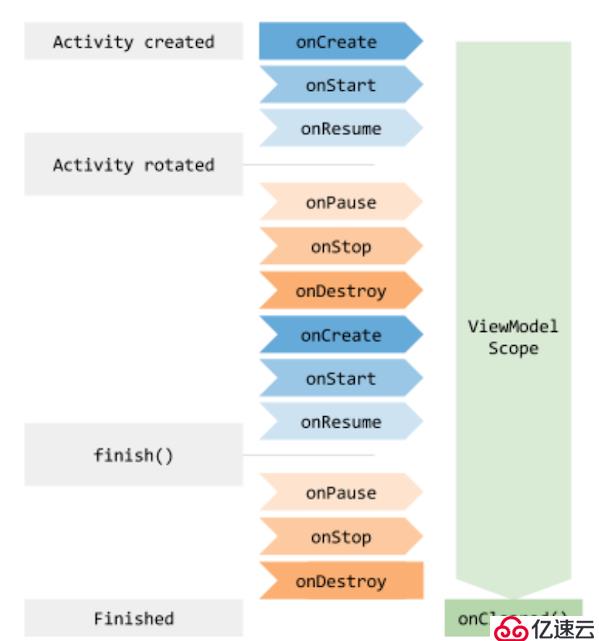
以上为viewmodel的生命周期,它会自动监听activity的生命周期。它只有在activcity完全被摧毁的时候才会调用onCleared(),你可以在这边释放你需要释放的问题。
class SeekBarModel : ViewModel() {
//继承ViewModel
val _sBar = MutableLiveData<BarI>()
val sBar: MutableLiveData<BarI>
get() = _sBar
var progress: Int? = null
get() = _sBar?.value?.progress
var observable: Subscription? = null
get() = _sBar?.value?.observable
override fun onCleared() {
super.onCleared()
Log.d("SeekBarModel", "ViewModel-->正在摧毁")
observable?.unsubscribe()
}
}
class BarI(progress: Int, observable: Subscription?) {
var progress: Int? = null
var observable: Subscription? = null
init {
this.progress = progress
this.observable = observable
}
}
class OriginLiveDataActivity : AppCompatActivity() {
private lateinit var sekBarModel: SeekBarModel
var observable: Subscription? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_origin_live_data)
sekBarModel = ViewModelProviders.of(this).get(SeekBarModel::class.java)
sekBarModel.sBar.observe(this, Observer { data ->
bar_life.progress = if (data == null) 0 else data.progress!!
btn_life.text = "当前进度" + bar_life.progress
})
start()
btn_start.setOnClickListener { view ->
finish()
}
}
//一秒加1,在bar上显示进度条
private fun start() {
if (sekBarModel.observable == null)
observable = Observable
.interval(1000, TimeUnit.MILLISECONDS)
.observeOn(AndroidSchedulers.mainThread())
.subscribe {
bar_life.progress += 1
sekBarModel.sBar.postValue(BarI(bar_life.progress, observable!!))
if (bar_life.progress == 100)
sekBarModel.observable?.unsubscribe()
}
}
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。