
桔妹导读:自从 Google 的 Flutter 发布之后,Facebook 对 React-Native 的迭代开始快了起来,优化 React-Native 的性能表现,避免被 Flutter 比下去。最近一个比较大的动作是开源了一个 JavaScript 引擎,并将其包含到 React-Native 中。那么这款引擎它有什么不同,相比 V8、JSC 这些 JavaScript 引擎又有什么优势呢,现在本文来为你揭晓。
1.Hermes 引擎是什么,优势有哪些?
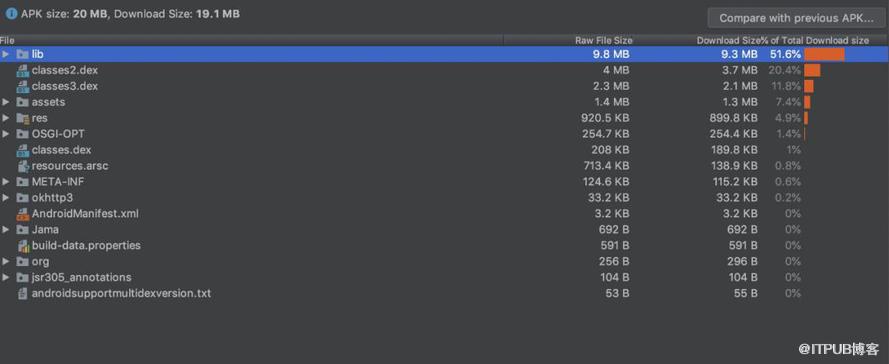
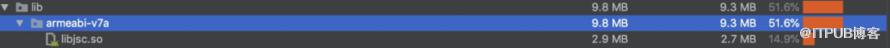
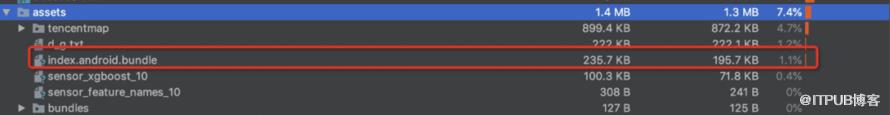
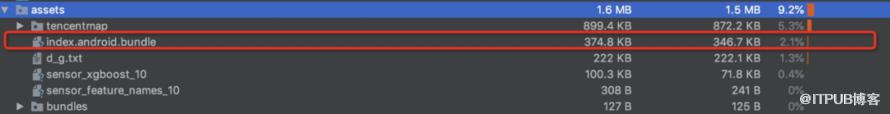
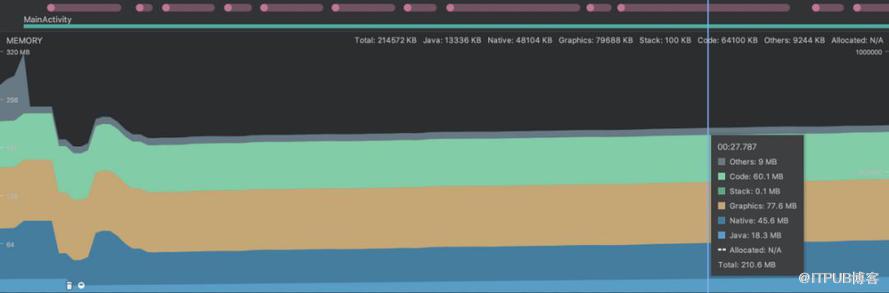
重要的事情提前说:Hermes 引擎是 Facebook 研发,在 React-Native Android 端用于替换 JavaScript Core 的 JavaScript 引擎。Hermes 引擎的优势是适合移动端的轻量级 JavaScript 引擎,使用 aot 编译,可以减少 Android 端内存使用,减小安装包大小,提升执行效率。
JavaScript 引擎是一个专门处理 JavaScript 脚本的虚拟机,一般会附带在网页浏览器之中。
V8(Google)、JavaScriptCore(Apple)、SpiderMonkey(Firefox)
Weex,Android:V8,iOS:JavaScriptCore
