жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңAngularзҡ„зҡ„modifyж–№жі•жҖҺд№ҲдҪҝз”ЁвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁAngularзҡ„зҡ„modifyж–№жі•жҖҺд№ҲдҪҝз”Ёй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқAngularзҡ„зҡ„modifyж–№жі•жҖҺд№ҲдҪҝз”ЁвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
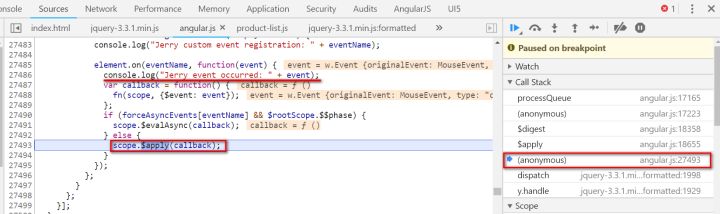
еңЁжҜҸдёҖж¬ЎJavascriptд»Јз Ғжү§иЎҢеәҸеҲ—жү§иЎҢз»“жқҹеҗҺпјҢAngularйғҪеҺ»жЈҖжҹҘз»‘е®ҡзҡ„ж•°жҚ®жҳҜеҗҰеҸ‘з”ҹж”№еҸҳпјҢйҖҡиҝҮи°ғз”Ёscope.applyе®ҢжҲҗгҖӮscope. applyжңҖеҗҺи°ғз”Ёscope.digest()ж–№жі•еҺ»жӣҙж–°bindingsжҲ–иҖ…watchersгҖӮ
зңӢдёӘдҫӢеӯҗпјҡ

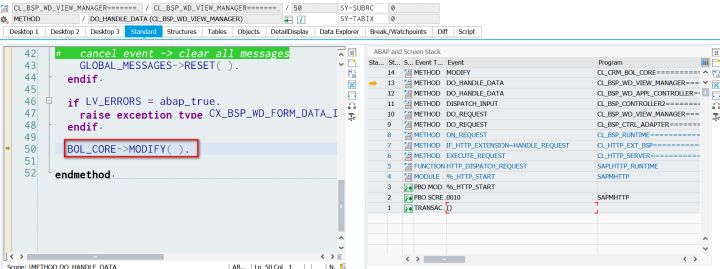
жҜҸж¬ЎUI roundtripз»“жқҹд№ӢеҗҺпјҢеңЁUIжЎҶжһ¶DO_HANDLE_DATAзҡ„жң«е°ҫдјҡзЎ¬зј–з ҒдёҖиЎҢbol_core->modify(), жҠҠBOL bufferйҮҢзҡ„change flushеҲ°Genil layerпјҡ

еҲ°жӯӨпјҢе…ідәҺвҖңAngularзҡ„зҡ„modifyж–№жі•жҖҺд№ҲдҪҝз”ЁвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