BIRT 统计图中如何根据参数实现 X 轴动态分组,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
报表工具一般擅长处理规则一致的数据,若条件不一致的动态运算在报表中是很难实现的。常见做法是先写段程序把数据源准备好,然后传给BIRT再去画图,而不是在BIRT中去直接处理这种数据并画图。
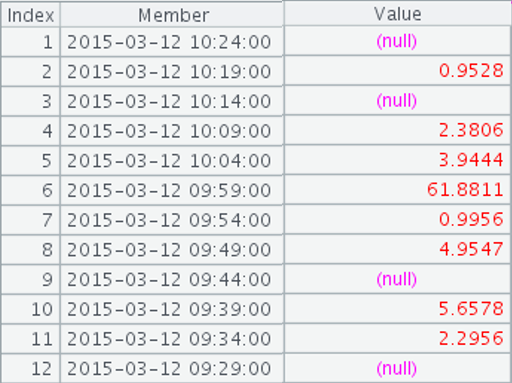
比如要处理这么个场景:统计图X轴以时间为刻度,根据传入不同参数条件显示不同值。统计1小时,每5分钟一条,要生成12条,期望结果:

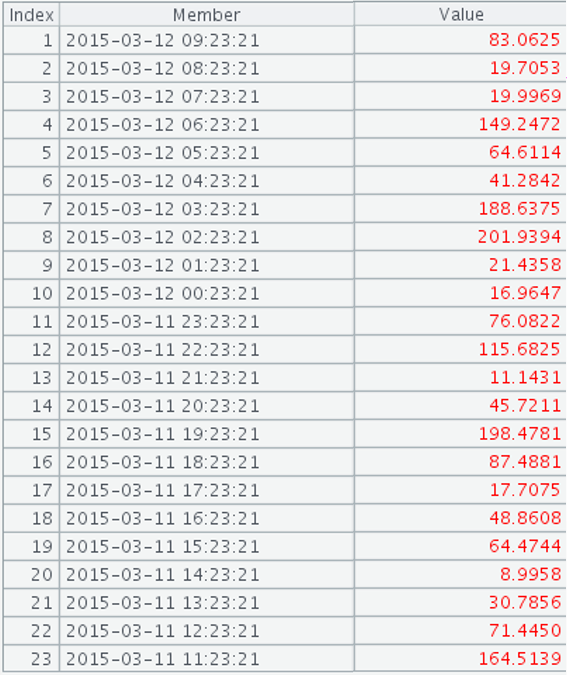
统计1天,每小时一条,要生成24条,期望结果:

统计一周,每天一条,要生成7条,期望结果:

可以利用BIRT提供的API修改X轴的刻度,代码大概要写成这样:
... function beforeGeneration( chart, icsc ) { //01 hour 02 day 03 week var type = icsc.getExternalContext().getScriptable().getParameterValue("type"); ... var xAxisArray = chart.getAxes(); xAxisArray[0].setCategoryAxis(false); if(type=='01'){ xAxisArray[0].getScale().setUnit(xAxisArray[0].getScale().getUnit().MINUTES_LITERAL); xAxisArray[0].getScale().setStep(5); }else if(type=='02'){ xAxisArray[0].getScale().setUnit(xAxisArray[0].getScale().getUnit().HOURS_LITERAL); xAxisArray[0].getScale().setStep(1); } else { xAxisArray[0].getScale().setUnit(xAxisArray[0].getScale().getUnit().DAYS_LITERAL); xAxisArray[0].getScale().setStep(1); } } ... |
建议使用集算器,其丰富的集合运算可以方便地完成这类计算,比Java写的代码要短得多,比如类似的计算在集算器里可以这样写(假定数据表为tv,其中发生时刻列为t,统计值列为v):
A | B | |
1 | =[] | |
2 | if(type==“hour”) | >A1=12.(elapse@s(now(),-5*60*~)) |
3 | else if(type==“day”) | >A1=24.(elapse@s(now(),-60*60*~)) |
4 | else if(type==“week”) | >A1=7.(elapse(now(),-~)) |
5 | =A1.(demo.query(“select sum(v) from tv where t>? and t<=?”,~, ifn(~[-1],now()))).new(~.v:Value) | |
通过接收参数(type)计算起止时间段序列,再根据起止时间段执行SQL进行汇总统计,得到每个时间段内的汇总结果,最后将整个结果集返回给BIRT,按普通统计图的方法去呈现即可。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。