本篇文章给大家分享的是有关如何进行SAP UI5和Angular里控制器Controller实现逻辑比较,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
让我们首先刷新SAPUI5控制器上的内存。我有一个简单的xml视图,其中只包含一个按钮:
<core:View xmlns:core="sap.ui.core" xmlns:common="sap.ui.commons" controllerName="buttontutorial.view.simple"><common:Button text="Jerry" id="jerryButton"/></core:View>和一个简单的控制器:
sap.ui.define(["sap/ui/core/mvc/Controller"], function(Controller){"use strict";return Controller.extend("buttontutorial.view.simple",{onInit : function() {
debugger;}
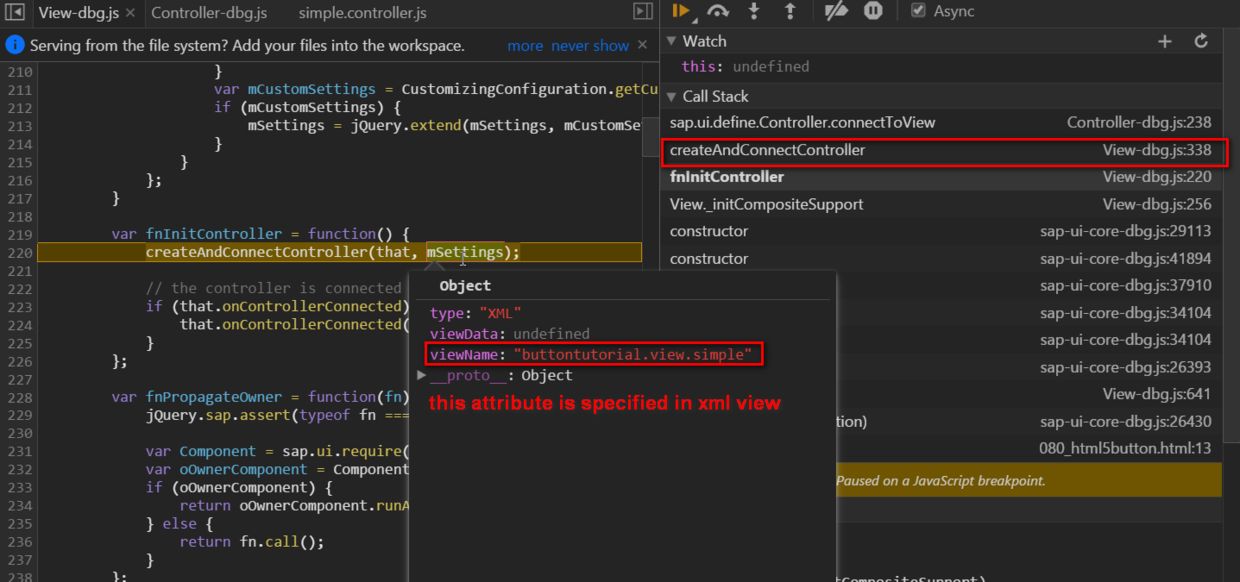
});});由于属性controllerName=“buttonutorial”。看法simple“在XML视图中,通过UI5框架创建控制器实例并与XML视图实例连接:

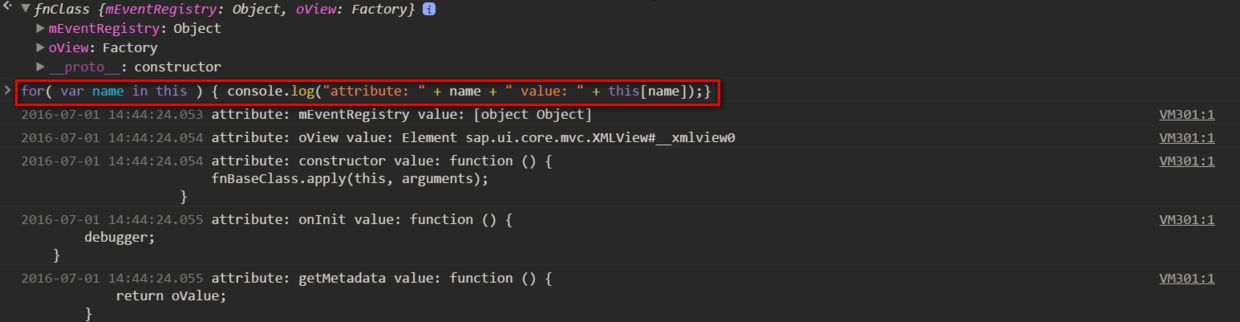
我们可以在控制台中使用JavaScript代码列出属于已创建控制器实例的大量属性:
