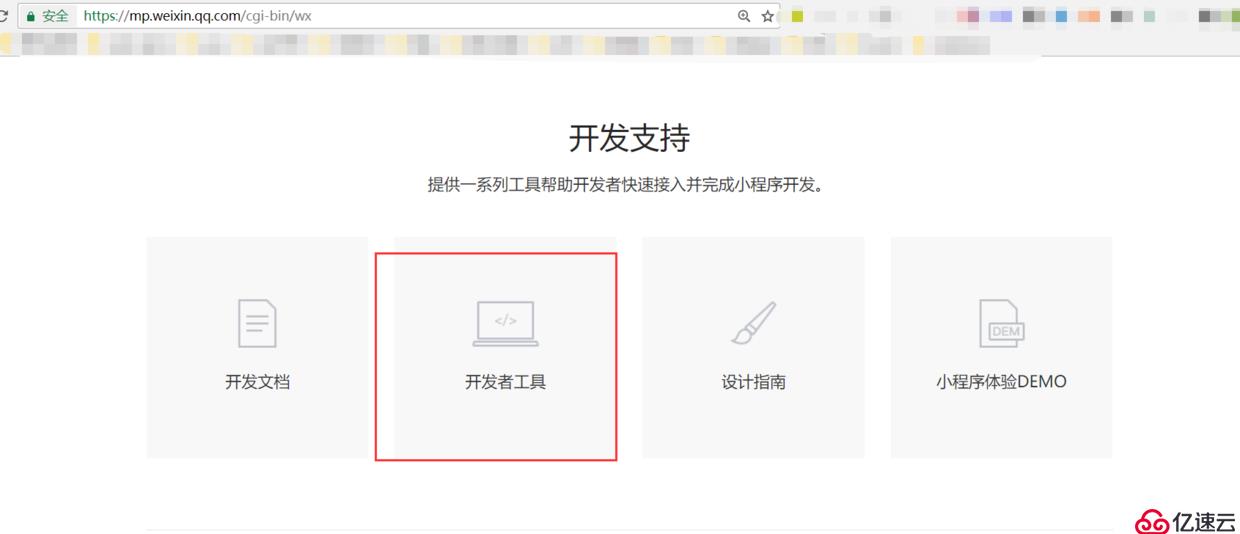
第一个小程序demo的运行,首选需要去使用开发工具
https://mp.weixin.qq.com/cgi-bin/wx 点击开发工具,选择自己的系统版本进行下载,安装就可以了


