这期内容当中小编将会给大家带来有关如何进行SAP FSM的微信接入,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
下面介绍如何通过微信公众号这一平台来调用这些API.
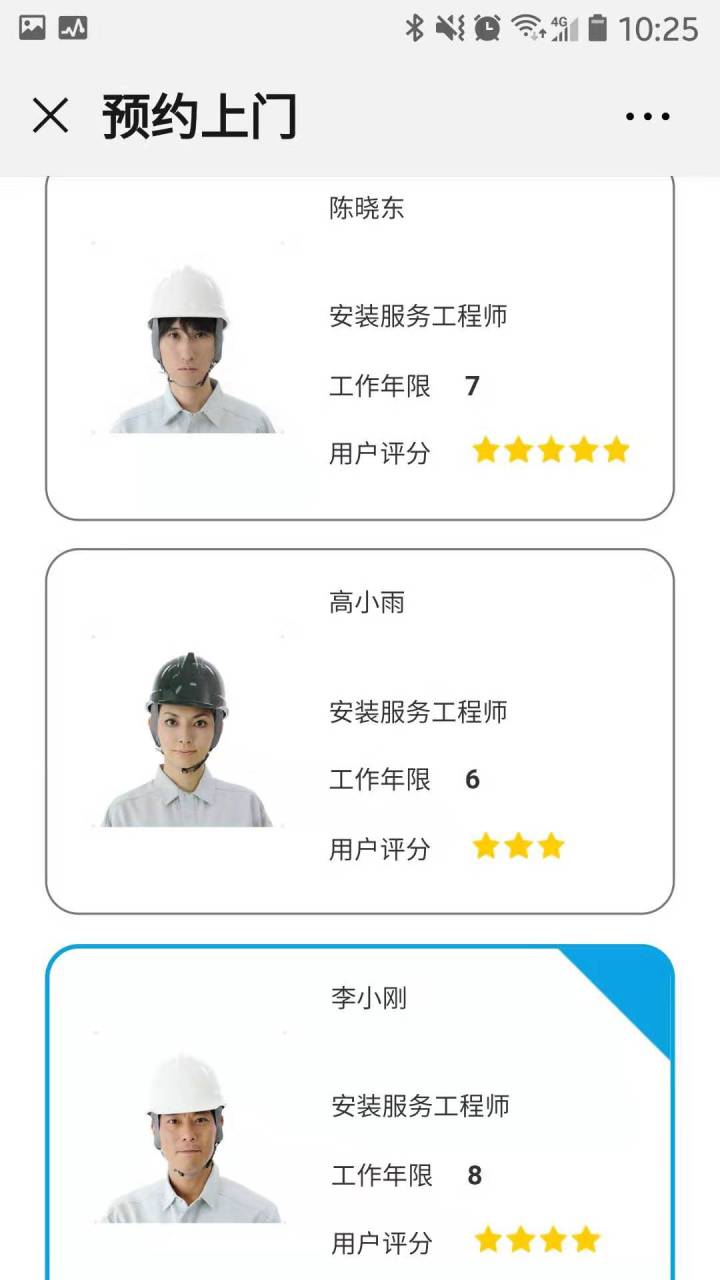
假设我们的场景是:希望在微信里能够浏览SAP FSM里可用的服务技师,如下图所示:

那么首先要设计一个Web应用,在该Web应用里通过第一篇文章介绍的方式,使用SAP FSM提供的nodejs SDK去调用API.
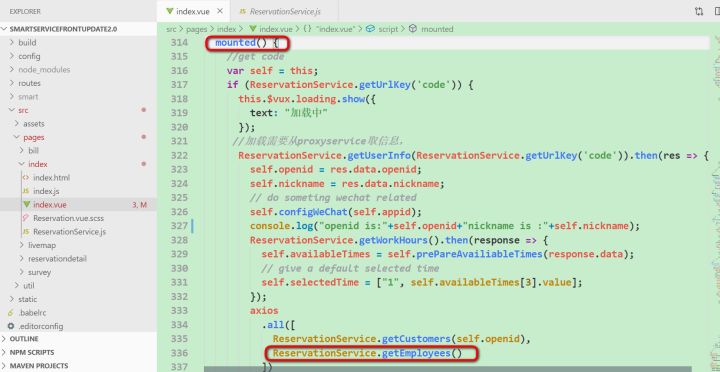
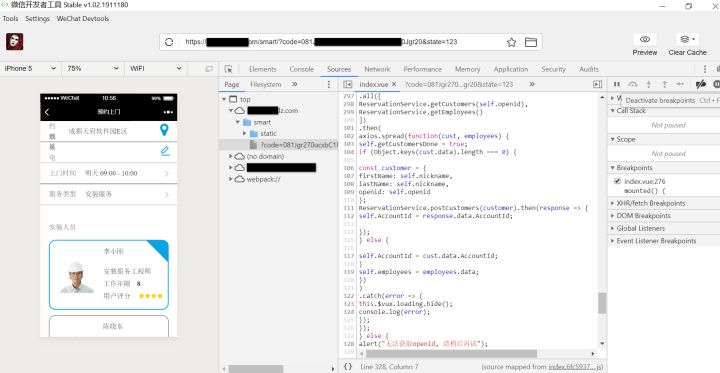
为此,我们开发了一个Vue应用,在Vue生命周期钩子函数mounted里,发起对SAP FSM employee(技师)数据的请求:


