小编给大家分享一下html中如何合并两个单元格,相信大部分人都还不怎么了解,因此分享这篇文章给大家学习,希望大家阅读完这篇文章后大所收获,下面让我们一起去学习方法吧!
html中合并两个单元格应该使用的属性是“colspan”,“colspan”属性定义单元格应该横跨的列数,其语法是“<td colspan="number">”。

推荐:《HTML视频教程》
html中合并两个单元格应该使用的属性是“colspan”。
colspan 属性定义单元格应该横跨的列数。
语法
<td colspan="number">代码示例:
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$100</td>
</tr>
<tr>
<td colspan="2">Sum: $180</td>
</tr>
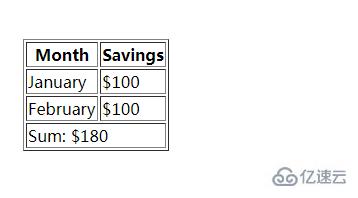
</table>运行效果:

以上是html中如何合并两个单元格的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。