本篇文章为大家展示了怎么使用代码获得Hybris Commerce里显示的产品图片,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
使用下面这个API去取Hybris Commerce系统里产品主数据的明细信息:
https://<host>:9002/rest/v2/electronics/products/300938?fields=FULL
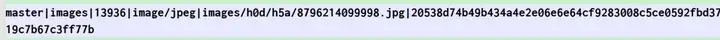
其中图片的url包含在字段images.url里,如下图所示:

加上全域名后,这个url是能够直接在浏览器里访问的:https://<host>:9002/rest/v2/medias/?context=bWFzdGVyfGltYWdlc3wxMzkzNnxpbWFnZS9qcGVnfGltYWdlcy9oMGQvaDVhLzg3OTYyMTQwOTk5OTguanBnfDIwNTM4ZDc0YjQ5YjQzNGE0ZTJlMDZlNmU2NGNmOTI4MzAwOGM1Y2UwNTkyZmJkMzczMTljN2I2N2MzZmY3N2I
只是因为我这台运行Hybris commerce的服务器证书设置有问题,因此微信里访问这个url时,报下面的错误:
该地址为IP地址,请使用域名访问网站:

在手机浏览器里直接输入IP地址是可以访问这张图片的:

url里的context的值:bWFzdGVyfGltYWdlc3wxMzkzNnxpbWFnZS9qcGVnfGltYWdlcy9oMGQvaDVhLzg3OTYyMTQwOTk5OTguanBnfDIwNTM4ZDc0YjQ5YjQzNGE0ZTJlMDZlNmU2NGNmOTI4MzAwOGM1Y2UwNTkyZmJkMzczMTljN2I2N2MzZmY3N2I
这个值是base64编码之后的值,使用常用的base64解码之后查看:

就是一些Hybris系统上存储图片的Administration信息。
考虑到直接返回这个url给消费端的话,由于证书问题,前端显示这个图片不太方便,故我们决定将图片的base64编码之后的内容返回给前端,而不是url.
故使用下面这段简单的代码,根据url获得图片的base64 encode编码值:
RestTemplate template = new RestTemplate(); String url = "https://<host>:9002/rest/v2/medias/?context=bWFzdGVyfGltYWdlc3wxMzkzNnxpbWFnZS9qcGVnfGltYWdlcy9oMGQvaDVhLzg3OTYyMTQwOTk5OTguanBnfDIwNTM4ZDc0YjQ5YjQzNGE0ZTJlMDZlNmU2NGNmOTI4MzAwOGM1Y2UwNTkyZmJkMzczMTljN2I2N2MzZmY3N2I"; byte[] imageBytes = template.getForObject(url, byte[].class); System.out.println("response size: " + imageBytes.length); String base64Image = Base64.getEncoder().encodeToString(imageBytes); System.out.println("content: " + base64Image);
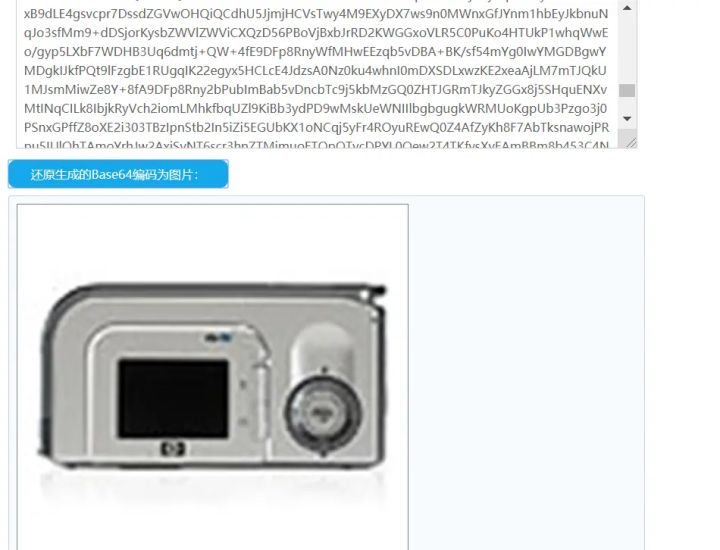
将生成的base64编码粘贴近在线base64解码网站,可以成功还原成图片:

上述内容就是怎么使用代码获得Hybris Commerce里显示的产品图片,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2668583/