这篇文章给大家介绍如何进行SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
在Cloud Application Studio里创建的HTML mashup,保存到C4C后台后,其元数据再被读取到前端消费,格式如下:


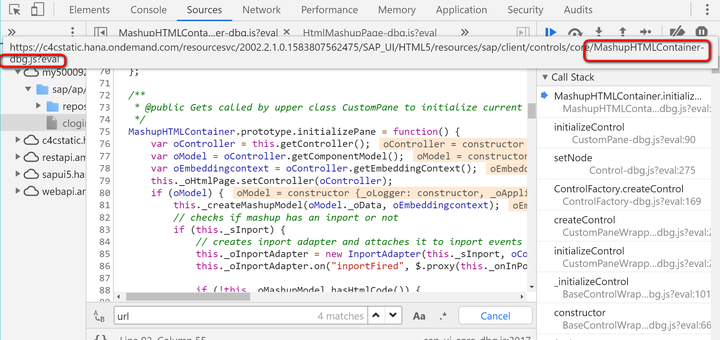
我在C4C UI上指定的Mashup参数,URL的值如下:

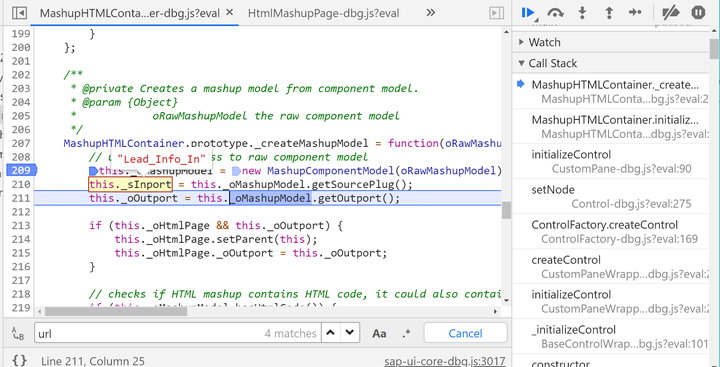
成功解析出input为Lead_Info_In:


没有按照我期望的情形进行执行:


MashupHTMLContainer.prototype.initializePane = function() {
var oController = this.getController();
var oModel = oController.getComponentModel();
var oEmbeddingcontext = oController.getEmbeddingContext();
this._oHtmlPage.setController(oController);
if (oModel) {
this._createMashupModel(oModel._oData, oEmbeddingcontext);
// checks if mashup has an inport or not
if (this._sInport) {
// creates inport adapter and attaches it to inport events
this._oInportAdapter = new InportAdapter(this._sInport, oController, true);
this._oInportAdapter.on("inportFired", $.proxy(this._onInPortFired, this));
if (!this._oMashupModel.hasHtmlCode()) {
// inport and source uri --> fire inport to build complete source uri
this._oInportAdapter.refire();
if (this._sInport === "ExtensionFieldsInPort") {
this._getSourceUriFromModel(this._oMashupModel);
}
}
} else {
// no inport and no html content --> source uri already valid
if (!this._oMashupModel.hasHtmlCode()) {
this._getSourceUriFromModel(this._oMashupModel);
}
}
}
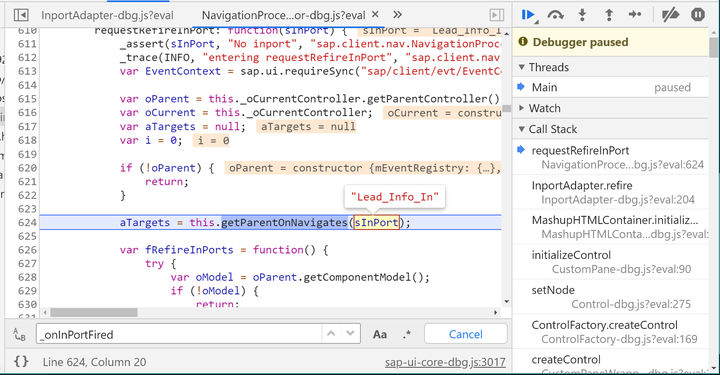
};没有执行这个refire:

解析出来的aTargets为空:

关于如何进行SAP C4C HTML Mashup initializePane方法里的Inport和Navigation处理就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2681904/