for( var name in this ) { console.log("attribute: " + name + " value: " + this[name]);}
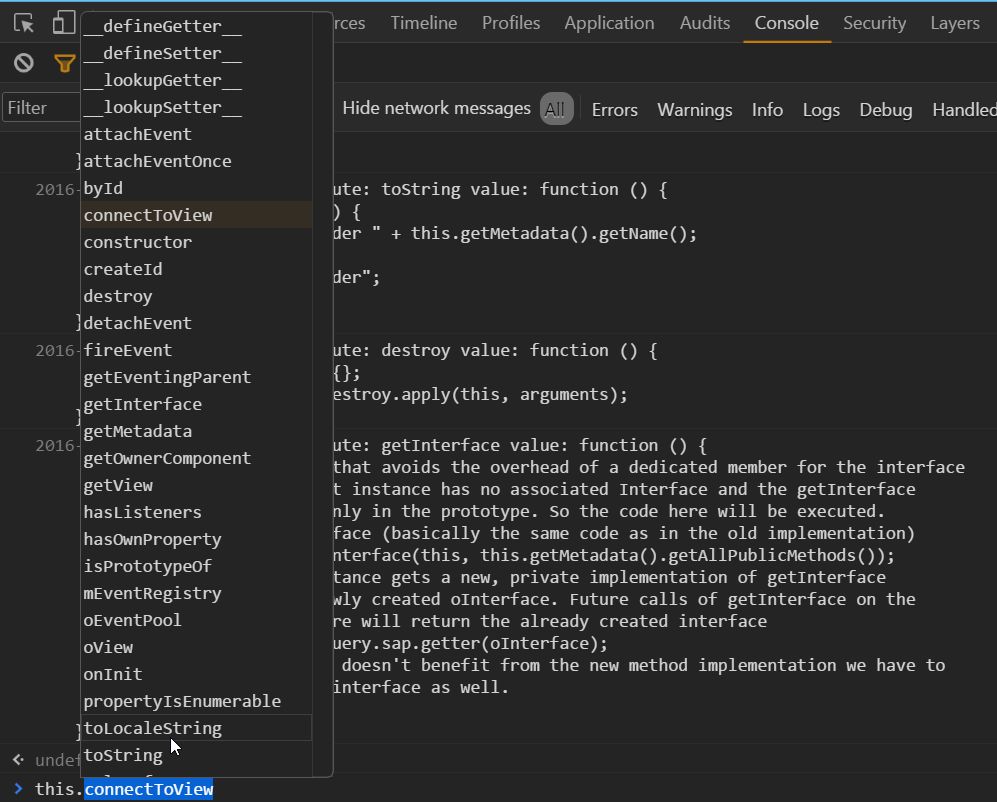
或者您可以简单地键入“this”在控制台中,可以看到控制器实例有很多可用的方法:

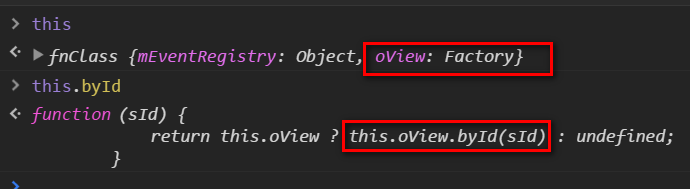
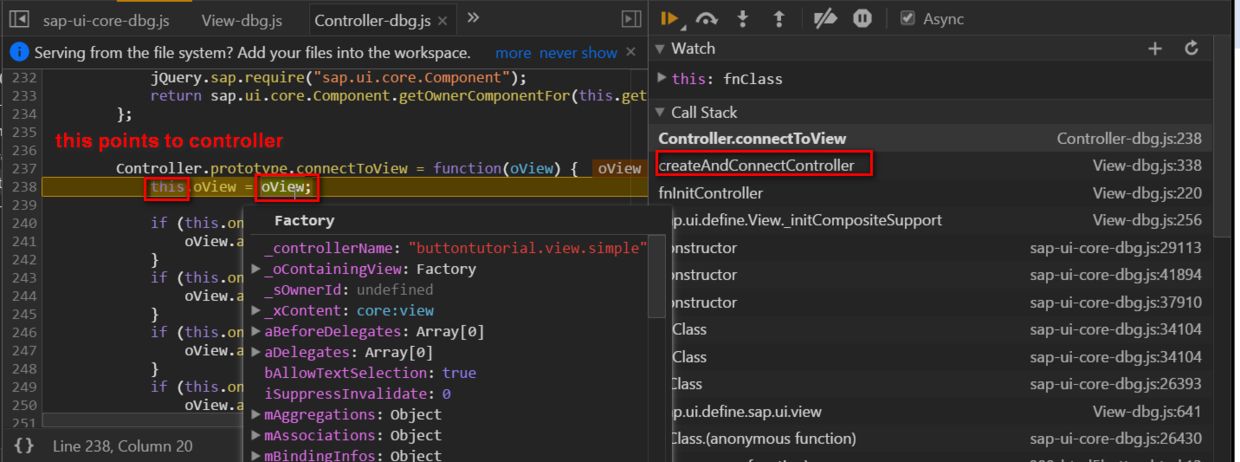
例如,控制器实例的byId方法被广泛使用,如果您键入此项。在控制台中,您可以看到它的实现只是将调用委托给这个。奥维。拜伊德。

这是有意义的,因为每个控制器实例都通过oView持有对其主机视图的引用,并且控制器与其视图之间的连接是在函数connectToView中建立的:

