这篇文章主要讲解了“CSS变量是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“CSS变量是什么”吧!
如今的浏览器开发似乎正好取代了流行的库和扩展目前为我们提供的功能。ECMAScript 6几乎完全没有jQuery,而十字线中的下一个似乎是CSS预处理器,如SASS和LESS。现代版Firefox和Chrome 支持 CSS变量(也称为CSS自定义属性),允许您直接在CSS中定义变量,然后可以在样式表中的任何位置引用变量,甚至可以使用JavaScript进行操作。结果是一个类固醇的CSS预处理器,一个在浏览器中本机运行以启动。随着IE Edge希望尽快支持这一功能,这些令人兴奋的时刻确实是一个前端开发人员。
使用CSS变量是一个简单的两步过程:
使用语法在选择器内定义CSS变量--myvariable。选择器根据正常的CSS继承和特异性规则确定变量的范围及其适用的位置。:root例如,在选择器内定义的CSS变量可用于文档中的所有较低级别选择器(元素)。
使用语法引用CSS变量var(--myvariable) 作为静态CSS属性值的替代。
现在让我们看一个基本的例子,把踏板放到金属上!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
这里我定义了两个包含:root选择器内部颜色值的CSS变量 。内部定义变量的选择器设置其范围,所有降序选择器(元素)都能够访问这些变量。在:root 选择器中定义CSS变量基本上使它们全局可用。此时,变量尚未应用于任何地方,处于休眠状态并准备好使用。需要注意的是CSS变量情况不像其他的CSS属性敏感,因此--maincolor和--Maincolor被认为是两个不同的变量。
要使用CSS变量,我们使用var() 函数访问其值,方法是将变量名称传递给它。然后,我们选择所需的CSS属性来利用此变量的值。
您甚至可以将一个CSS变量的值全部或部分设置为另一个CSS变量:
1 2 3 4 5 6 7 8 9 10 11 |
|
CSS变量的行为与其他CSS属性非常相似,因为它们的值级联和继承,与使用CSS预处理器定义的属性不同。以下演示了使用CSS变量进行级联:
1 2 3 4 5 6 7 8 9 10 11 |
|
在这里,我--darkborder在两个不同的选择器中两次定义了相同的CSS变量。由于级联规则,BODY选择器内部的规则具有更高的特异性,并且在IMG元素中使用时会胜出。
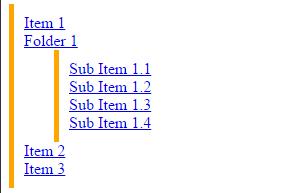
CSS变量也默认继承,因此在父元素上定义的CSS属性的值在这些元素中使用时会向下渗透到子元素。我们在下面的示例中看到了这一点,其中使用UL元素上的CSS变量定义的UL边界也自动应用于子UL:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
输出截图:

Click screenshot to see live example
我们可以通过将CSS变量设置initial为所需选择器内的特殊值“ ” 来阻止CSS变量在某个级别继承。这样做会将该属性重置为在该范围级别默认为“空”。例如,要通用地禁用CSS变量的继承,我们可以执行以下操作:
1 2 3 |
|
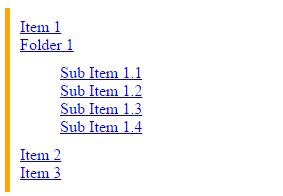
考虑下一个示例,该示例禁用--myborder UL UL级别的变量继承,因此在UL级别应用的变量不会向下传递到其后代:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
输出截图:

点击屏幕截图查看实时示例
重置CSS变量的值使您可以使用干净的平板,其中有多个CSS作者在页面上工作,并且可能存在重复的变量名称和非预期的继承。
CSS变量也可以与函数一起使用, 因此数值可以是动态的,使CSS变量更接近JavaScript变量: calc()
1 2 3 4 5 6 7 8 9 10 11 |
|
这里我将一个CSS变量设置为一个数字,然后使用该 calc()函数导出H1和H2元素的下边距,这样后者就是前一个元素的一半。在calc()函数内部,为了导出实际单位(即:像素),我们对该单元执行乘法运算,例如乘以 --bottomgap1px。简单地将单元附加到变量的末尾将不起作用:
1 2 3 |
|
您也可以简单地设置--bottomgap为开始时的实际长度,例如30px,并通过将H2除以2来计算H2元素的一半(除法运算的右侧必须始终为数字)。有关可接受语法的更多详细信息,请参阅该 函数。 calc()
甚至可以使用JavaScript访问和设置CSS变量,通过仅更改CSS变量值来简化CSS样式的操作方式。以下是获取和设置CSS变量值的两种JavaScript方法,无论属性是直接在元素上定义还是继承:
1 2 |
|
要:root在JavaScript中访问元素/选择器,请使用 document.documentElement。当CSS变量的值更改时,浏览器会自动重新绘制以反映更改。您甚至可以将一个CSS变量的值设置为另一个CSS变量,从而在CSS值之间创建相互依赖性,从而产生有趣的效果:
1 |
|
以下示例通过仅使用JavaScript更新CSS变量来创建一个CSS条形时钟,该时钟告诉当前时间。每个CSS变量分别以当前的24小时,60分钟或60秒的百分比形式输入当前的小时,分钟或秒。例如,下午6点将转换为6/24,或小时字段的25%。我们使用这些值来确定每个条中要移动(变换)的背景伪元素的数量。结果如下:
JavaScript与CSS之间的唯一交互是CSS变量本身 - CSS变量为JavaScript开辟了一种新的,可以说是更清晰的方式来操纵CSS。
CSS变量也可以在元素上内联定义或设置,这样您就可以调整单个元素的CSS变量值。假设您已在样式表中设置了两个CSS变量,以定义UL内链接的静止和悬停背景颜色。但是,对于特定链接,您希望两种颜色与其他颜色不同。覆盖链接中两个CSS变量的默认值将是一种方法:
1 |
|
当使用带有该var(--cssvariable)函数的CSS变量时,可以使用第二个参数填充该函数,该参数在未定义进程变量的情况下成为回退值。例如:
1 2 |
|
如您所见,回退值本身可以是另一个CSS var() 函数,在未定义变量的情况下,该函数又可以包含另一个回退值。
CSS变量回退显然只能由支持CSS变量的浏览器获取。要为不支持该功能的浏览器提供后备值,您可以执行以下操作:
1 2 |
|
感谢各位的阅读,以上就是“CSS变量是什么”的内容了,经过本文的学习后,相信大家对CSS变量是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69933200/viewspace-2648830/