程序的三大结构:
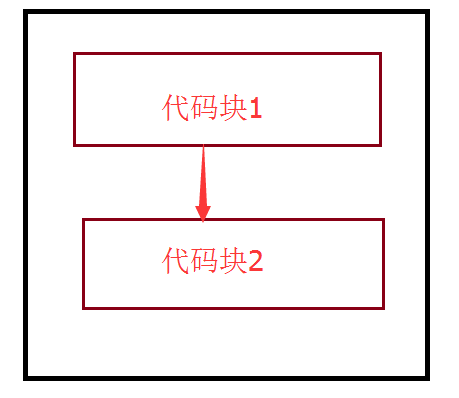
1. 顺序结构

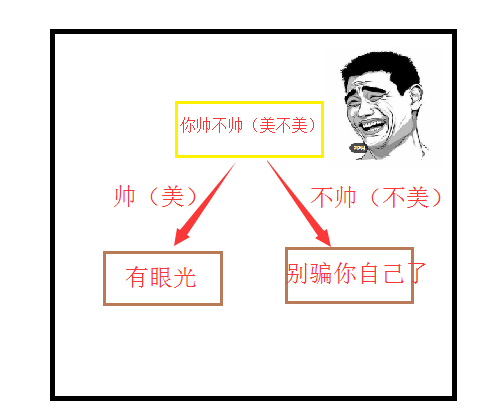
2. 选择结构

3. 循环结构

if(){}判断语句
if(true){
//执行该语句
}
if(false){
//跳过该语句
}
if(ture){ //当if括号中结果为true时执行语句1,否则执行语句2
//语句1
}else{
//语句2
}
if()括号中的东西我们通常叫它逻辑点。
一个奇葩问题
if(//在这个括号里会发生各种各样奇奇怪怪的事情)
if(1){
alert('看我弹出来给你看')
}
感觉怪怪的:
1.if括号里填什么来着???
2.1是true么?
为什么会发生这样的事情那?在一些特定情况下,计算机会进行隐式类型转换。他和强制类型转换(Number)不一样,他不需要你做些什么,会自动对数据类型进行转换。
在 运算中,和if(括号中),会发生隐式类型转换。
1.运算中的隐式类型转换:
var a='1' ,b=2;
a+b=???
+运算符有两种含义,第一层含义是数学中的+运算,第二层含义是字符串拼接,优先运算字符串拼接,所以在检测到加好左右两边存在字符串的时候,会将运算符左右两边的数字都转换成字符串再进行运算。
a-b=???
除了+运算符具有两层含义以外,- * /只有数学意义,所以当进行- * /运算的时候默认会将运算符两侧的数据类型隐式转换为数字类型,再进行运算。
2.if(括号中的)隐式类型转换。
我们都知道,if括号中只需要布尔类型值。那么在if判断中,所有的数据类型都会被隐式转换为布尔类型。
if(非零数字都被转换成ture、非空字符串都转换成true),存在两条基础规则,其余规则在今后学习中慢慢发掘。
alert(1==true);//true
switch();
switch(语句){
case 0:alert(1);
break;
case 2:alert(2);
case 3:alert(3);
default:alert(10)
}
案例:成绩判定。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
</body>
<script>
var achievement = 30; //成绩;
var passNum = 60; //及格分数线;
if (achievement >= passNum) {
alert('成绩合格')
} else {
alert('成绩不合格')
}
</script>
</html>
案例:显示星期几。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
//假设每个月的第一天是星期一,写一个程序算出当月日期是星期几;
var day=33;//几号
if(day>=31||day<=0){
alert('星期八')
}else{
var nDsay=day%7;
switch(nDsay){
case 1:alert('星期一');
break;
case 2:alert('星期二');
break;
case 3:alert('星期三');
break;
case 4:alert('星期四');
break;
case 5:alert('星期五');
break;
case 6:alert('周六了好好嗨皮一下吧');
break;
case 0:alert('周末了好好嗨皮一下吧');
break;
default:alert('不可能弹出来');
}
}
</script>
</head>
<body>
</body>
</html>
注意switch的应用场景(有多个确定值需要判断的时候);
注意case穿透,要加break语句(如果程序没有发现break语句,那么解析器会继续向下解析);
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/69917019/viewspace-2644385/