您可以从此url使用示例Angular应用程序。

它由31行源代码组成:
<html ng-app>
<head>
<meta charset="utf-8">
<title>Angular.js Example</title>
<script src="angular/angular.js"></script>
<script>
function NameCtrl($scope){
$scope.names = ['ABAP', 'Java'];
$scope.addName = function() {
if( $scope.names.indexOf($scope.enteredName) != -1){
alert("duplicate key is not allowed in list: " + $scope.enteredName);
$scope.enteredName = '';
return;
}
$scope.names.push($scope.enteredName);
$scope.enteredName = '';
};
}
</script>
</head>
<body ng-controller="NameCtrl">
<ul>
<li ng-repeat="name in names">{{name}} </li>
</ul>
<form ng-submit="addName()">
<input type="text" ng-model="enteredName">
<input type="submit" value="add">
</form>
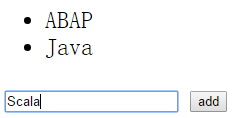
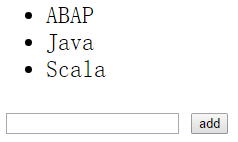
</body></html>当您在输入字段中键入新语言并单击“添加”按钮时,该语言将添加到上面的列表中:

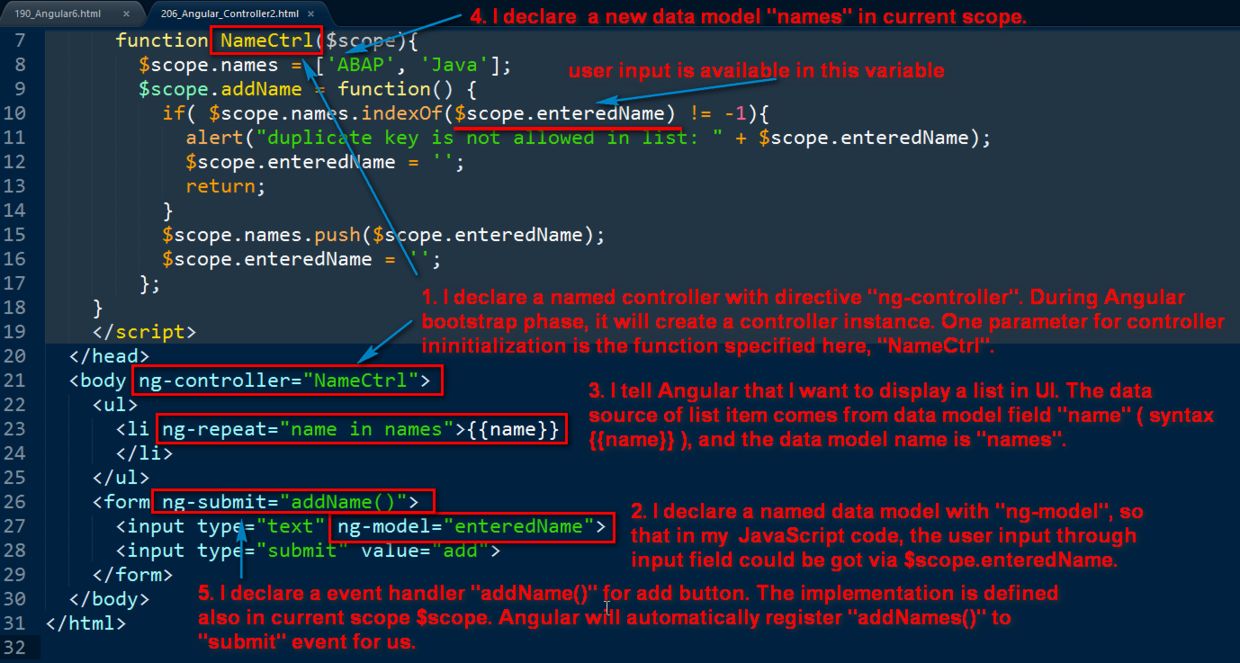
首先让我简单介绍一下源代码的概念,然后我将详细介绍每一点。

(1) 控制器实例初始化
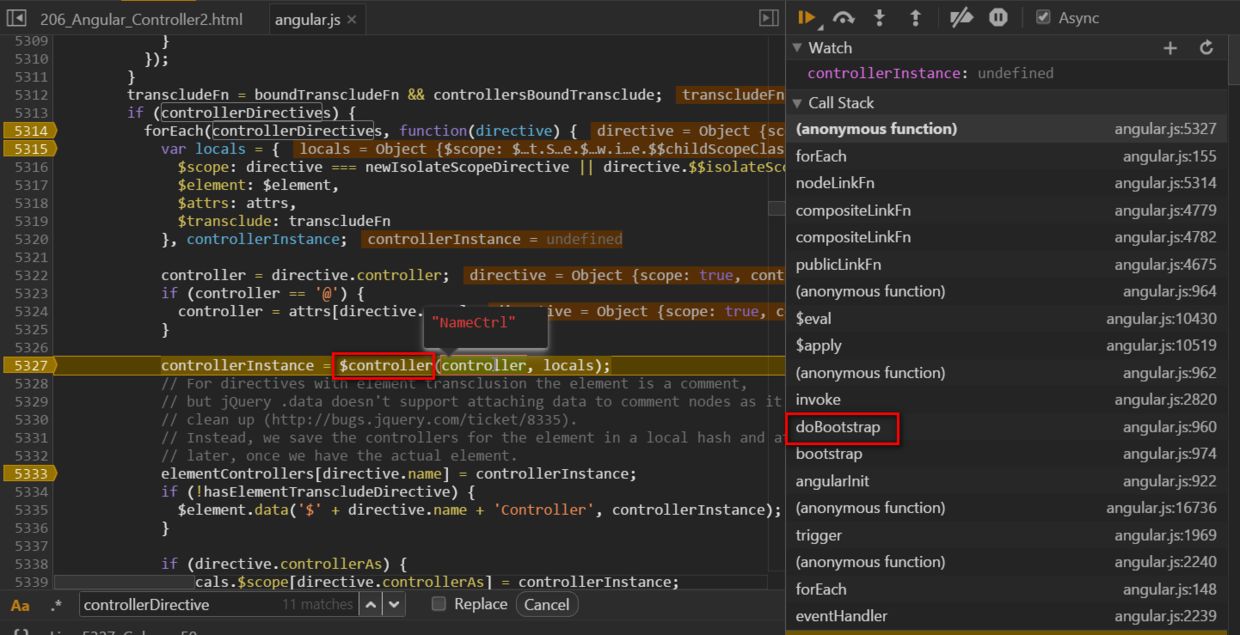
在Angular引导阶段,由于这一行html源代码,Angular将在第5327行创建一个新的控制器实例。您可以将$控制器视为工厂函数。

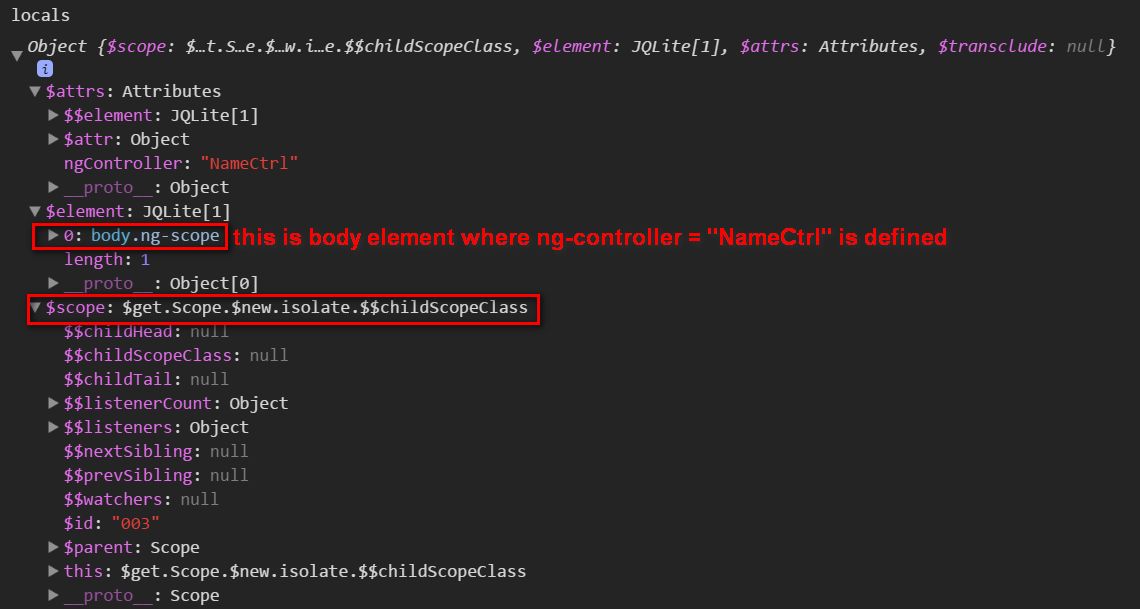
让我们看一下工厂函数的参数局部变量的内容:

