这篇文章主要讲解了Android绘制发光效果的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
前言
之前在看别人写自定义view作绘制的时候,看到别人家的view自带发光效果,看起来也是蛮炫酷的,于是自己也抽出时间来试用一下,这里做了一个模仿太阳的各种状态样式。
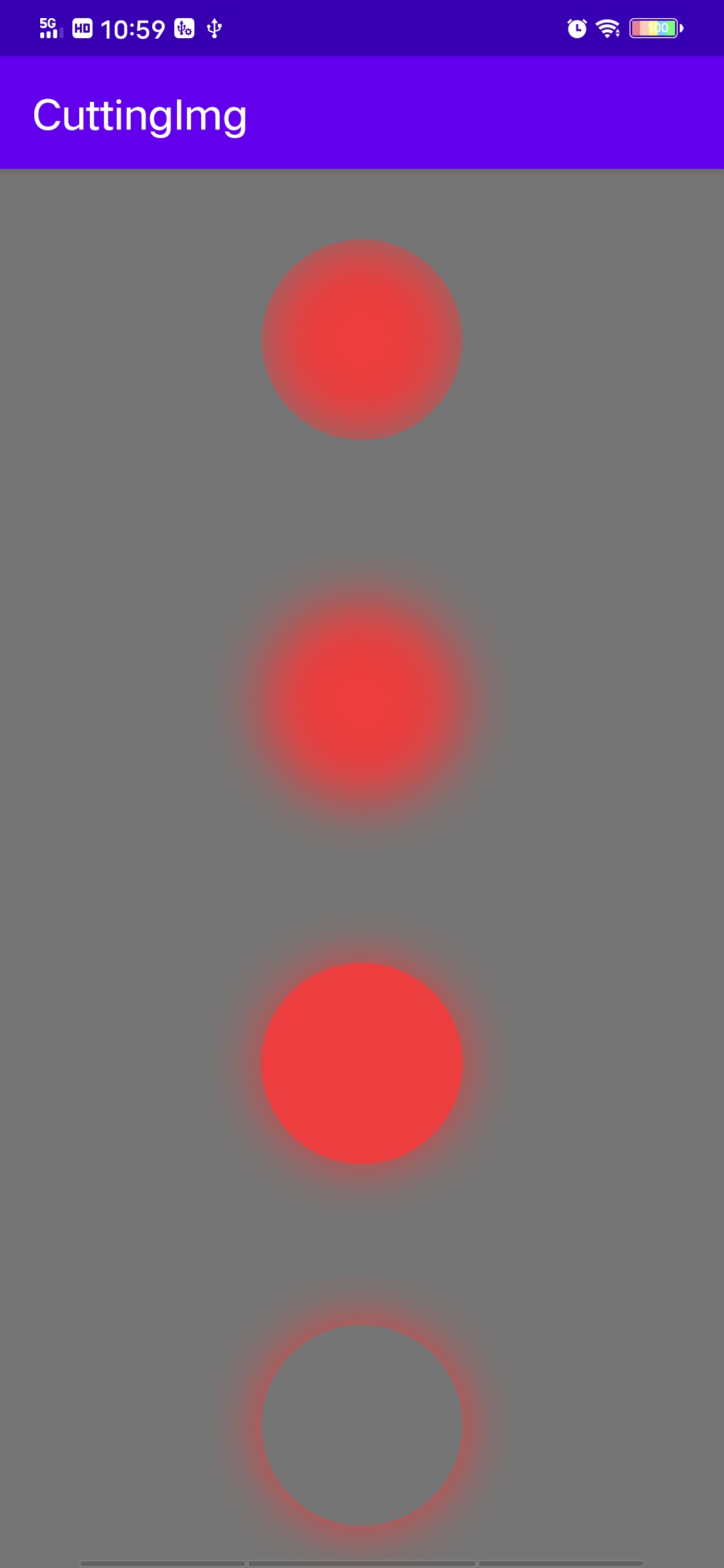
先上效果先上效果:

实现方式:
public BlurMaskFilter(float radius, Blur style) {实现是使用的Paint类的setMaskFilter()方法,传入BlurMaskFilter对象实现高斯模糊发光。
贴上代码
public class MaskFilterView extends View {
private Paint lightPaint;
private int centerX, centerY;
/** 发光范围 */
private int radioRadius = 70;
public MaskFilterView(Context context) {
super(context);
init();
}
public MaskFilterView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
lightPaint = new Paint();
setLayerType(LAYER_TYPE_SOFTWARE, null);
lightPaint.setColor(Color.parseColor("#EC3E3E"));
lightPaint.setMaskFilter(new BlurMaskFilter(radioRadius, BlurMaskFilter.Blur.INNER));
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
centerX = getLeft() + getMeasuredWidth()/2;
centerY = getTop() + getMeasuredHeight()/2;
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
public void setBlurType(int blurType) {
switch (blurType) {
case 0:
lightPaint.setMaskFilter(new BlurMaskFilter(radioRadius, BlurMaskFilter.Blur.INNER));
break;
case 1:
lightPaint.setMaskFilter(new BlurMaskFilter(radioRadius, BlurMaskFilter.Blur.NORMAL));
break;
case 2:
lightPaint.setMaskFilter(new BlurMaskFilter(radioRadius, BlurMaskFilter.Blur.SOLID));
break;
case 3:
lightPaint.setMaskFilter(new BlurMaskFilter(radioRadius, BlurMaskFilter.Blur.OUTER));
break;
}
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawCircle(centerX, centerY, 150, lightPaint);
}
}看完上述内容,是不是对Android绘制发光效果的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。