wx:key的高级特性。这个很重要,因为在app上经常有上拉,下拉加载,我们如果不使用这个特性的很可能列表就乱了。源码:https://github.com/limingios/wxProgram.git 中的No.8
官方的阐述
>https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/list.html

演示wx:key
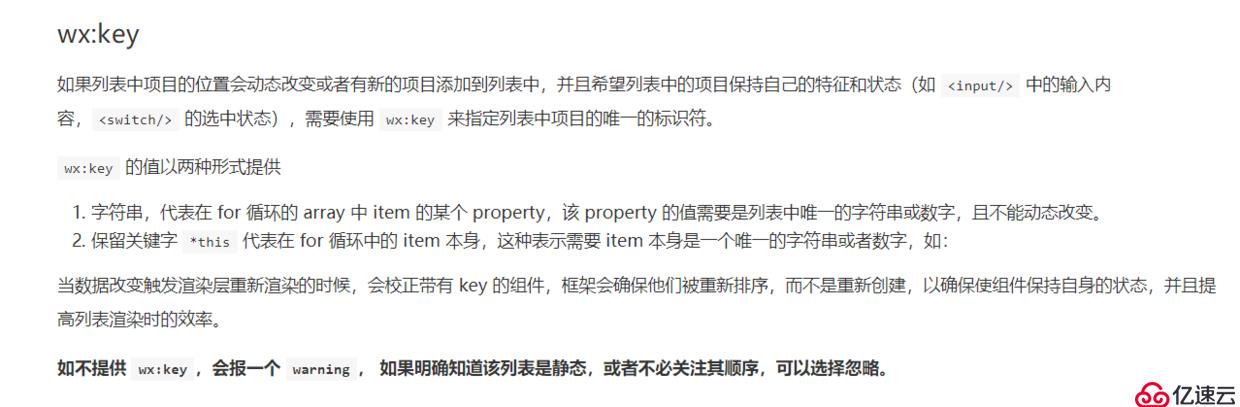
>如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容, 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。
保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字,如:当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
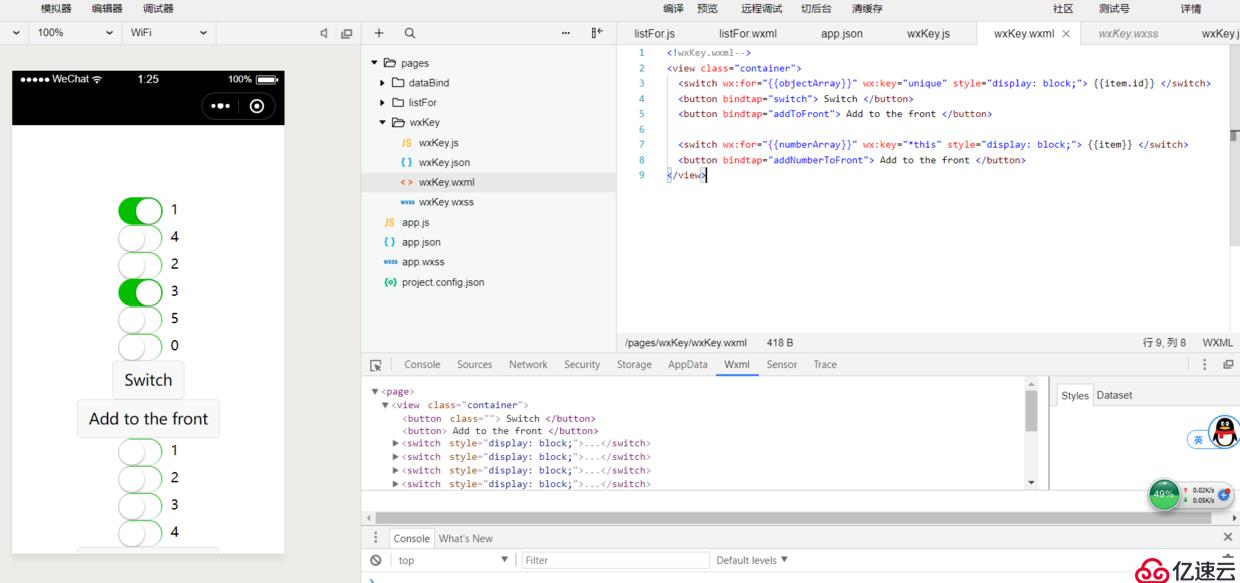
wxKey.wxml
<!wxKey.wxml-->
<view class="container">
<switch wx:for="{{objectArray}}" wx:key="unique" > {{item.id}} </switch>
<button bindtap="switch"> Switch </button>
<button bindtap="addToFront"> Add to the front </button>
<switch wx:for="{{numberArray}}" wx:key="*this" > {{item}} </switch>
<button bindtap="addNumberToFront"> Add to the front </button>
</view>wxKey.js
//wxKey.js
//获取应用实例
const app = getApp()
Page({
data: {
objectArray: [{
id: 5,
unique: 'unique_5'
},
{
id: 4,
unique: 'unique_4'
},
{
id: 3,
unique: 'unique_3'
},
{
id: 2,
unique: 'unique_2'
},
{
id: 1,
unique: 'unique_1'
},
{
id: 0,
unique: 'unique_0'
},
],
numberArray: [1, 2, 3, 4]
},
switch: function(e) {
const length = this.data.objectArray.length
for (let i = 0; i < length; ++i) {
const x = Math.floor(Math.random() * length)
const y = Math.floor(Math.random() * length)
const temp = this.data.objectArray[x]
this.data.objectArray[x] = this.data.objectArray[y]
this.data.objectArray[y] = temp
}
this.setData({
objectArray: this.data.objectArray
})
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{
id: length,
unique: 'unique_' + length
}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
addNumberToFront: function(e) {
this.data.numberArray = [this.data.numberArray.length + 1].concat(this.data.numberArray)
this.setData({
numberArray: this.data.numberArray
})
}
})
如果不加入wx:key=”unique” 或者wx:key=”*this” 进行绑定的话,可能存在漂移的情况,这种问题很大,建议在for循环的时候都定义一个唯一的key。
PS:列表需要的注意的很多,基本做企业开发和互联网开发列表展示很常见,也是必须的所以在wxml这块一定要对for循环做好处理,key的绑定。小心漂移。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。