жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•дҪҝз”ЁComponentsејҖеҸ‘Reactеә”з”ЁвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•дҪҝз”ЁComponentsејҖеҸ‘Reactеә”з”ЁвҖқеҗ§пјҒ
(1) е‘Ҫд»ӨиЎҢ npx create-react-app my-app --template @ui5/cra-template-webcomponents-react
еҲӣе»әеҗҚдёәmy-appзҡ„reactеә”з”ЁпјҢ并е®үиЈ…еҜ№еә”зҡ„дҫқиө–гҖӮ
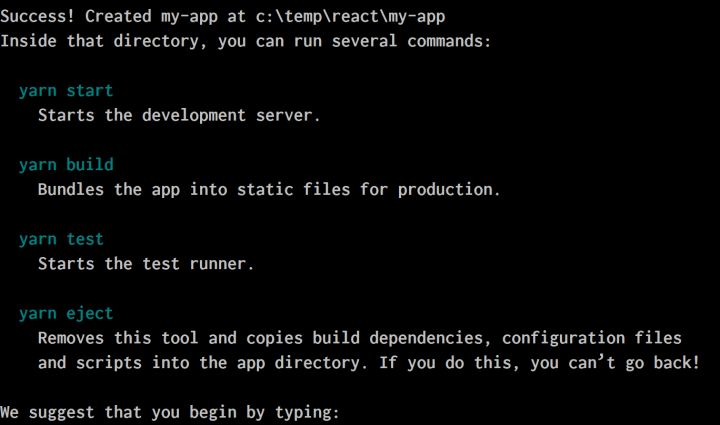
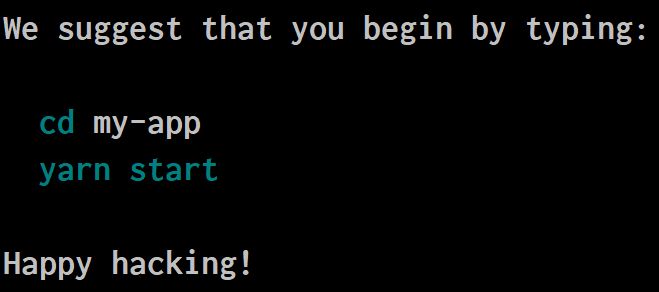
жҲҗеҠҹжү§иЎҢеҗҺпјҢдјҡзңӢеҲ°Success! Created my-app at XXXXзҡ„жҸҗзӨәдҝЎжҒҜпјҡ


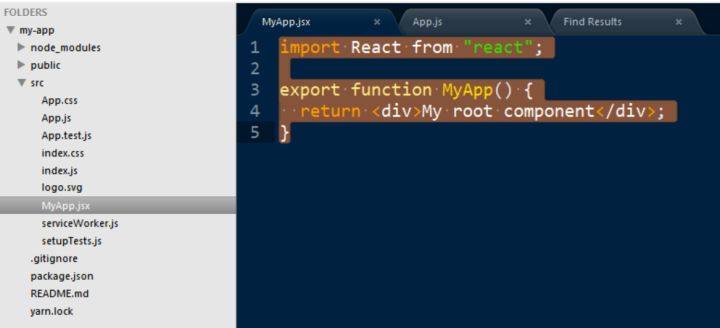
иҝӣе…Ҙmy-appйЎ№зӣ®зҡ„srcж–Ү件еӨ№йҮҢпјҢж–°е»әMyApp.jsx:

import React from "react";
export function MyApp() {
return <div>My root component</div>;
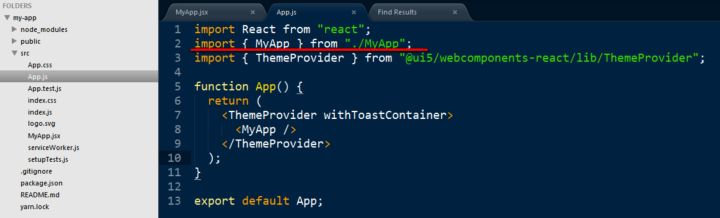
}еңЁApp.jsйҮҢеҜје…ҘиҝҷдёӘComponentпјҡ

npm start
жөҸи§ҲеҷЁйҮҢиҫ“е…Ҙlocalhost:3000, е°ұиғҪзңӢеҲ°иҝҷдёӘжңҖз®ҖеҚ•зҡ„Reactеә”з”ЁдәҶпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•дҪҝз”ЁComponentsејҖеҸ‘Reactеә”з”ЁвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•дҪҝз”ЁComponentsејҖеҸ‘Reactеә”з”ЁиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