这篇文章主要介绍Xamarin XAML语言中如何使用Xamarin Studio创建XAML,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Xamarin Studio和Visual Studio创建XAML文件一样,也分为两种创建方式。第一种是创建项目后再创建XAML文件,第二种是创建项目时创建XAML文件。以下对这两种方式进行详细介绍。
1.创建项目后再创建XAML文件
以下我们将以创建项目Hello为例,为开发者讲解创建项目后创建XAML文件的具体操作步骤:
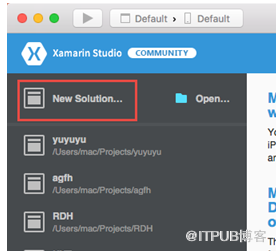
(1)在计算机上找到Xamarin Studio,将其打开,如图1.8所示。
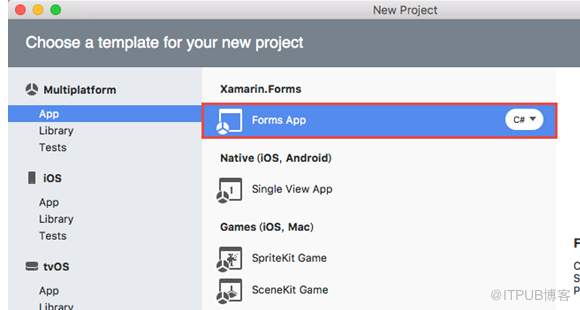
(2)选择“New Solution…”按钮,弹出Choose a template for your new project界面,如图1.9所示。

图1.8 打开Xamarin Studio
(3)选择Multiplatform下的App中的Forms App模板,单击Next按钮,进入到Configure your Forms App界面,如图1.10所示。
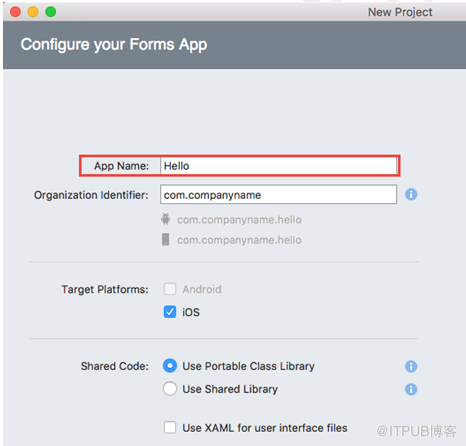
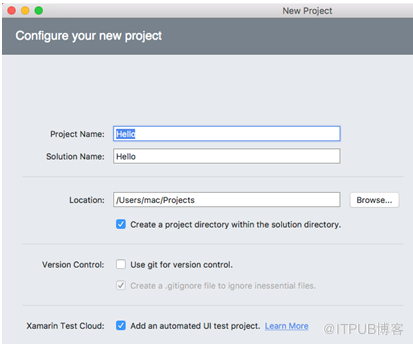
(4)在App Name对应的文本框中输入应用程序的名称,这里我们输入的是Hello,单击Next按钮进行Configure your new project界面中,如图1.11所示。
(5)单击Create按钮,一个名为Hello的项目就创建好了。选择菜单中的File|New File…命令,弹出New File界面,如图1.12所示。

图1.9 Choose a template for your new project界面

图1.10 Configure your Forms App界面

图1.11 Configure your new project界面

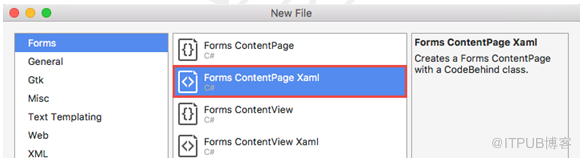
图1.12 New File界面
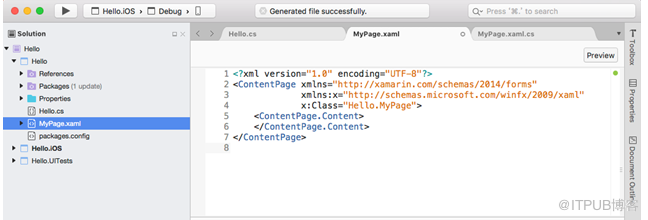
(6)选择Forms中的Forms ContentPage Xaml选项,在Name文本框中输入名称,这里我们使用的是默认的名称。单击New按钮,此时一个名为MyPage的Xaml文件就创建好了,如图1.13所示。

图1.13 MyPage文件
2.创建项目时创建XAML文件
在Xamarin Studio中在创建项目的同时创建XAML也是最常用的方式,并且是最为简单的方式。以下我们将以Hello为例,为开发者讲解在创建项目的同时创建XAML的具体操作步骤:
(1)在计算机上找到Xamarin Studio,将其打开。
(2)选择“New Solution…”按钮,弹出Choose a template for your new project界面。
(3)选择Multiplatform下的App中的Forms App模板,单击Next按钮,进入到Configure your Forms App界面。
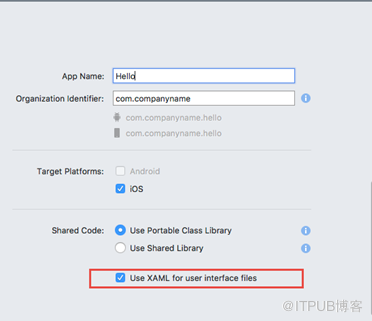
(4)在App Name对应的文本框中输入应用程序的名称,这里我们输入的是Hello,将最下方的Use XAML for user interface files复选框选中,如图1.14所示。
(5)单击Next按钮,进入Configure your new project界面中。

图1.14 Configure your Forms App界面
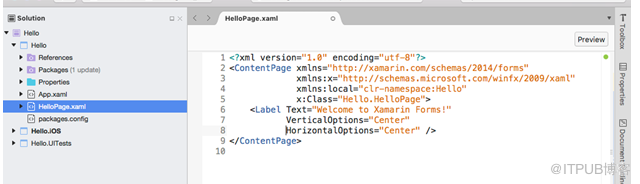
(6)单击Create按钮,一个名为Hello的项目就创建好了。我们可以看到在创建的项目中存在一个XAML文件,此文件的名称HelloPage.xaml,如图1.15所示。

图1.15 HelloPage.xaml
注意:在后面内容中,我们主要使用Visual Studio为环境讲解XAML代码的编写。
以上是“Xamarin XAML语言中如何使用Xamarin Studio创建XAML”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。