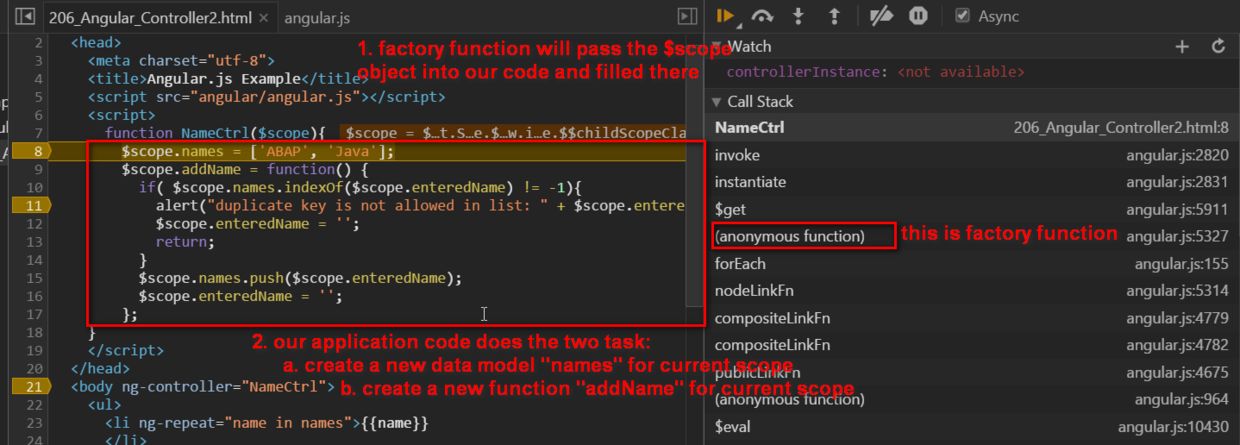
最重要的属性是$scope,它被传递到我们定义的函数NameCtrl中:

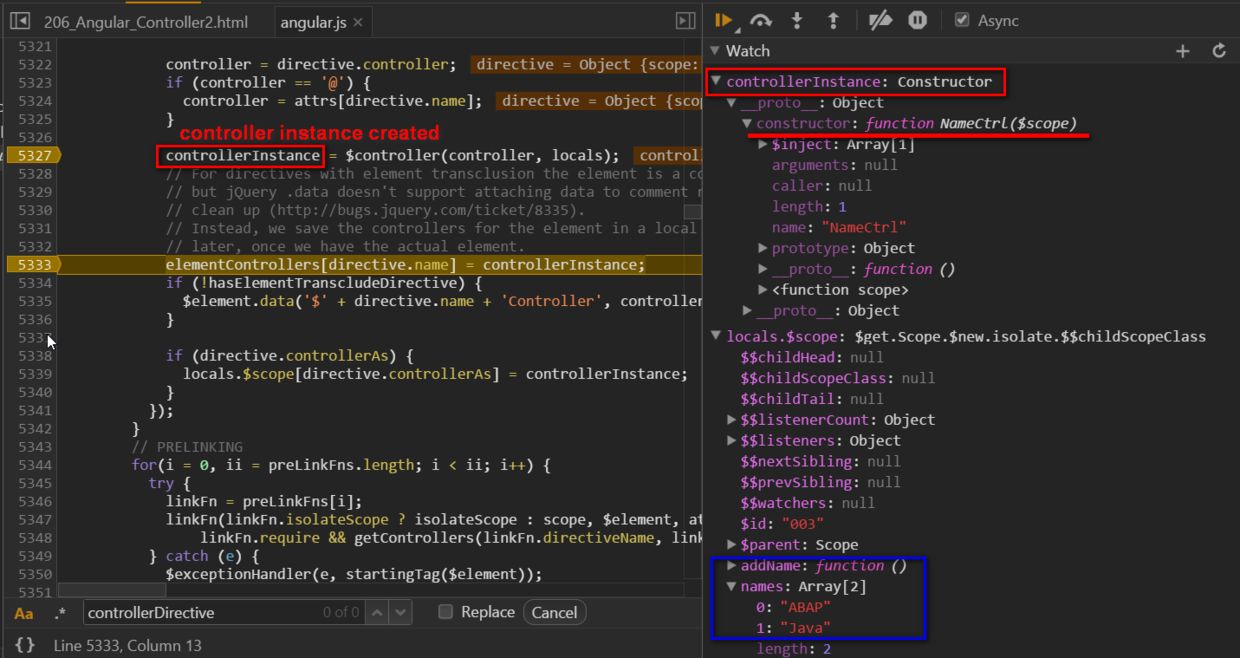
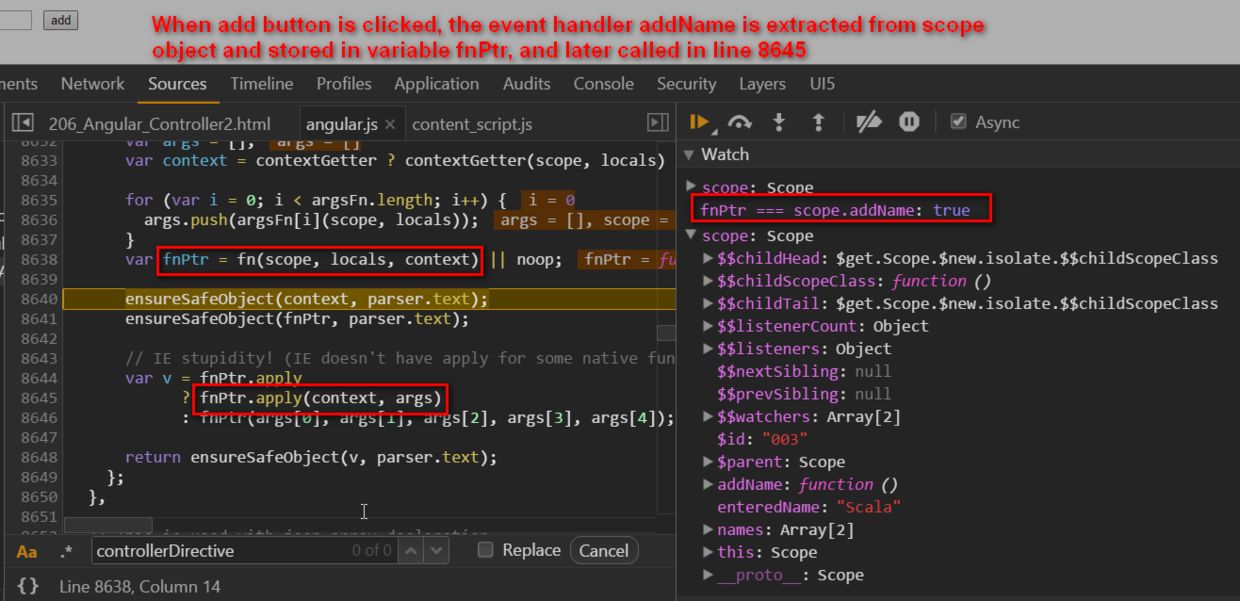
一旦执行了应用程序代码,就会创建控制器实例。然而,在Chrome中检查后,我发现它只是一个虚拟实例,没有任何重要属性。相反,数据模型和addName函数被追加并在当前范围内可用:

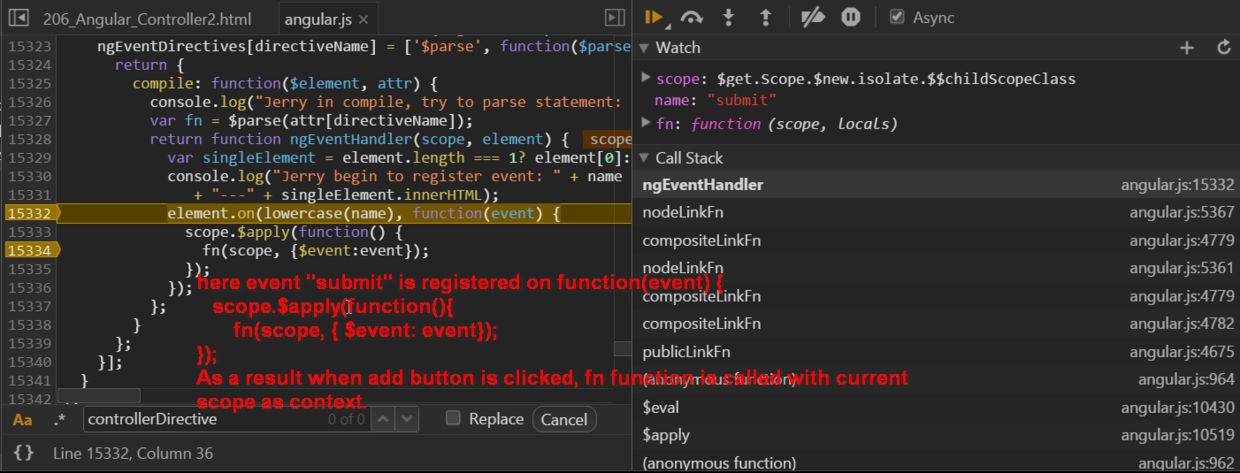
(2) 调用add按钮时如何调用作用域对象中可用的addFunction
根据步骤1中的研究结果,addName函数位于scope对象中。我的问题是,当我按下add按钮时,为什么会调用它?