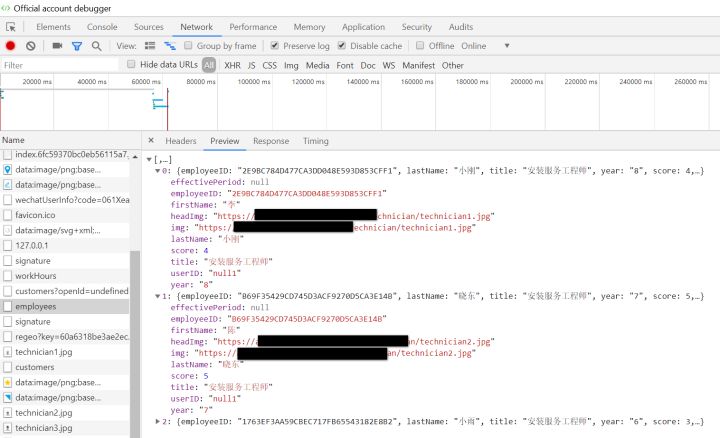
在我们微信里指定的时间段内,SAP FSM有三个可用的技师,其名称,用户评分,头衔,服务年限等数据通过FSM nodejs SDK返回给微信端,如上图微信开发者调试器里所示。
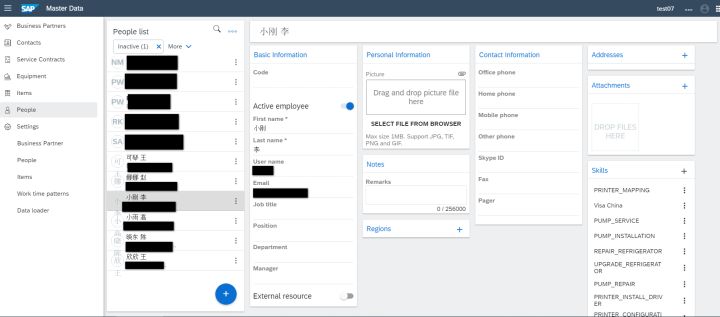
比如employeeID为2E9BC784D477CA3DD048E593D853CFF1的这条数据,可以直接在FSM里通过这个url查看:
Master Data


这个Vue应用做好之后,部署到服务器上,生成一个url,我们假设为https://www.
如何将这个url和微信公众号绑定起来?