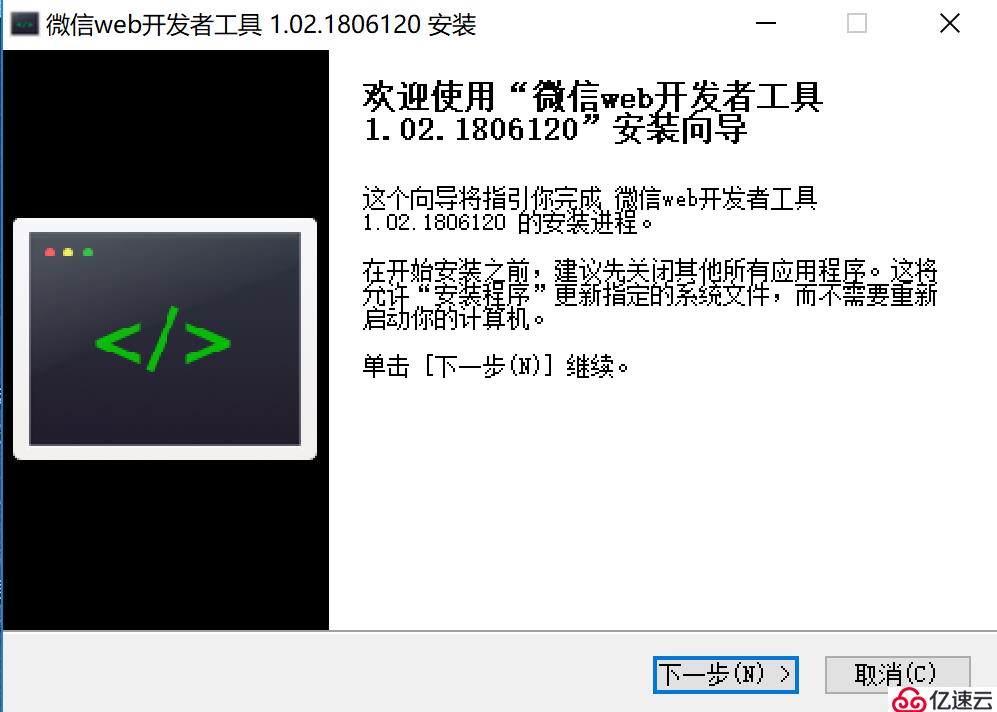
打开下载后的安装文件

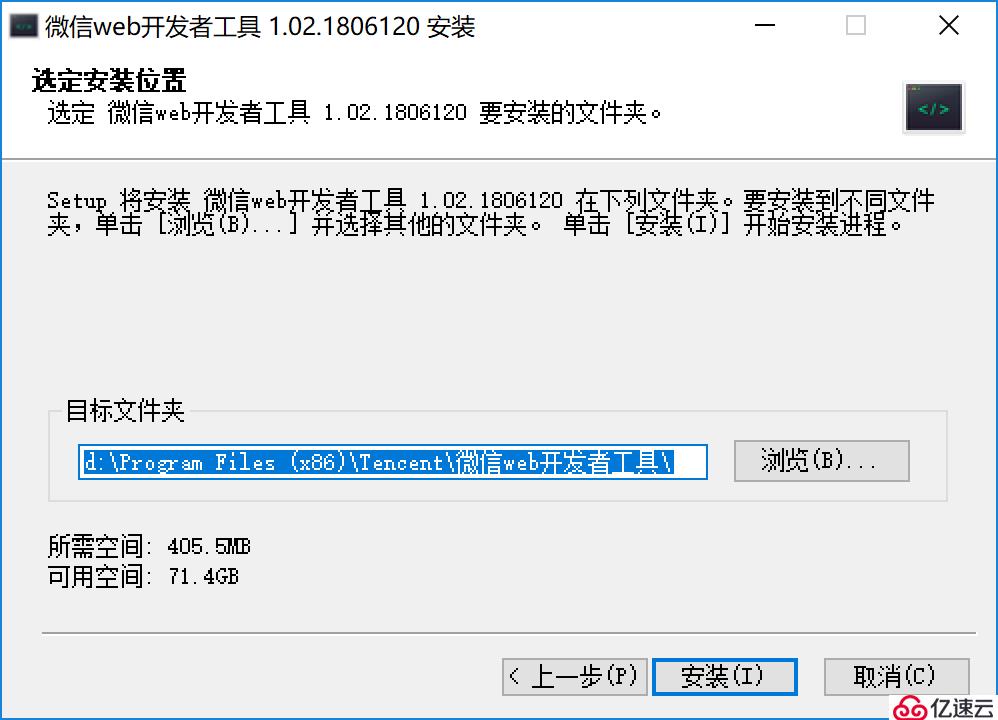
选择对应的安装目录

等待安装