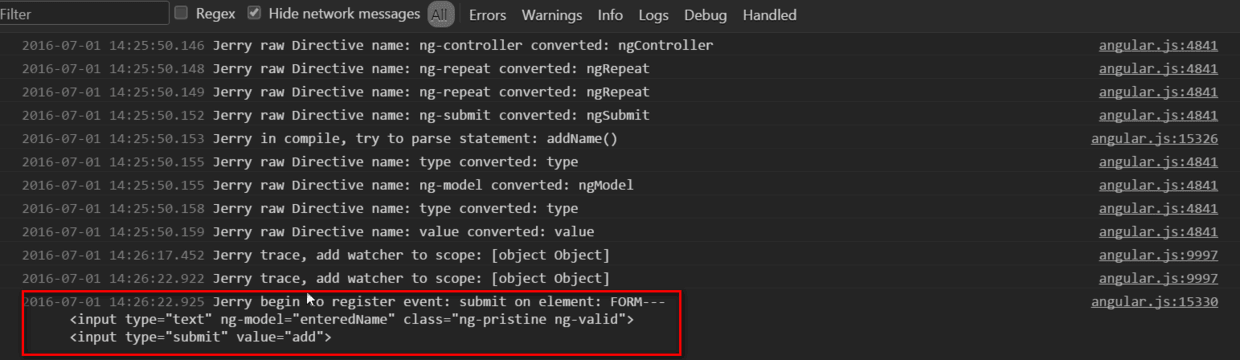
实际上,我已经对角度进行了修改。js,添加更多跟踪,以便您可以轻松找到Angular在引擎盖下实现事件注册的位置:



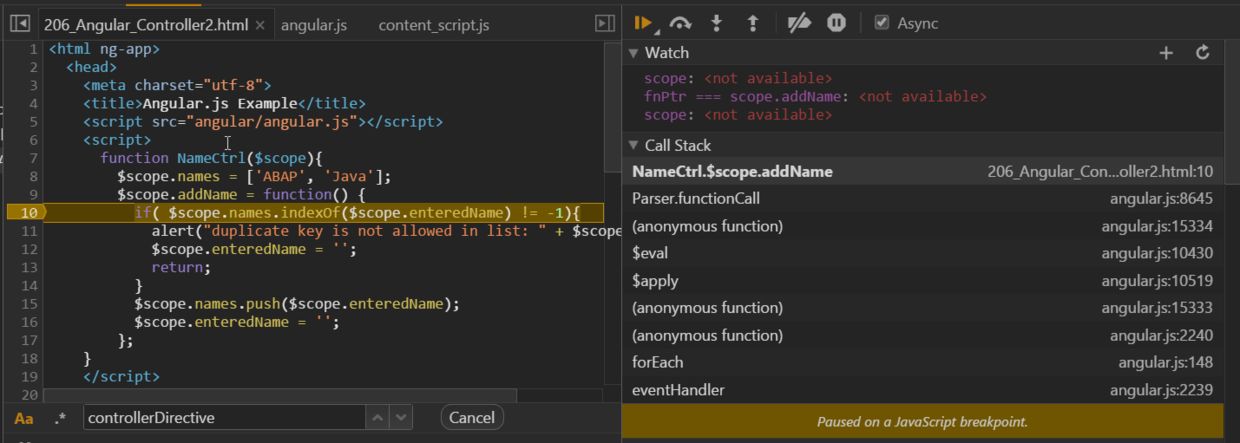
因此,正如预期的那样,它被称为:

UI5控制器实例有大量有用的函数可供使用,对于Angular,控制器实例只是一个虚拟实例:数据模型和事件处理程序函数位于scope对象中。
以上就是如何进行SAP UI5和Angular里控制器Controller实现逻辑比较,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:http://blog.itpub.net/24475491/viewspace-2703938/