这篇文章主要为大家展示了“JavaScript常用设计模式有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript常用设计模式有哪些”这篇文章吧。
设计模式
设计模式是一种在长时间的经验与错误中总结出来可复用的解决方案
设计模式主要分为三类:
创造型设计模式 : 专注于处理对象的创建
Constructor构造器模式、Factory工厂模式,Singleton单例模式、builder生成器模式
构造型设计模式 : 对象间组合,简历对象之间的关系
Decorator装饰者模式、Facede外观模式、Flyweight享元模式、Adapter适配器模式,Proxy代理模式
行为设计模式:简化和改善对象间的通信
Mediator中介者模式、Observer观察者模式
常用的设计模式
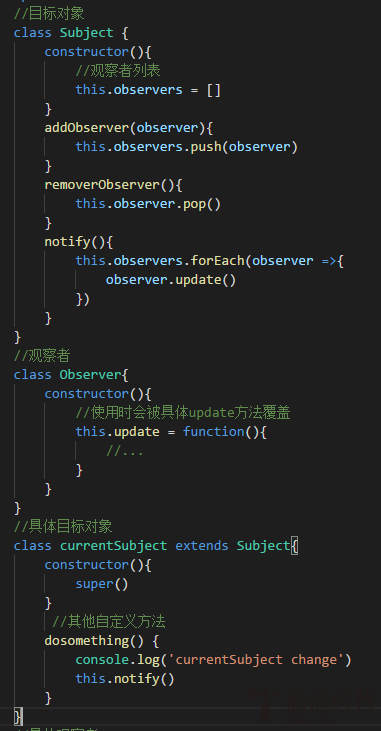
1、观察者模式
一个目标对象维持着一系列依赖于它的对象,将有关状态的任何变更自动通知观察者们。在观察者模式中,观察者需要直接订阅目标对象。观察者与目标对象之间有一定的依赖关系。
有4个重要的概念
1>目标对象(被观察者):维护一组观察患者,提供管理观察者的方法。
2>观察者:提供一个更新接口,用于收到通知时,进行更新
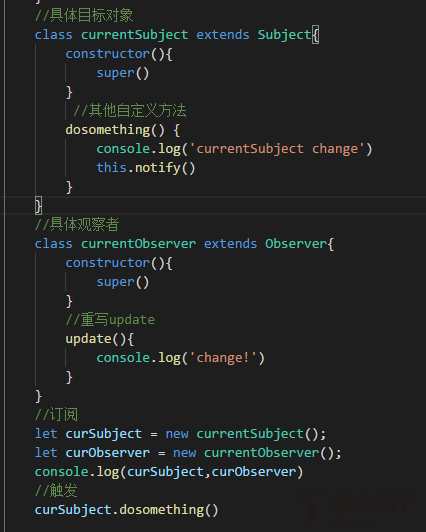
3>具体目标对象:代表具体的目标对象
4>具体观察者:代表具体的观察者


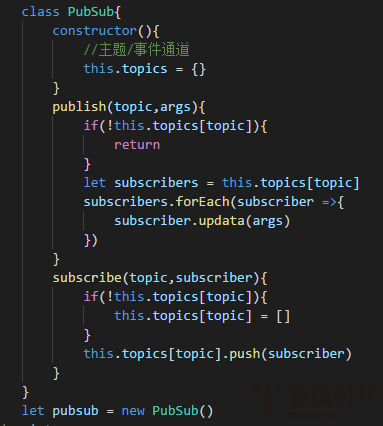
2、发布、订阅模式
发布订阅模式可以说是观察这模式的一种变体,一种实现。它使用一个主题/事件通道,介于发布者和订阅者之间,避免了发布者和订阅者之间的依赖关系。