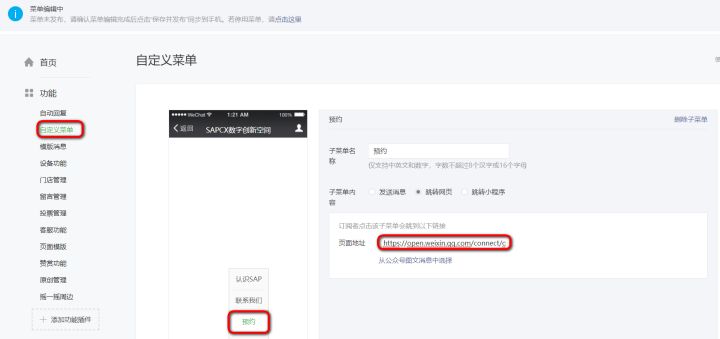
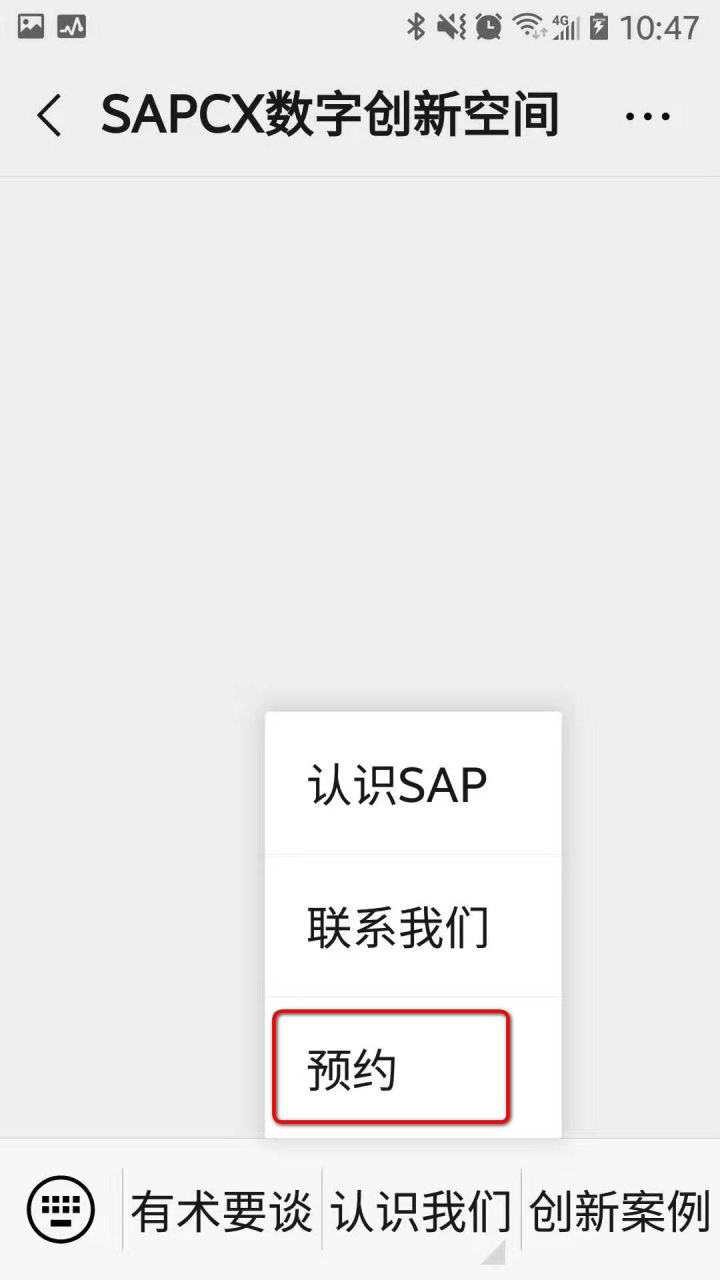
在微信公众号的自定义菜单里,创建一个新的菜单项“预约”,给它维护一个特定的url.
这样在手机微信里点击这个菜单,就会跳转到对应的url.

url格式: ±§Ç¸£¬³ö´íÁË<appid>&redirect_uri=https%3a%2f% 2fwww.xxx.com%2fsmart&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
其中appid在微信公众号后台的公众号开发信息里获取:

而redirect_url后面的值,为web应用https://www.进行url encode后的值。
这一切设置好之后,从微信公众号菜单跳转到web应用的场景就能工作了。
如果想在本地模拟微信访问的方式调试部署到服务器上的Web应用,只需要安装微信开发者工具,将自己的个人微信号绑定到微信公众号的开发者微信号列表中去:

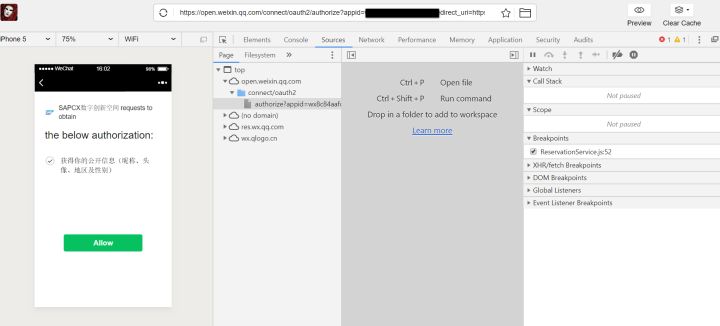
然后用个人的微信号扫码登录微信开发者工具,在地址栏里输入上述包含oauth 2.0重定义的那一长串url,点击Allow按钮:

就可以像使用Chrome开发者工具那样,对前端应用代码进行单步调试了:

上述就是小编为大家分享的如何进行SAP FSM的微信接入了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2673077/