本篇内容介绍了“SAP CRM里的EXT和STRUCT含义是什么”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
CRM系统里BSP_WD_CPMWB这个事务码进入之后,任意打开一个上下文节点(Context Node)看到的信息:

STRUCT的含义?

在Jerry之前的文章 Jerry的WebClient UI 42篇原创文章合集提到这样一张图:

在UI层的CRM BSP component的MVC设计里,Model,即Context node,绑定的是Business Object Layer的模型,因此Context node Attributes文件夹下面,以STRUCT开头的字段,意味着这个字段是绑定到BOL模型节点里的一个字段的,二者存在一一对应关系,如下图箭头所示。而下图蓝色字段LOCKED, 前面没有STRUCT前缀,说明这个字段并非来自BOL模型节点,而是开发者直接创建的,这种字段一般用于应用逻辑里存储临时状态,或是代表当前应用的某个标志位,没有对应的底层存储,在SAP很多产品里也称这种字段为transient field或者calculated field.

展开某个字段,看到的GET, GET_M, GET_I, GET_V, GET_P, GET_A是什么意思?

要回答这个问题,得从CRM WebClient UI页面的渲染方式说起。

如上图这种视图源代码,使用的标签页不是HTML支持的原生标签,浏览器是无法识别和解析的,因此需要有一个中间层,或者说转换器,将这些SAP封装过的标签转换成浏览器支持的原生HTML标签。
按照这个转换器所处位置的不同,分为服务器端渲染和浏览器端渲染两种方式。SAP CRM WebClient UI基于SAP BSP技术——Business Server Page,光听名字就知道是在服务器端渲染了。而SAP UI5,是典型的浏览器端渲染,我们在其XML视图里书写的那些标签同样无法直接被浏览器使用,需要每个标签对应的渲染器,在浏览器端用JavaScript代码生成对应原生的HTML标签。
回到CRM WebClient UI,对于Attributes里的这些STRUCT字段们,我们在渲染出的最终页面里,有的是一般的输入字段,有的是超链接,有的是下拉框,有的不可编辑,SAP开发的转换器怎么知道要将每个字段渲染成什么样呢?
奥妙就在这些GET方法里。这里有一个小小的设计模式的思路在内,即SAP CRM WebClient UI的框架代码,负责服务器端渲染80%的工作量,即把整个页面的框架搭出来,包括一个页面有多少字段,字段之间的相对位置等。剩下20%的工作量,比如每个字段的类型,外观等属性,这些信息框架不可能知道,也不应该知道,这些应该由应用程序提供接口(也可以理解成回调),在接口里实现这些属性,然后由框架调用这些接口。我们可以把这个模式看成是设计模式里的一种——模板模式(Template Design Pattern).
看具体的例子。
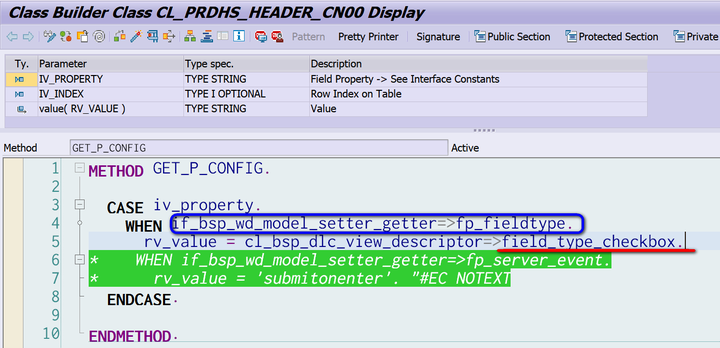
双击进入CONFIG这个字段的GET_P方法里。P的意思是Property,属性。UI框架在渲染CONFIG这个字段时,会调用GET_P_CONFIG这个接口,询问应用:你想把CONFIG这个字段渲染成什么类型(下图第4行的fieldtype)?
应用程序通过第五行的field_type_checkbox回答框架:我想把CONFIG字段渲染成checkbox, 拜托了。

UI框架拿到这个信息后,就可以做对应的渲染工作了。
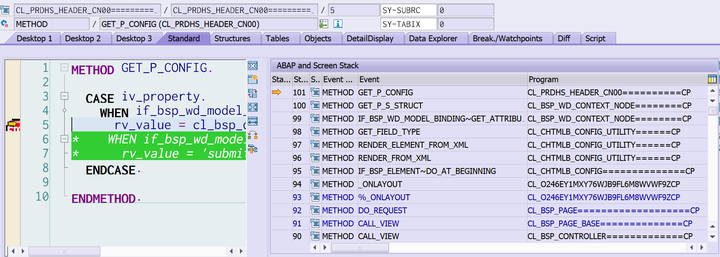
如果想研究UI拿到这个字段类型后如何渲染的细节,在GET_P方法里打断点,然后打开一个页面,单步调试记录:

GET_I: 如果应用逻辑里需要根据某种条件动态决定该字段是否可编辑,将逻辑写在这个接口里。
纯粹的GET_P方法:这里面奥妙很多,尤其是这个CONVERT_TO_STRING方法,将底层数据库表里对应的字段根据BOL模型里的字段类型渲染成最终对用户友好易读的字符串。比如底层数据库表里存储的是不含任何时区的时间戳(timestamp), 那么这个方法会根据用户设置里的时区,自动转换成该时区的本地时间。

GET_V: 如果想实现自定义的F4 Value Help,在此实现。
GET_A: 如果某字段的启用与否,依赖于某个Business Switch的开与关,在此实现。在SFW开头的系列事务码里查看和操作Business Switch和Function.

EXT开头的字段,代表通过CRM增强工具Application Extension Tool(AET)创建的增强字段。
“SAP CRM里的EXT和STRUCT含义是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2673568/