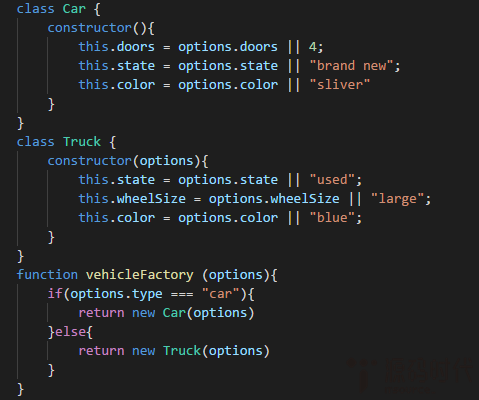
3、工厂模式

工厂函数提供了一个通用的接口来创建对象,我们可以指定我们希望常见的对象类型,我们通知工厂函数需要什么类型的对象并提供对应的数据,返回对应的实例。
何时使用工厂模式
1>当我们的对象比较复杂的时候
2>当我们需要根据不同情况创建不同对象实例的时候
3>当我们需要创建许多相似对象的时候
缺点:使用不当会增加程序的复杂度
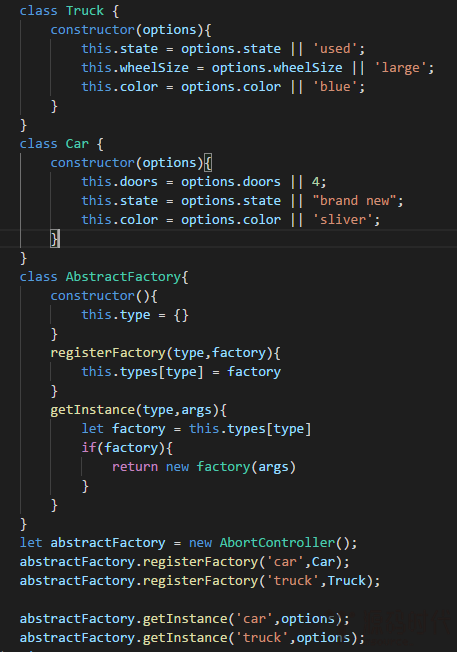
4、抽象工厂模式
抽象工厂模式,将对象的实现细节抽离出来。适用于需要和多种对象一起工作的场景。

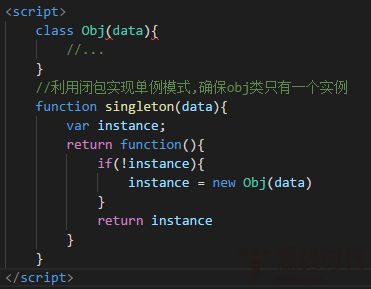
5、单例模式
单体模式思想在于保证一个特定类仅有一个实例,意味着但当你第二次使用同一个类创建新对象时,应得到和第一次创建对象完全相同。(限制一个类只有一个实例化对象。)

6、中介者模式
中介者模式就是提供一个中心点给系统不同组件之间进行通信,降低系统组件之间的耦合程度。
//实现与发布/订阅模式类似
观察者模式和发布订阅模式专注于维护目标对象和观察者之间的关系,当主题对象发生变化时,通知所有对改主题感兴趣的观察者。而中介者模式的话,专注于限制对象的通信必须通过中介者来通信。两者都提倡耦合。
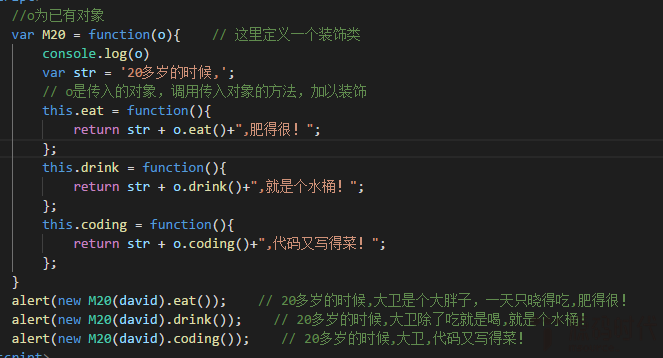
7、装饰者模式
装饰者模式,通过一个装饰类对现有动态添加行为,以及对原有行为进行装饰。

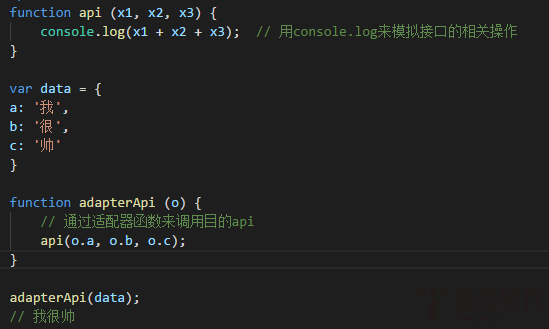
8、适配器模式
使用一个新的接口对现有的接口进行包装,处理数据与接口的不匹配

以上是“JavaScript常用设计模式有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/31544234/viewspace-2168431/