浏览器对象模型( browser object model )
什么是BOM?

提起BOM就不得不提起JavaScript的构成。ECMAScript为JavaScript的核心,但是要是在浏览器中使用JavaScript,那么BOM才是JavaScript的核心。
这时候不得不提起一个人:

假设:有外国人潜逃到中国,那么无论之前他的权力有多大,到了中国都要遵守中国的法律,也就是说,无论ECMAScript有多么权威,那么到了当前的浏览器下,都要遵守当前浏览器的规则。
杀人犯法,偷到犯法,抢劫犯法。这些都是公认的法律,奥巴马在对浏览器不知情的情况下也会默认遵守这些规则。
这些通用的的规定就作为事实上的标准。这个标准就是BOM。
2.BOM的对象:
1)location对象:
*window.location.href=""
这是一个取代跳转链接的页面;
这个方法存在的意义是,让咱们的跳转链接可以操作,可以拼接>>>>这是开发中一种常见的传递数据的方式。
*window.location.reload()
刷新页面的方法。一般情况下给reload()传递一个true,让他刷新,并不使用缓存。
缓存的东西一般为js文件,css文件等。
用这个方法可以让自己不能动的页面动起来了。刷新当前页面。
toSource()方法;
只兼容FF浏览器,其他浏览器不兼容。 这个方法可以查看对象的源码;
语法是 obj.toSource()
2)navigator对象:
navigator.appName 返回获取当前浏览器的名称。
navigator.appVersion 返回 获取当前浏览器的版本号。
navigator.platform 返回 当前计算机的操作系统。
以上属性已经在逐渐被抛弃了。
一个新的属性将替代这些属性。
navigator.userAgent 返回
close()方法
注意 :FF不支持此方法;
alert( )方法>>>这个没啥说的;
confirm( )方法;
confirm("对话框的提示文字")
这个方法有返回值,看到返回值的第一想法就是使用返回值;
var i= confirm("对话框的提示文字");
if (i){
document.write('你确定了')
}else{
document.write('你否定了')
}
prompt()输入框
用法和confirm相同,返回值是你输入的值;

3.定时器
setInterval(函数名,执行时间(毫秒))>>>>
每间隔一定时间,就执行一次函数;
进度条 || 倒计时



setTimeout(函数名,执行时间(毫秒))
执行一次
4.一些事件
onload 加载事件网页加载完毕后执行
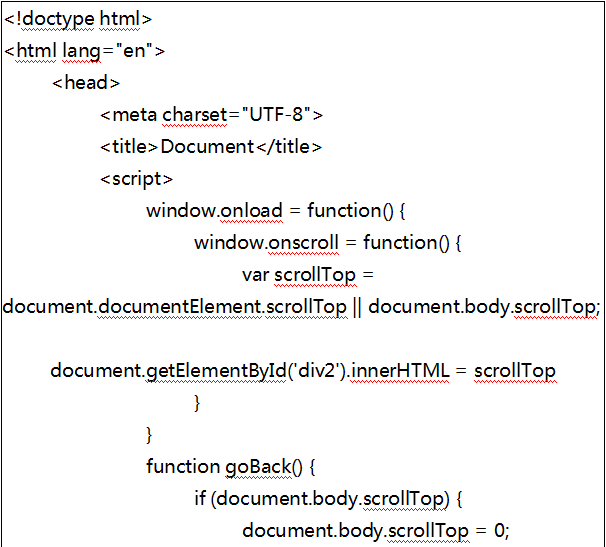
onscroll 滚动事件
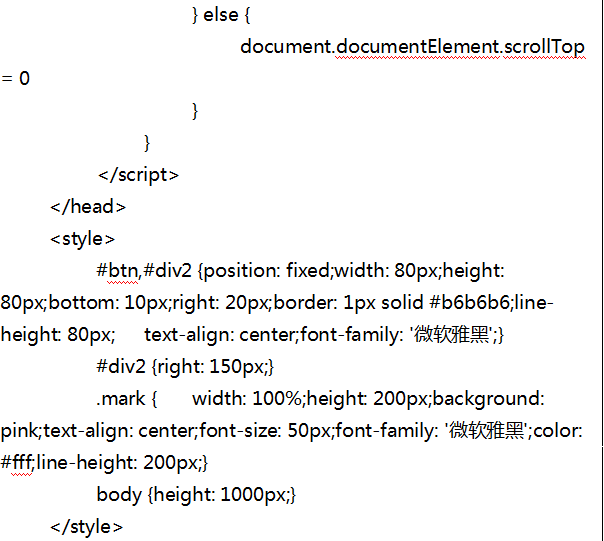
案例:回到顶部
document.documentElement.scrollTop 代表垂直的滚动条,向下滚动的距离
document.body.scrollTop //chrome 代表垂直的滚动条,向下滚动的距离
document.documentElement.scrollLeft
document.body.scrollLeft



亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69917019/viewspace-2647416/