安装完毕

打开安装后的文件

扫描二维码

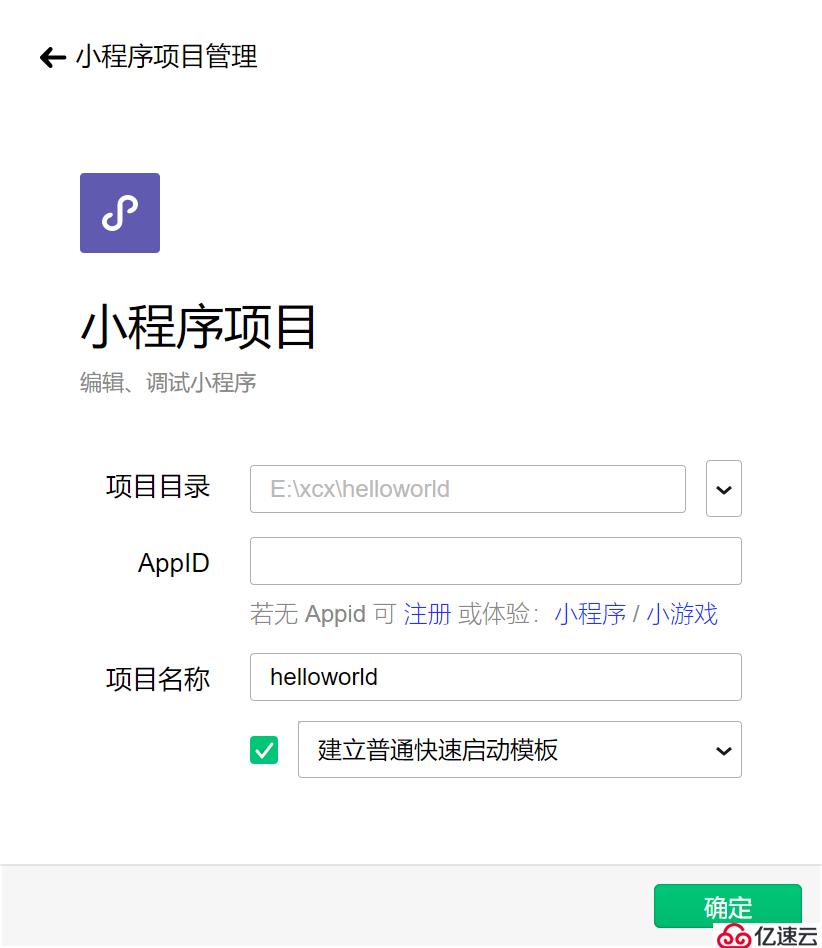
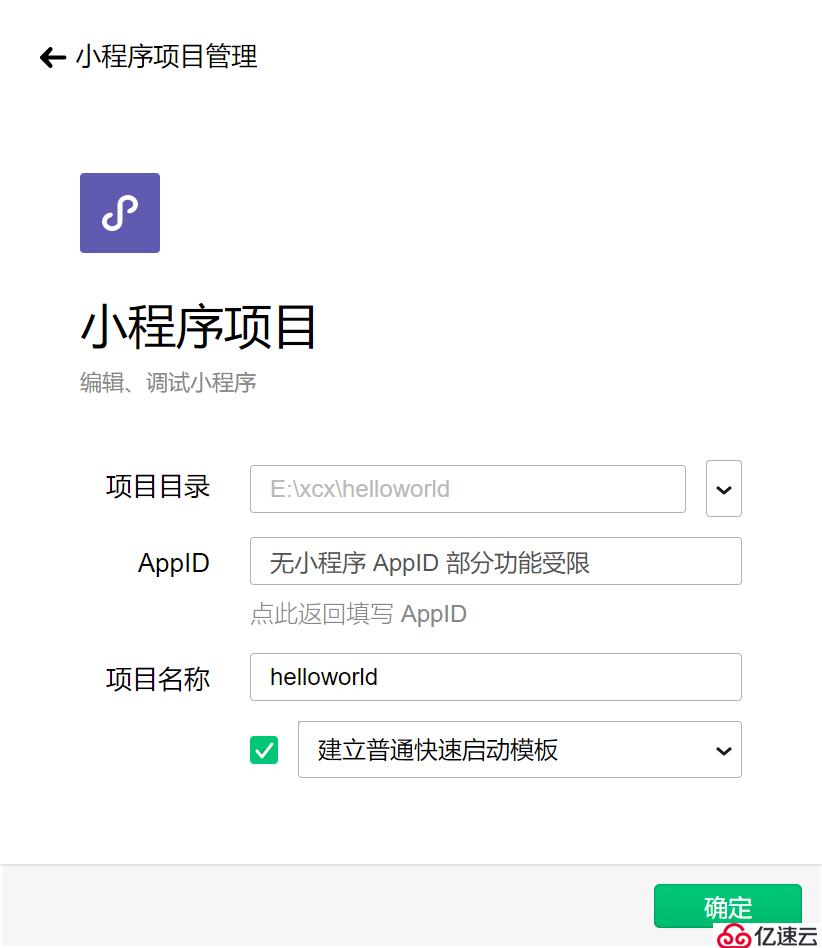
选择小程序

