本篇内容介绍了“HTML5中有序列表和无序列表怎么写”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
ol: ordered list
li:list item
有序列表在网页中其实不常见,下面举例子:
<body>
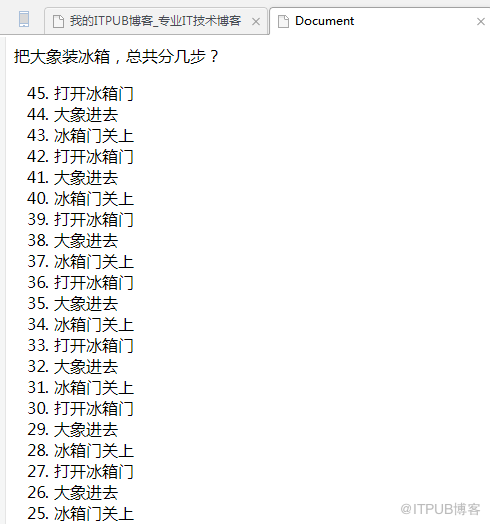
把大象装冰箱,总共分几步?
<ol reversed>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
<li>打开冰箱门</li>
<li>大象进去</li>
<li>冰箱门关上</li>
</ol>
</body>

把ol改成ul
ul:unordered list
无序列表常用于制作菜单 或 新闻列表。
<body>
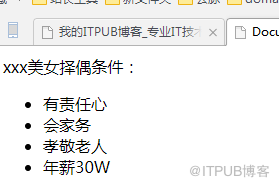
xxx美女择偶条件:
<ul>
<li>有责任心</li>
<li>会家务</li>
<li>孝敬老人</li>
<li>年薪30W</li>
</ul>
</body>

“HTML5中有序列表和无序列表怎么写”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。