RN,Android:JavaScriptCore(Hermes、V8),iOS:JavaScriptCore(Apple 要求)
注:Hermes Engine在React-native 0.60.2 版本后支持
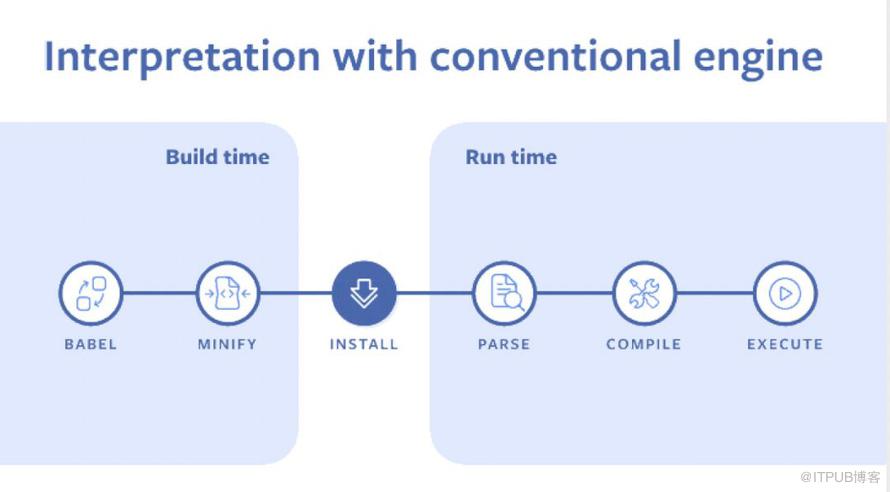
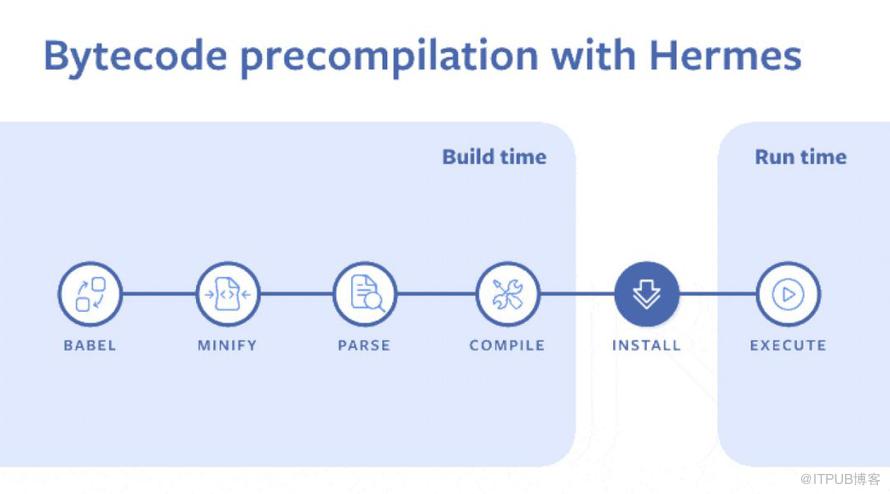
预编译字节码(引擎加载二进制代码效率高于运行JS脚本)
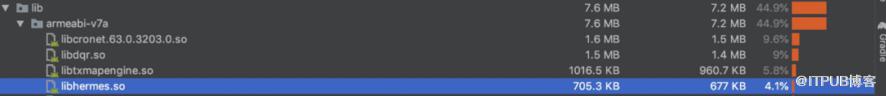
无 JIT 编译器(减小了引擎大小,优化内存占用,但直接运行 JS 脚本的性能差于 V8 和 JSC)
针对移动端的垃圾回收策略
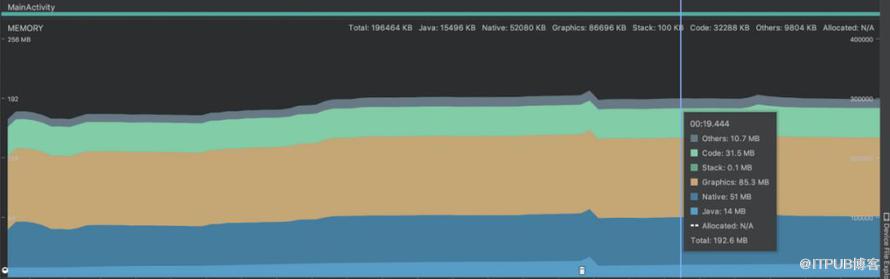
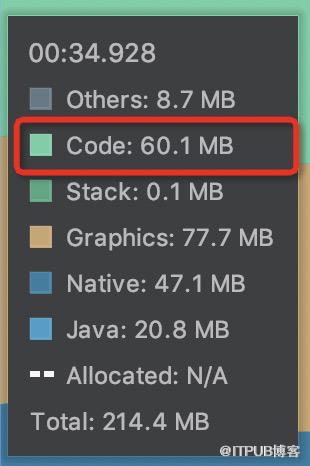
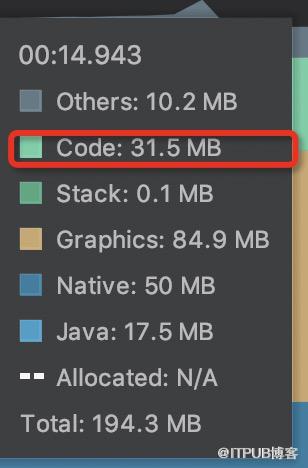
 截取自code.fb.com
截取自code.fb.com
升级 React-Native 及相关库升级(成本较小)
因为 React-Native 0.60.x 变更为依赖 AndroidX,所以 Android 项目需要使用 28 以上版本编译,适配 Android 高版本,且需要迁移到 AndroidX(成本较大)
修改 build.gradle,添加 Hermes 相关属性及依赖(成本较小)
| 发布方式 | 是否支持 | 备注 |












本文作者 ▬ 王李坤 滴滴 | 高级软件开发工程师 哲学程序员,是个气管炎、伪学霸,主要研究移动端技术,目前负责终端技术的落地。相信“技术能够改变世界”,喜欢学习新技术
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。