选择安装目录
> 类似eclipse的项目路径


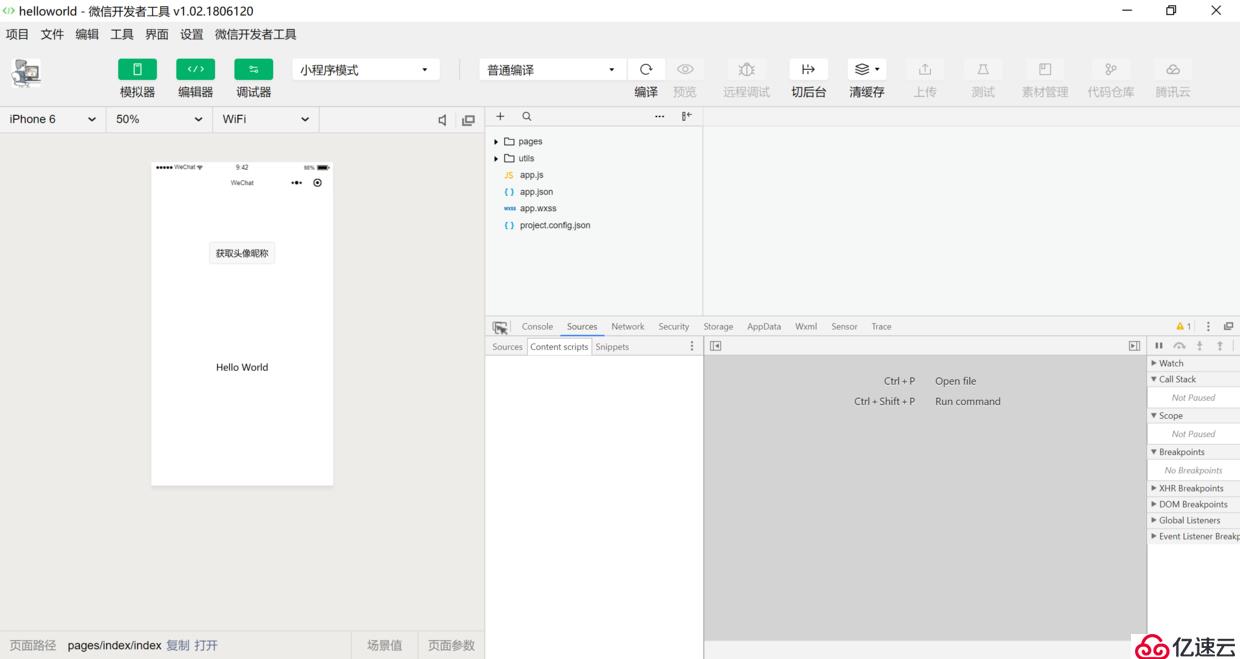
4.打开后的默认界面
做过web开发的都很熟悉Google Chrome浏览器,感觉跟他很像是吧。后面在使用中在详细的介绍某个按钮的功能,其实都不太复杂。

编译预览
> 点击工具上的编译按钮,可以在工具的左侧模拟器界面看到这个小程序的表现,也可以点击预览按钮,通过微信的扫一扫在手机上体验你的第一个小程序。

https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#JSON-%E9%85%8D%E7%BD%AE

