小编这次要给大家分享的是如何使用Element DateTimePicker日期时间选择器,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
组件—日期时间选择器
日期和时间点

<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
type="datetime"
placeholder="选择日期时间"
align="right"
:picker-options="pickerOptions">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">设置默认时间</span>
<el-date-picker
v-model="value3"
type="datetime"
placeholder="选择日期时间"
default-time="12:00:00">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
value3: ''
};
}
};
</script>日期和时间范围

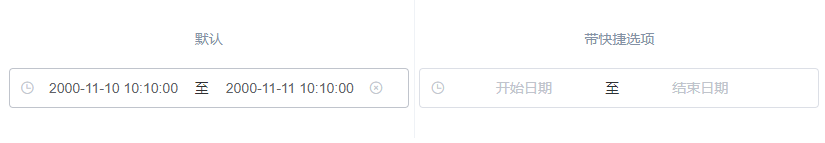
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetimerange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
},
value1: [new Date(2000, 10, 10, 10, 10), new Date(2000, 10, 11, 10, 10)],
value2: ''
};
}
};
</script>默认的起始与结束时刻

<template>
<div class="block">
<span class="demonstration">起始日期时刻为 12:00:00</span>
<el-date-picker
v-model="value1"
type="datetimerange"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['12:00:00']">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">起始日期时刻为 12:00:00,结束日期时刻为 08:00:00</span>
<el-date-picker
v-model="value2"
type="datetimerange"
align="right"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="['12:00:00', '08:00:00']">
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value1: '',
value2: ''
};
}
};
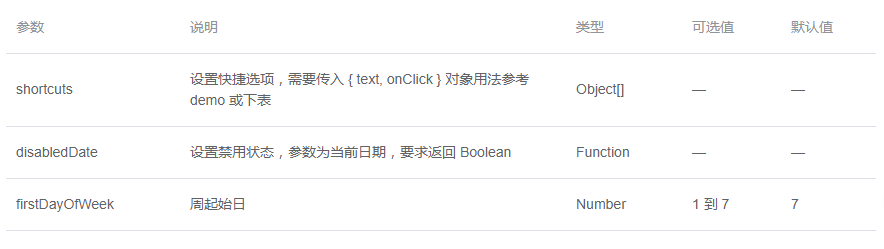
</script>Attributes



Picker Options

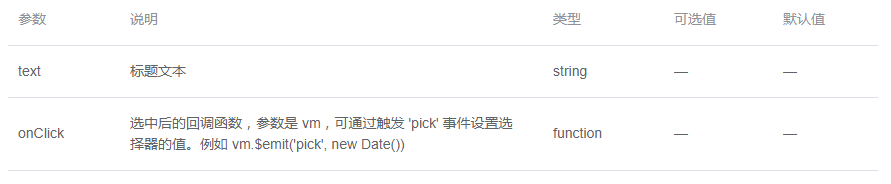
Shortcuts

Events

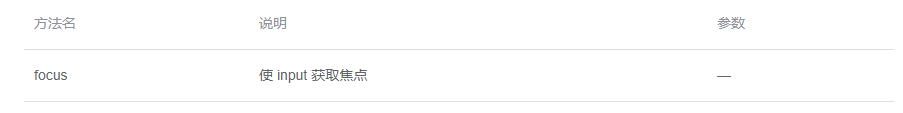
Methods

Slots

使用element UI的日期选择器时,默认显示当天日期
需求:输入框中要把当天日期显示在输入框中,并且传给后台的日期格式是2019-06-12。(如交易数据)

传给后台的时间格式为'2019-06-12'这样的格式,,这个很好实现,el-date-picker上添加value-format="yyyy-MM-dd"即可;
本来以为element UI中default-value设置之后,可以直接在输入框中显示,测试之后无用。最后通过下面的方法实现效果
<el-form-item label="交易数据">
<el-date-picker
type="date"
placeholder="选择日期"
v-model="searchFormField.date"
value-format="yyyy-MM-dd"
></el-date-picker>
</el-form-item>
methods: {
getNowTime() {
var now = new Date();
var year = now.getFullYear(); //得到年份
var month = now.getMonth(); //得到月份
var date = now.getDate(); //得到日期
month = month + 1;
month = month.toString().padStart(2, "0");
date = date.toString().padStart(2, "0");
var defaultDate = `${year}-${month}-${date}`;
this.$set(this.searchFormField, "date", defaultDate);
},
}看完这篇关于如何使用Element DateTimePicker日期时间选择器的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。