这篇文章主要讲解了“怎么用纯CSS判断鼠标进入的方向”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用纯CSS判断鼠标进入的方向”吧!
前言
用纯 CSS 来实现一个根据鼠标移动位置觉得物体移动方向的DEMO。
给出的初始结构如下:
<style>
body {
padding: 2em;
text-align: center;
}
.block {
position: relative;
display: inline-block;
width: 10em;
height: 10em;
vertical-align: middle;
}
.block_content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
line-height: 10em;
background: #333;
color: #FFF;
}
</style>
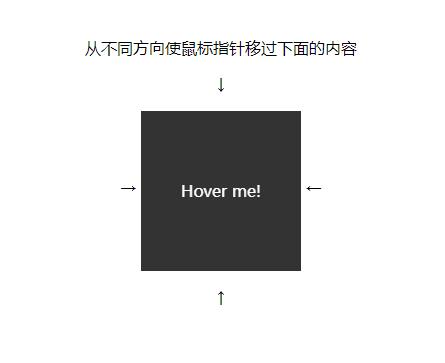
<p class="text">从不同方向使鼠标指针移过下面的内容</p>
<p>↓</p>
<span>→ </span>
<div class="block">
<div class="block_content">
Hover me!
</div>
</div>
<span> ←</span>
<p>↑</p>
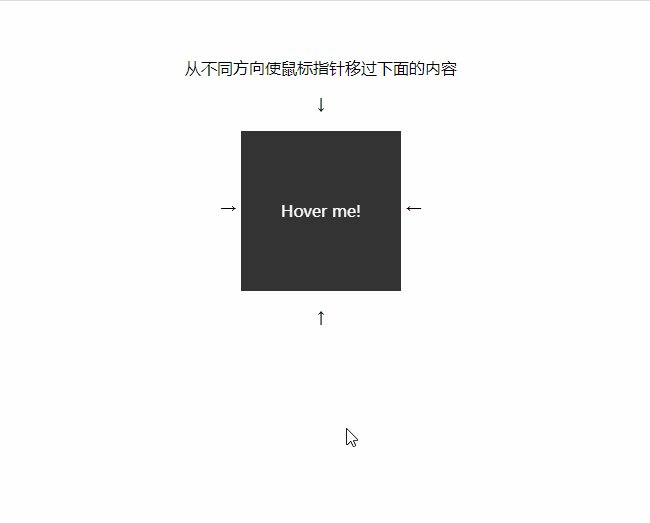
效果图如下:

净会问这种不实用又跟业务没啥关系的问题,气抖冷,中国前端什么时候才能真正的站起来。
谢谢面试官提出的好问题,我会努力实现出来的。
所以这个功能真的能用纯 CSS 实现吗?
答案是可以的,首先我们来分解下思路。
首先根据题干,我们知道这题是需要用到鼠标操作的,JS 里我们有各种mouse事件,但同样的,CSS 我们也有:hover。
这题我们需要利用到的选择器就是:hover了
判断方向 的功能便是本题的核心。
从题图上来看,其实已经给了我们方向的指引,就是告诉我们鼠标要通过四个箭头的方向进入。
然后就是如果要纯 CSS 来实现,就是我们的鼠标必须要触碰到某个关键节点,而且这个节点的某个表现一定是可以代表这个方位的。
这就是题目给出的两个隐藏条件。
所以我们来尝试下实现。
首先要通过:hover来触碰到这个关键节点,而且是要在箭头指向的方向下触碰触发,那么我们可以在箭头所指的方向都加上一个能被触碰到的物体,例如这样:
<style>
.block_hoverer {
position: absolute;
width: 100%;
height: 100%;
z-index: 1;
}
.block_hoverer:nth-child(1) {
background: red;
}
.block_hoverer:nth-child(2) {
background: lime;
}
.block_hoverer:nth-child(3) {
background: orange;
}
.block_hoverer:nth-child(4) {
background: blue;
}
</style>
<div class="block">
<div class="block_hoverer">上</div>
<div class="block_hoverer">下</div>
<div class="block_hoverer">左</div>
<div class="block_hoverer">右</div>
<div class="block_content">
Hover me!
</div>
</div>
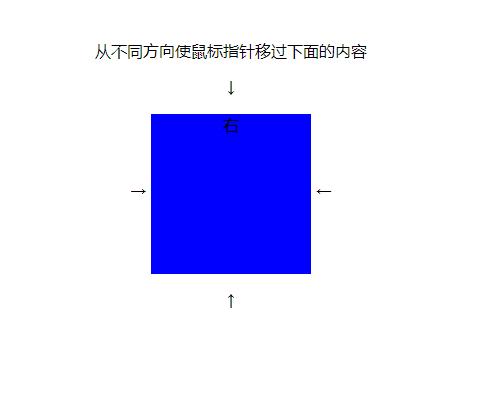
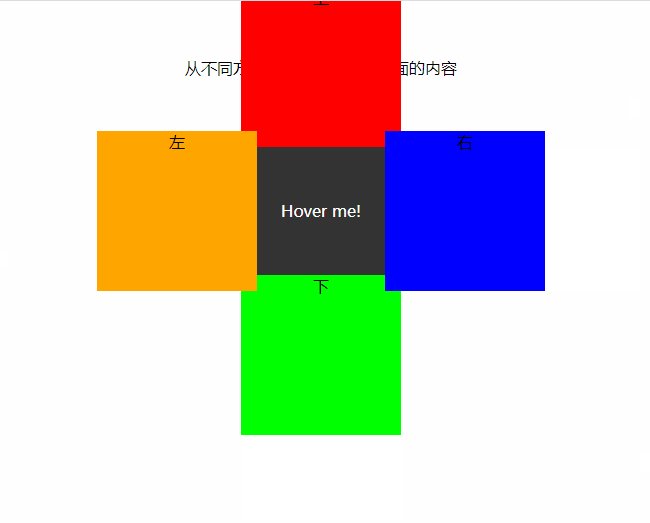
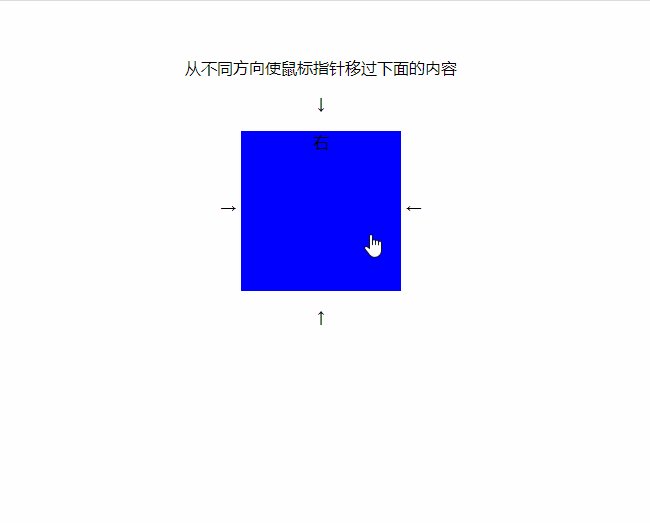
效果如下:

我们可以发现,除了 右块 之外,都被遮住了,嗯,正常现象。
接下来我们只需要让这几个块退到边缘即可。
代码如下:
.block_hoverer {
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
transition: all 0.3s ease;
}
.block_hoverer:nth-child(1) {
background: red;
top: -90%;
}
.block_hoverer:nth-child(2) {
background: lime;
top: 90%;
}
.block_hoverer:nth-child(3) {
background: orange;
left: -90%;
}
.block_hoverer:nth-child(4) {
background: blue;
left: 90%;
}
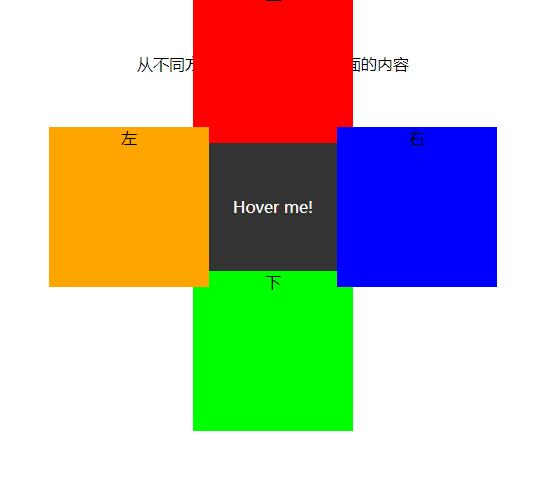
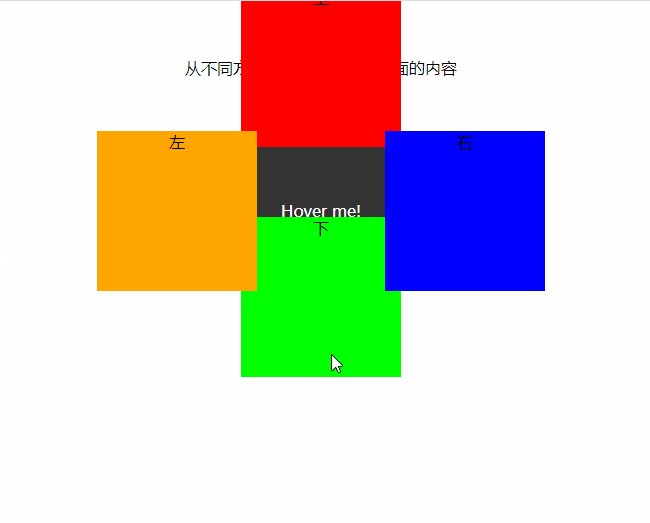
效果如下:

然后我们加上过渡:
.block_hoverer {
transition: all 0.3s ease;
}
.block_hoverer:hover {
opacity: 1;
top: 0;
left: 0;
}
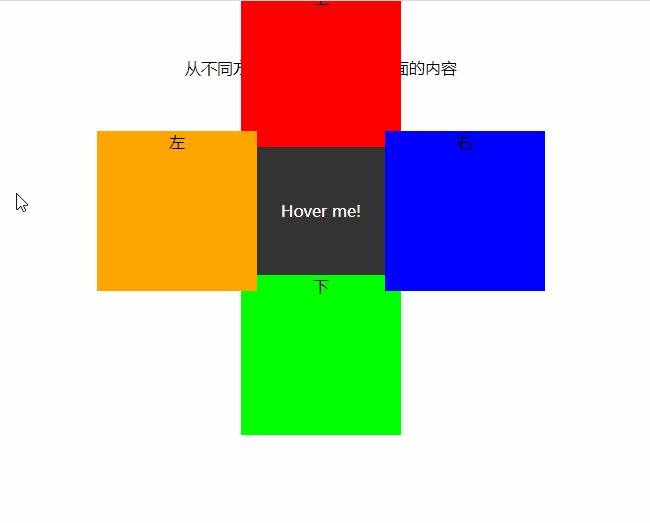
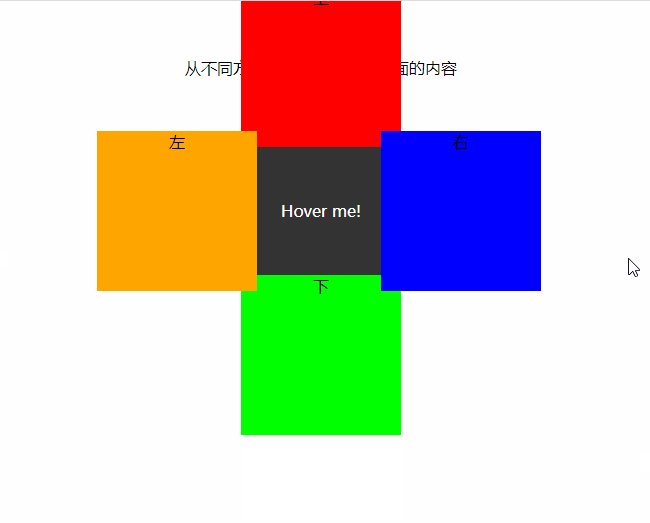
效果如下:

一步就是隐藏起来:
.block {
position: relative;
display: inline-block;
overflow: hidden;
width: 10em;
height: 10em;
vertical-align: middle;
}
.block_hoverer {
opacity: 0;
}
.block_hoverer:hover {
opacity: 1;
}
效果如下:

所以我们有完整代码如下:
<style>
body {
padding: 2em;
text-align: center;
}
.block {
position: relative;
display: inline-block;
overflow:hidden;
width: 10em;
height: 10em;
vertical-align: middle;
transform: translateZ(0);
}
.block_hoverer {
position: absolute;
z-index: 1;
width: 100%;
height: 100%;
opacity: 0;
transition: all .3s ease;
}
.block_hoverer:nth-child(1) {
background: red;
top: -90%;
}
.block_hoverer:nth-child(2) {
background: lime;
top: 90%;
}
.block_hoverer:nth-child(3) {
background: orange;
left: -90%;
}
.block_hoverer:nth-child(4) {
background: blue;
left: 90%;
}
.block_hoverer:hover {
opacity: 1;
top: 0;
left: 0;
}
.block_content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-align: center;
line-height: 10em;
background: #333;
color: #FFF;
}
</style>
<body>
<p class="text">从不同方向使鼠标指针移过下面的内容</p>
<p>↓</p>
<span>→ </span>
<div class="block">
<div class="block_hoverer">1</div>
<div class="block_hoverer">2</div>
<div class="block_hoverer">3</div>
<div class="block_hoverer">4</div>
<div class="block_content">
Hover me!
</div>
</div>
<span> ←</span>
<p>↑</p>
</body>
感谢各位的阅读,以上就是“怎么用纯CSS判断鼠标进入的方向”的内容了,经过本文的学习后,相信大家对怎么用纯CSS判断鼠标进入的方向这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。