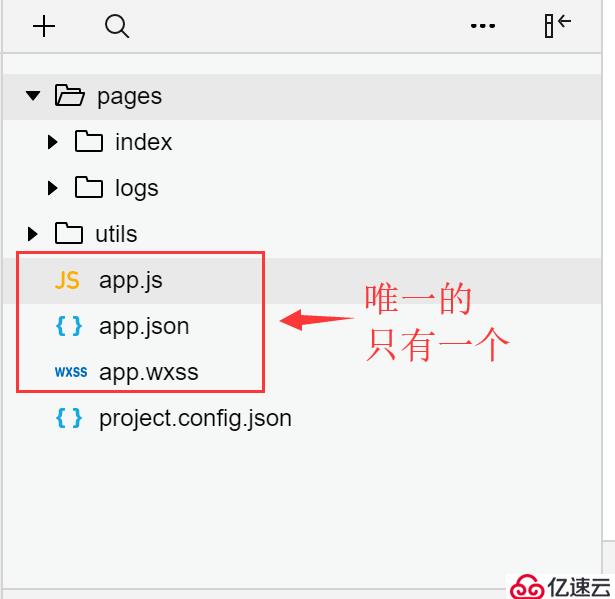
app.js
app.json 是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
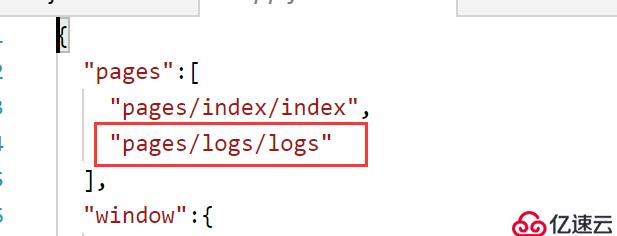
app.json
其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
wxcss
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。新增了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边 app.json, page.json 的概念相同,你可以写一个 app.wxss 作为全局样式,会作用于当前小程序的所有页面,局部页面样式 page.wxss 仅对当前页面生效。
此外 WXSS 仅支持部分 CSS 选择器。
project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
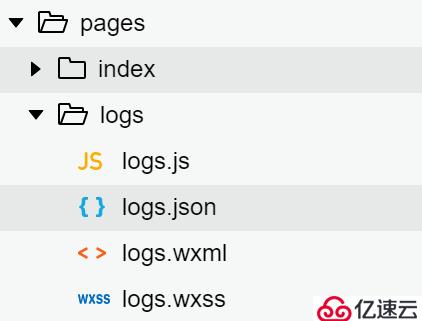
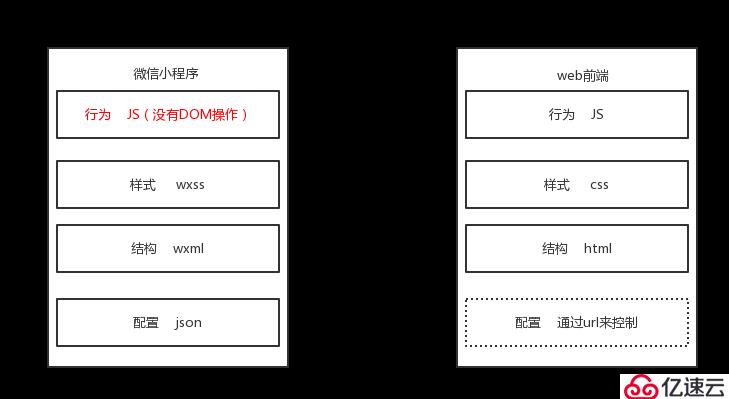
wxml 等基本等同咱们开发的html,wxss是等同css, 通过这三个文件基本的就可以构成咱们的页面了。基本页面的构成就需要这3个文件。

utils 常用公共js的抽象。

在page内定义的一个logs文件夹,以后开发的时候可能需要定义很多个名称的文件夹。



PS:这就是大致的工具介绍,后面循序渐进慢慢的搞透,搞熟悉。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。